Comments for everyone

We added tons of new features and enhancements over the last month. Here are a few of the notable ones:
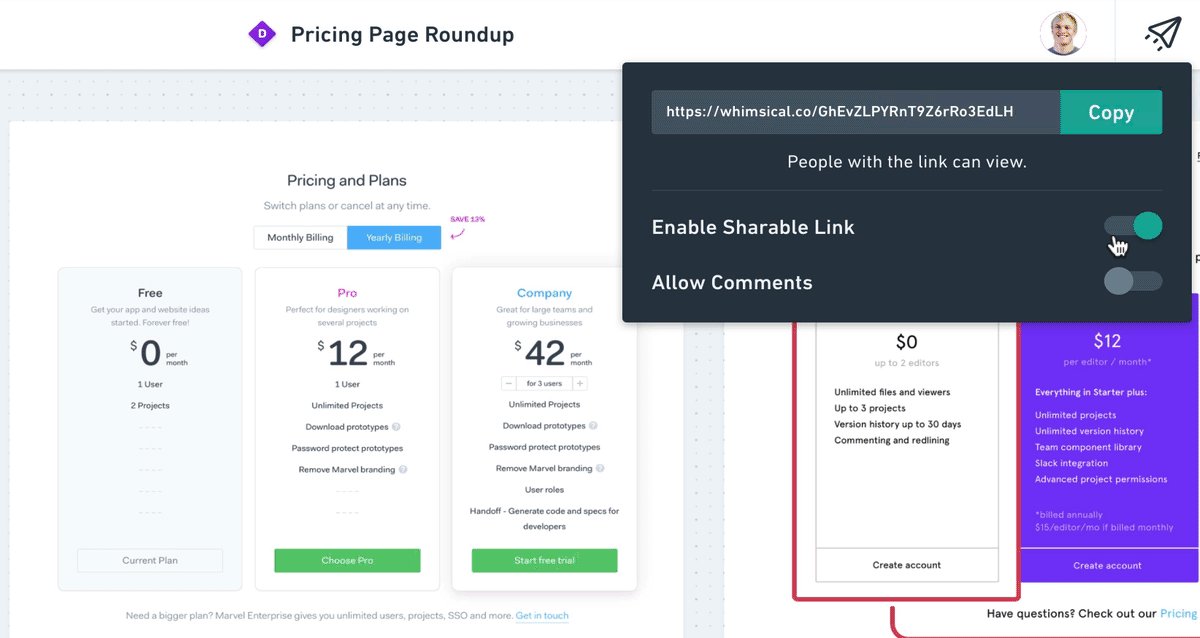
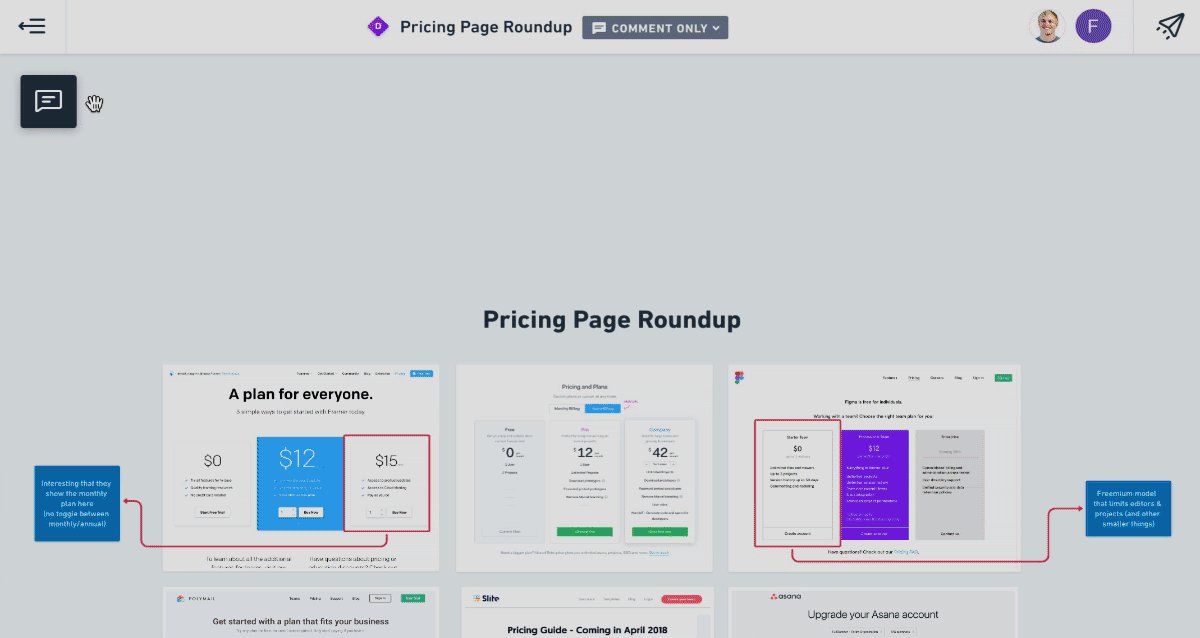
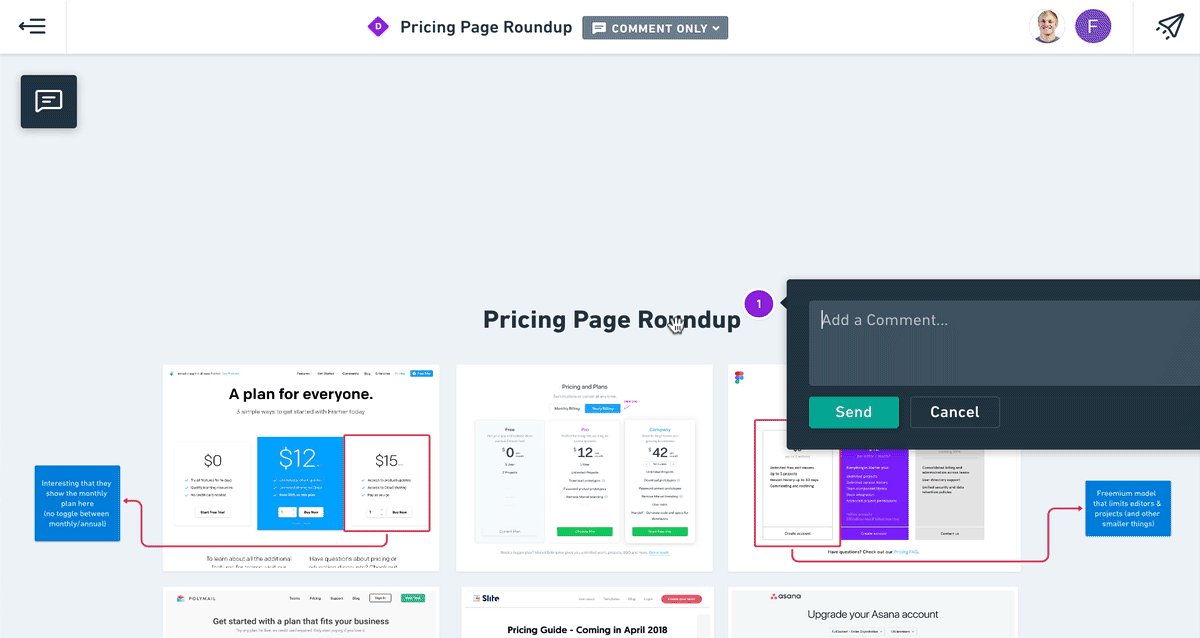
People Outside of Your Workspace Can Now Comment
When you create a shared link to your diagram, you can toggle “Allow Comments.” This enables you to collaborate with clients and stakeholders without needing to add them to your workspace.

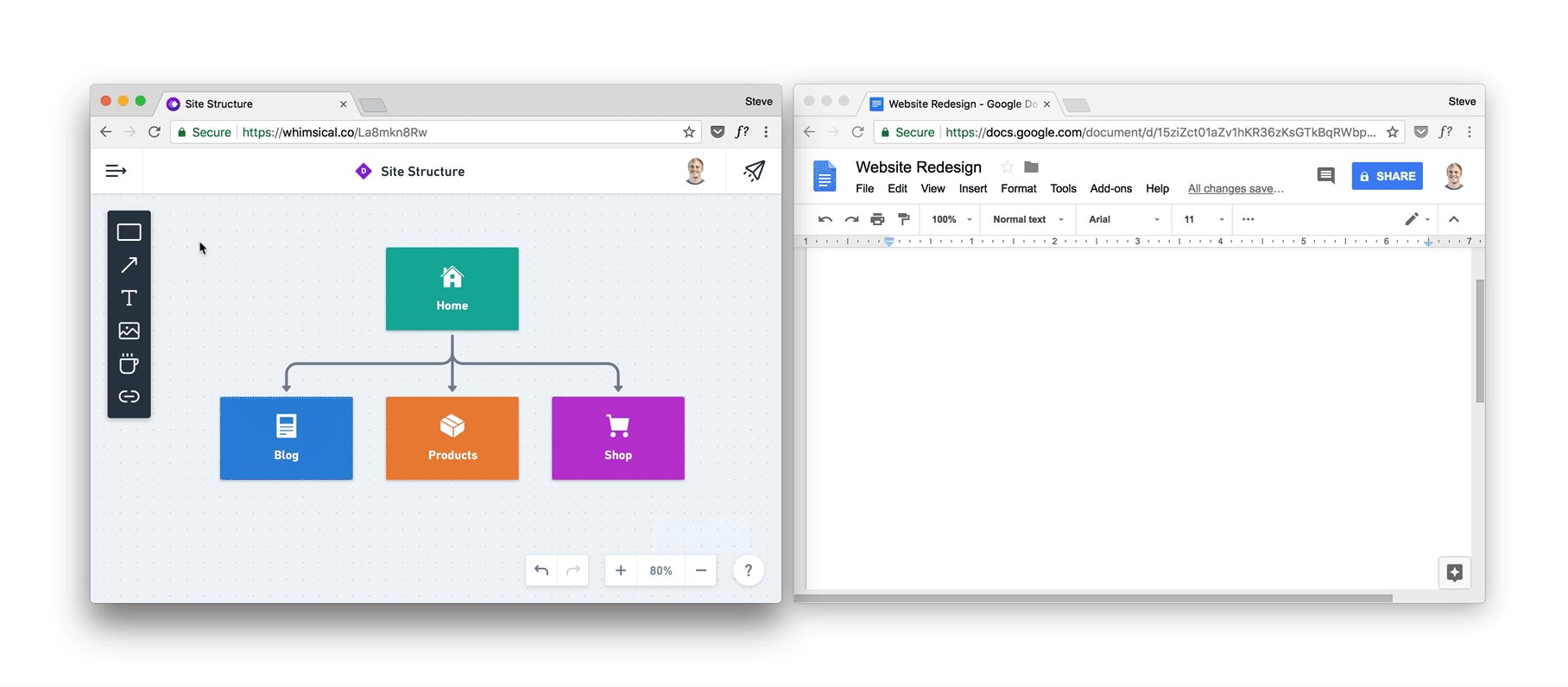
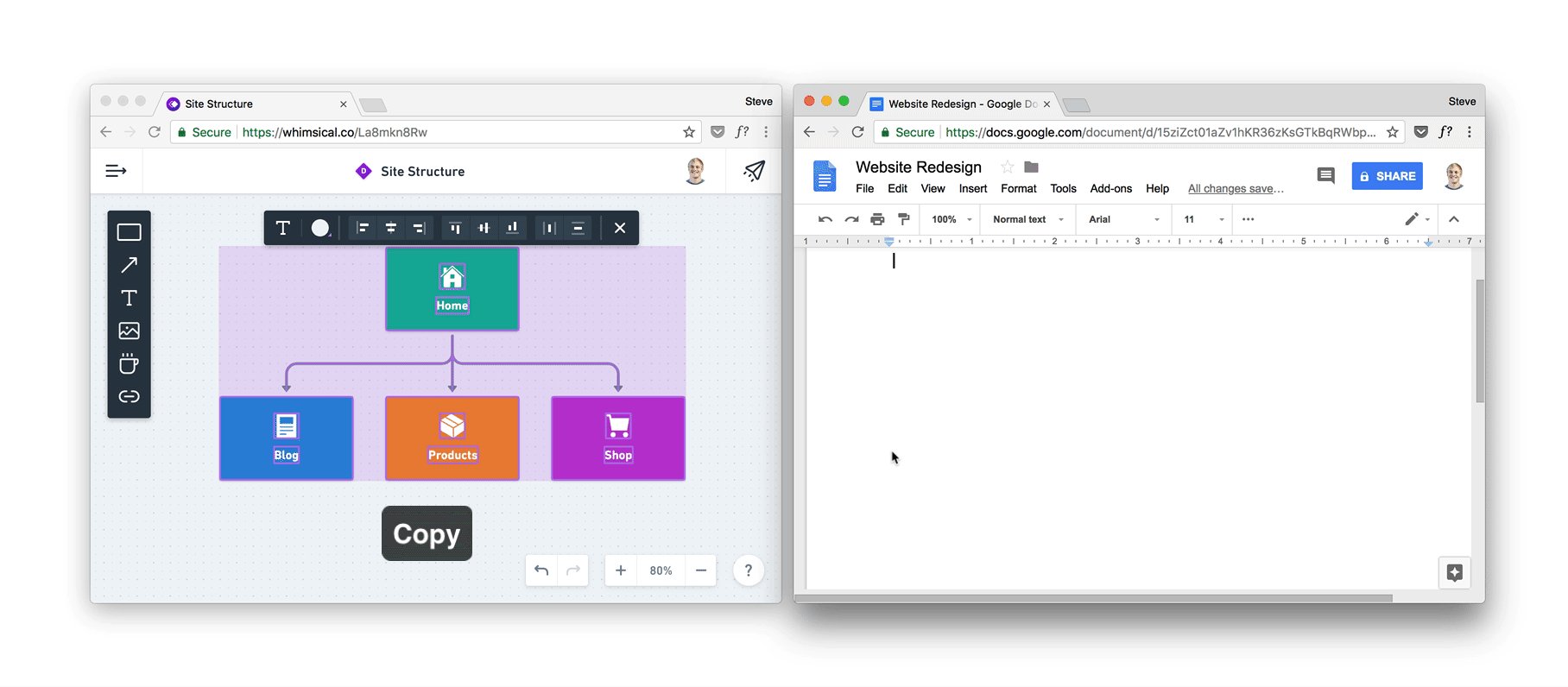
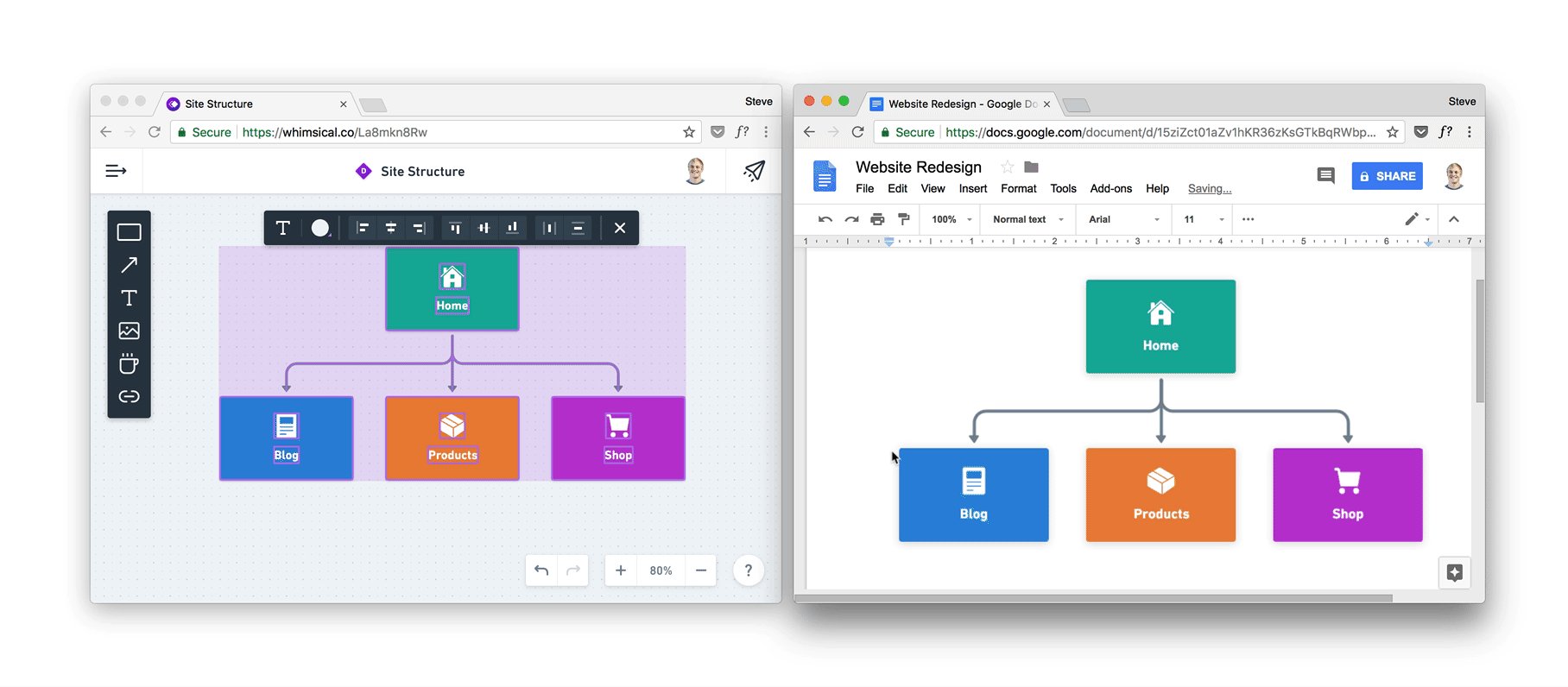
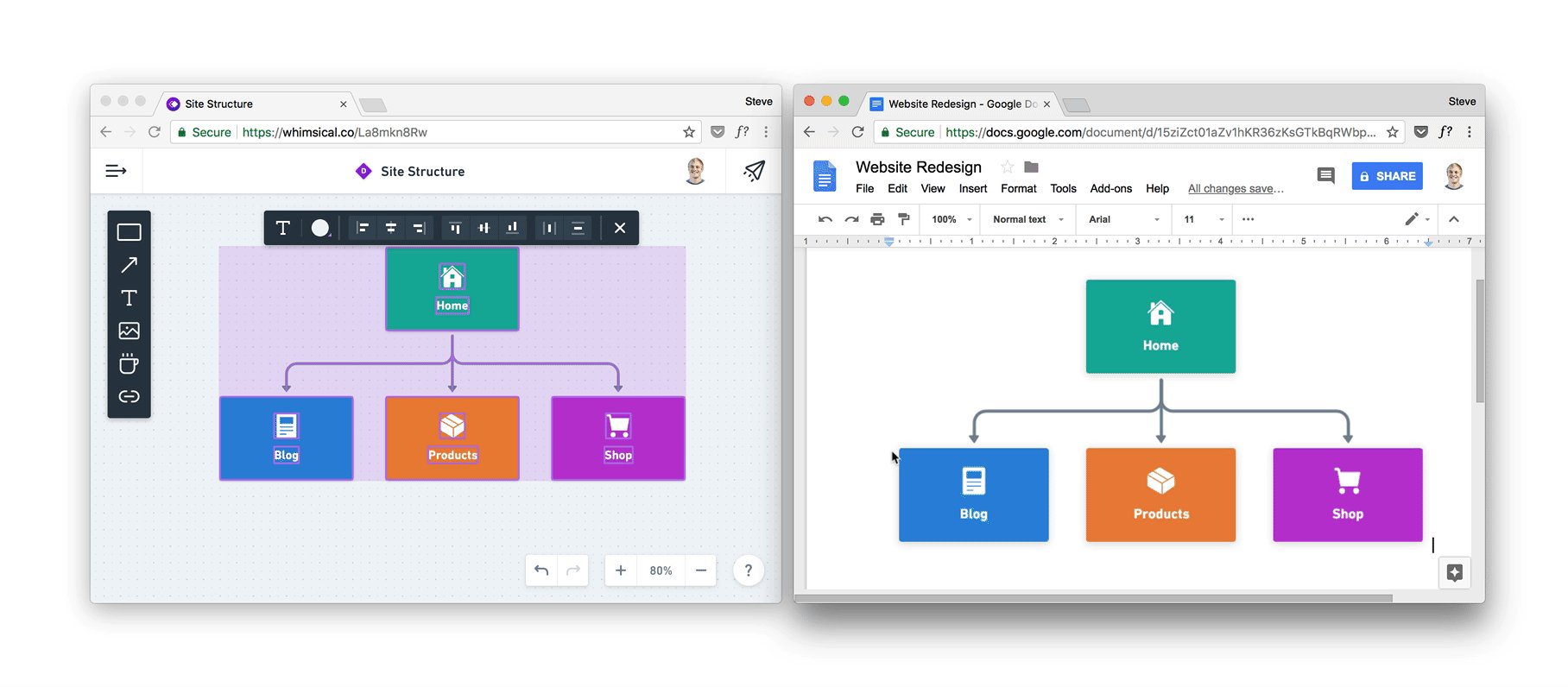
Copy to Clipboard and Paste in Other Apps
Select exactly what you want, copy to clipboard, and paste into Google Docs, Keynote, Confluence, etc. This is great if you only want to share a smaller portion of your diagram.

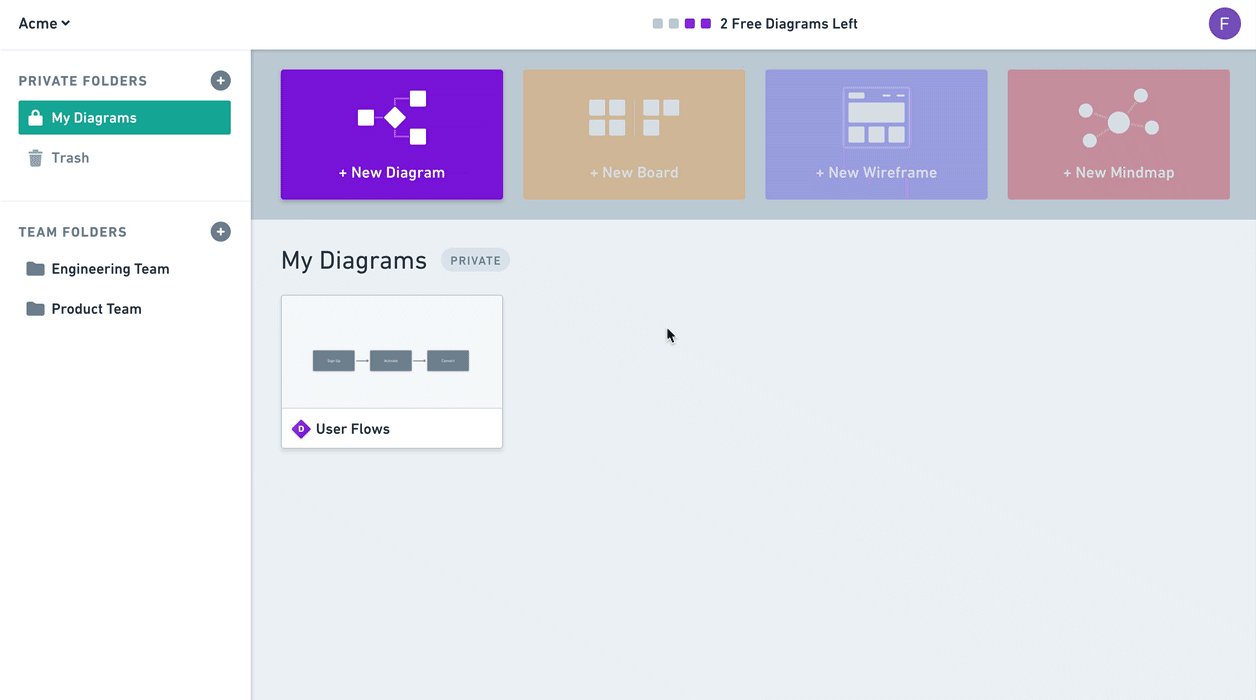
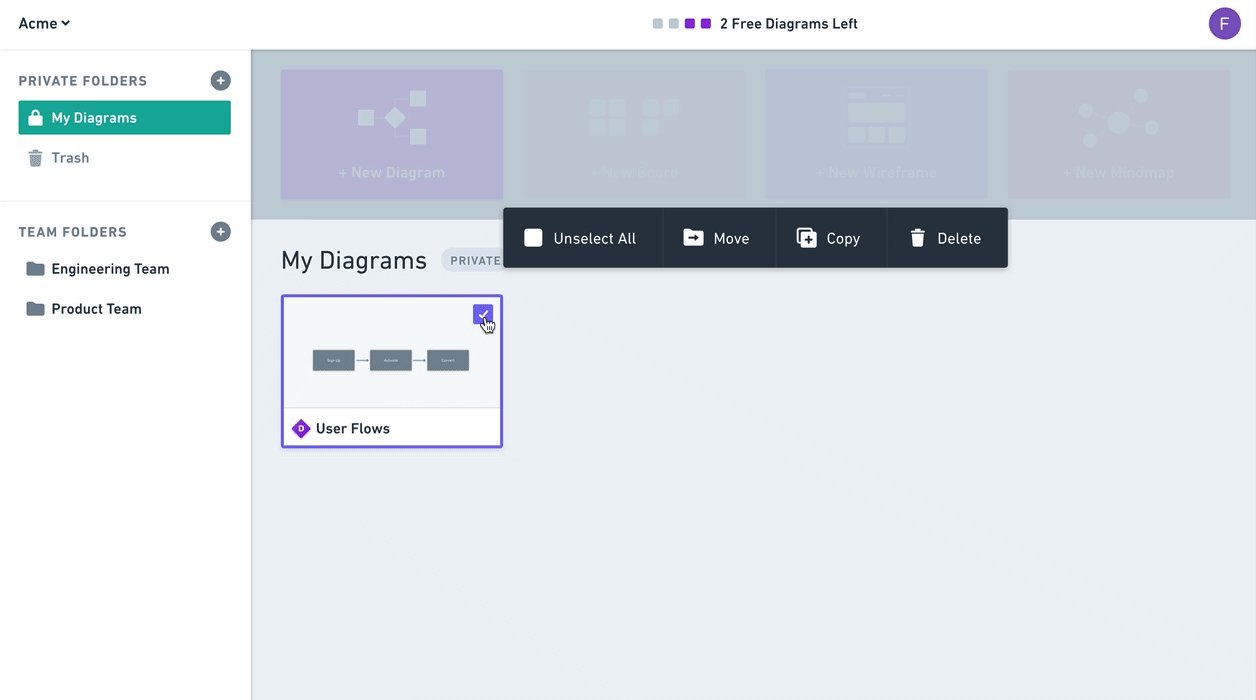
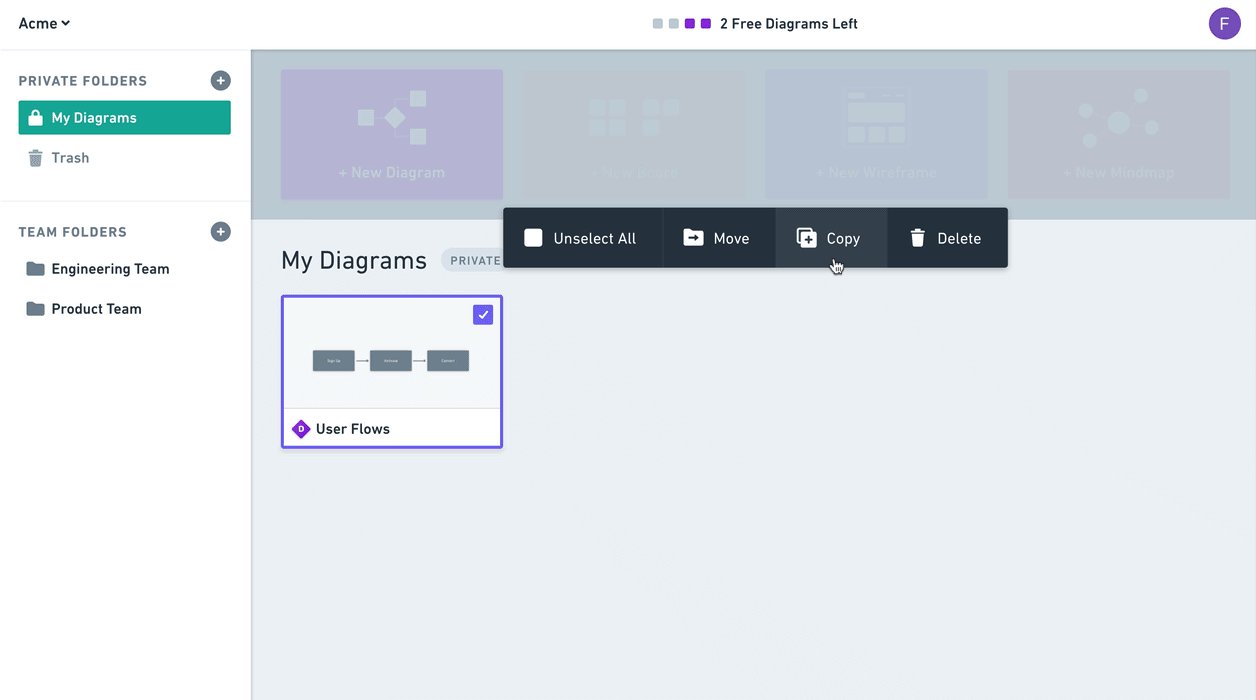
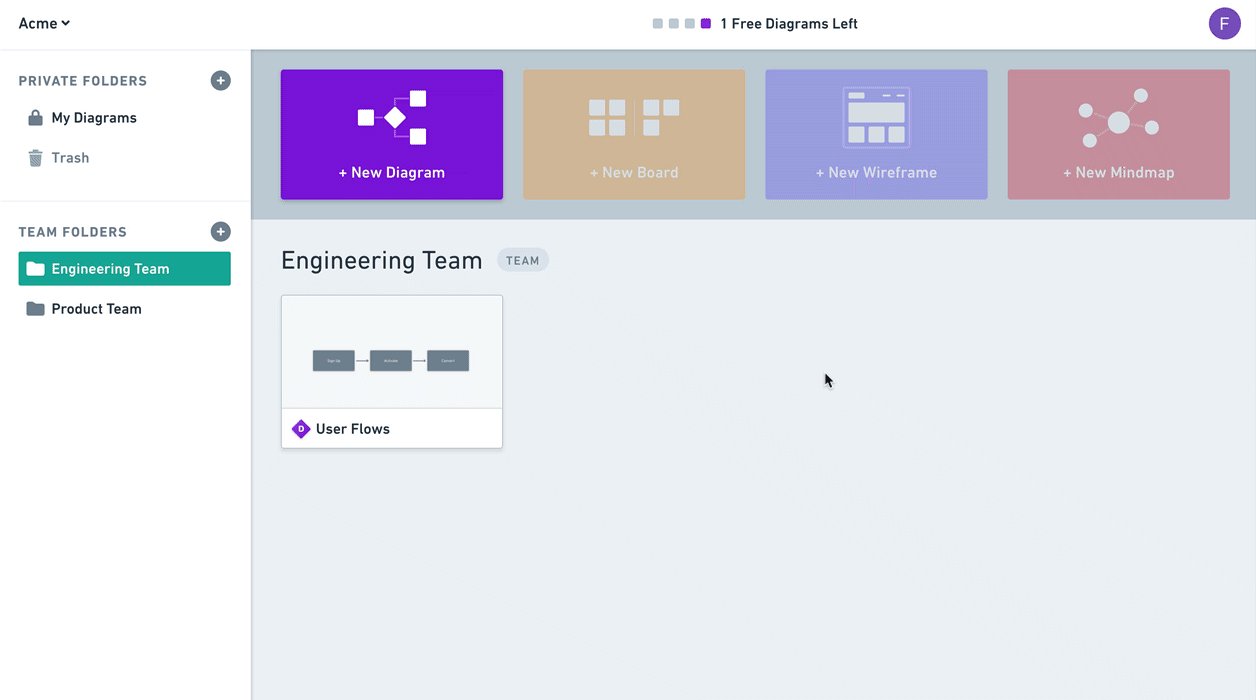
Copy Diagrams
You can now easily duplicate existing diagrams and add the copy wherever you would like, even other workspaces.

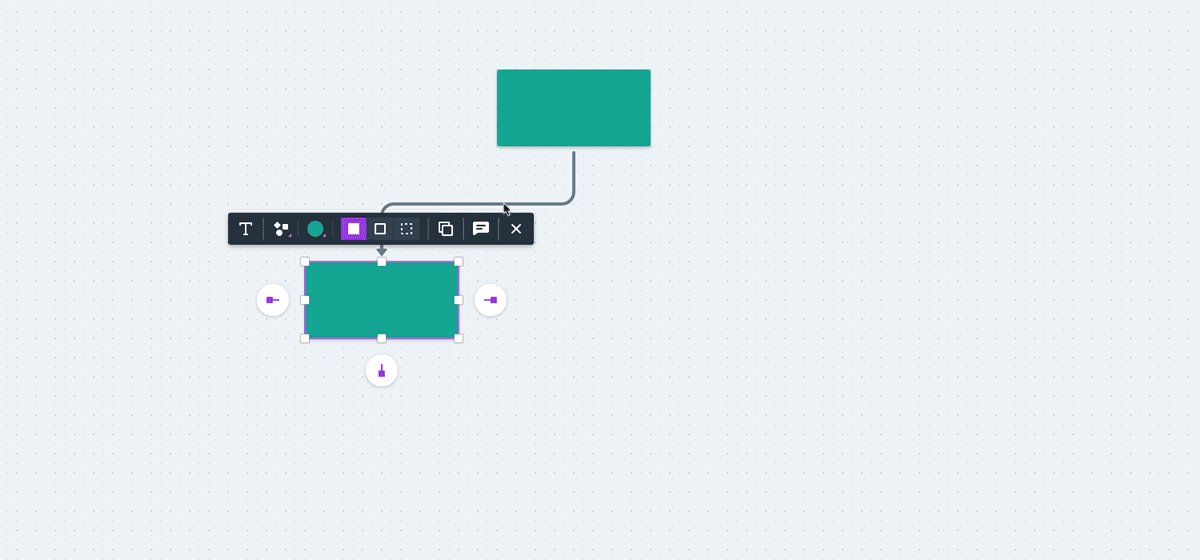
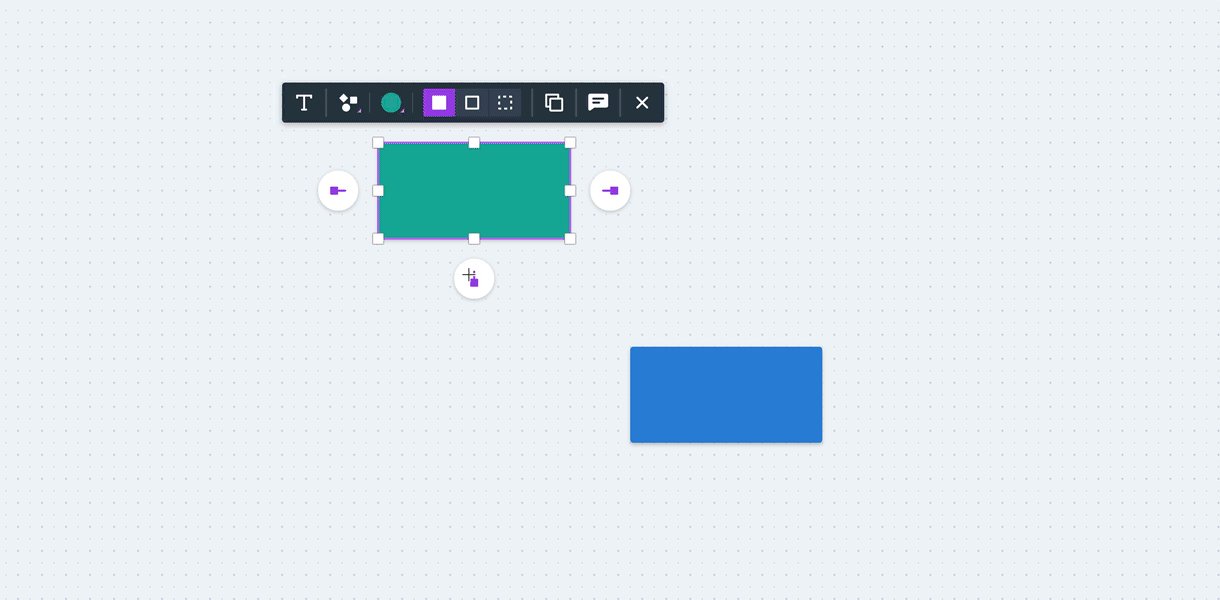
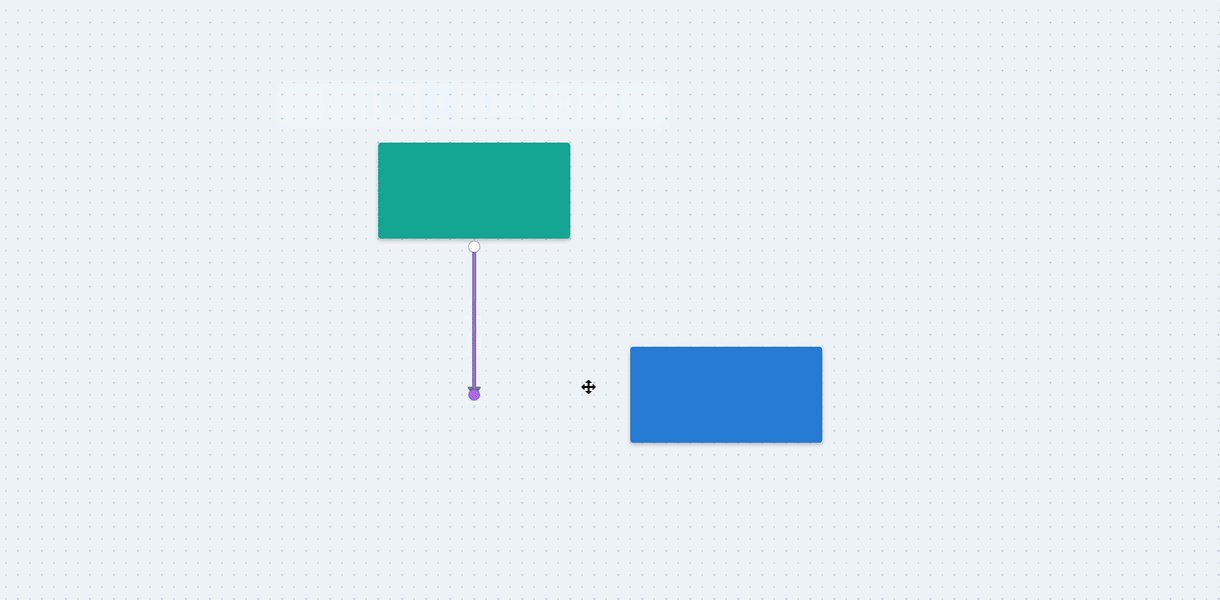
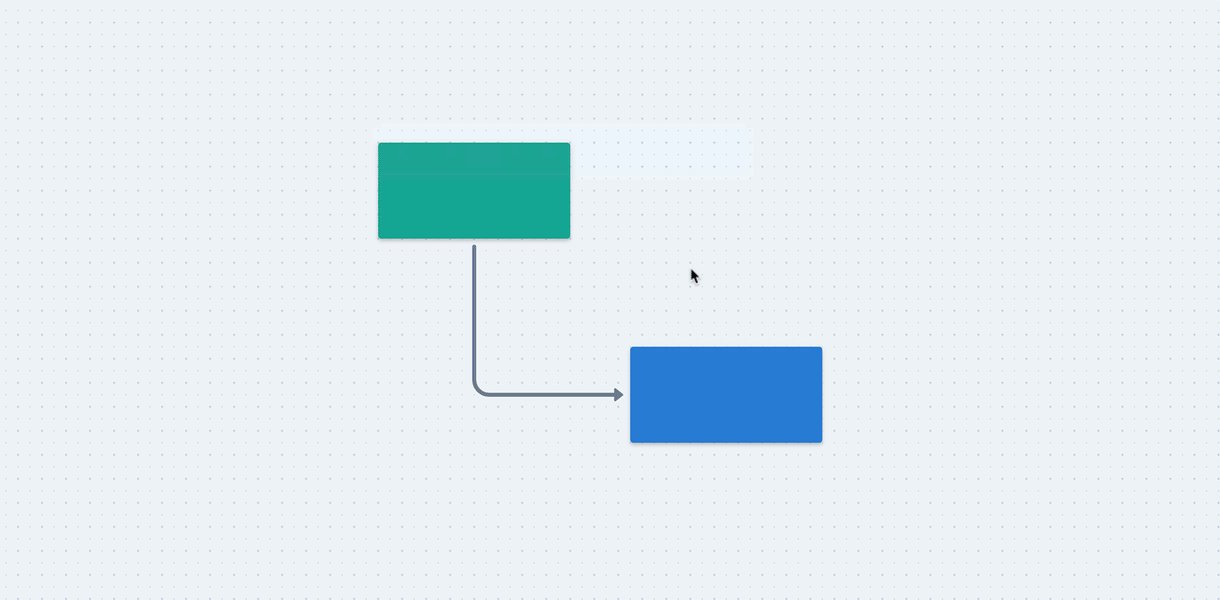
Custom Connectors from the Quick Add Button
If you want more control when connecting objects, you can just click and drag on the quick add button.

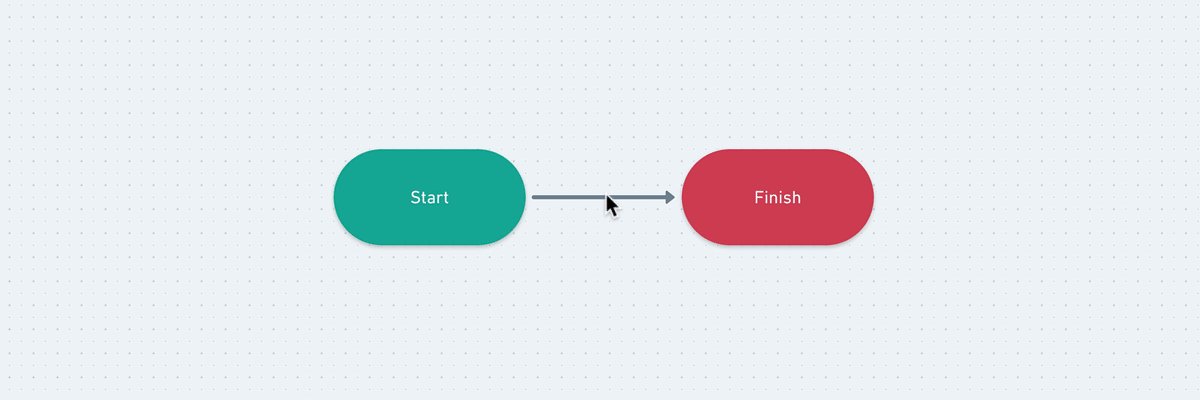
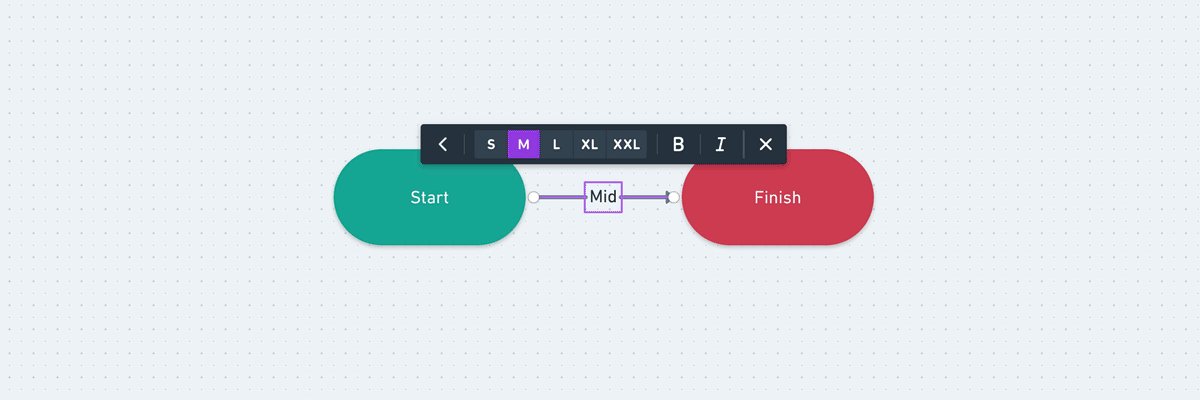
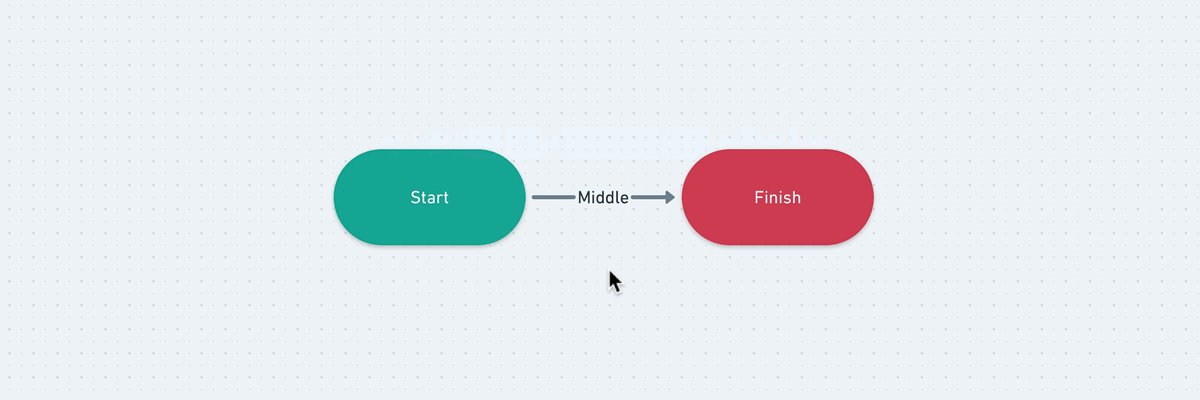
Double Click Connectors to Edit Text
This now works the same way as shapes do.

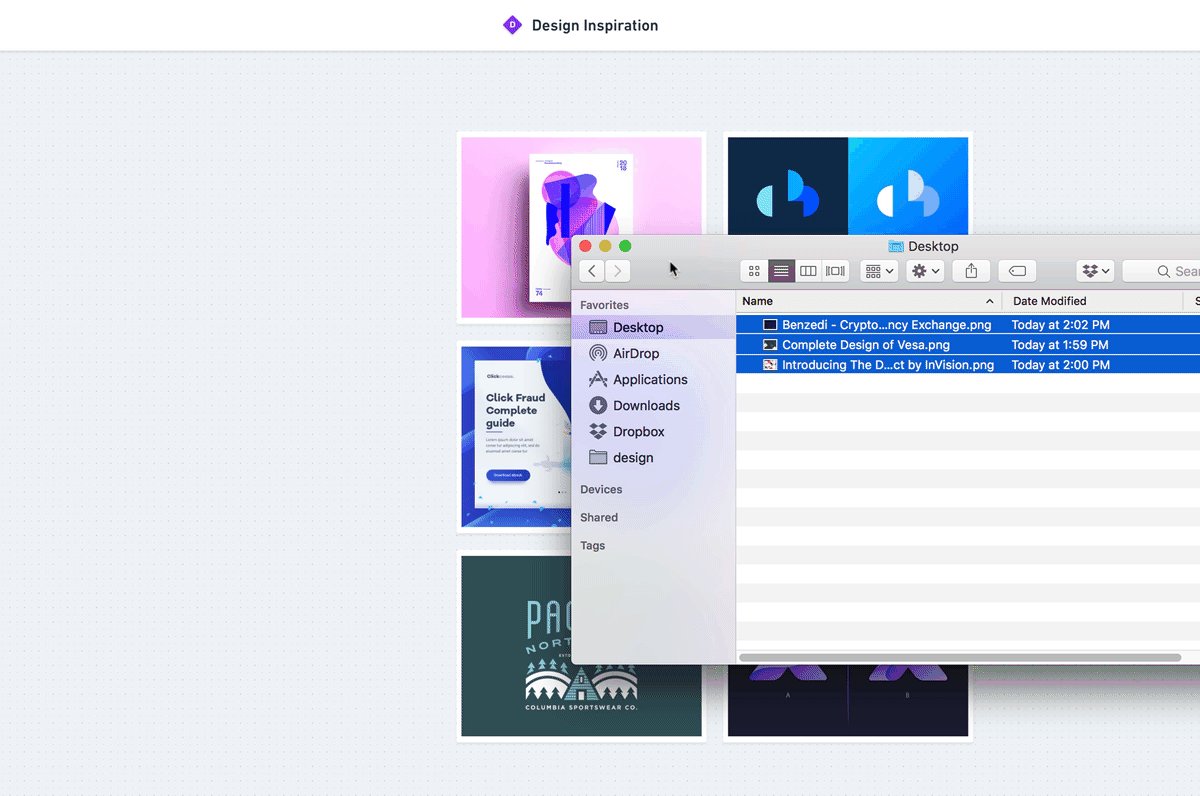
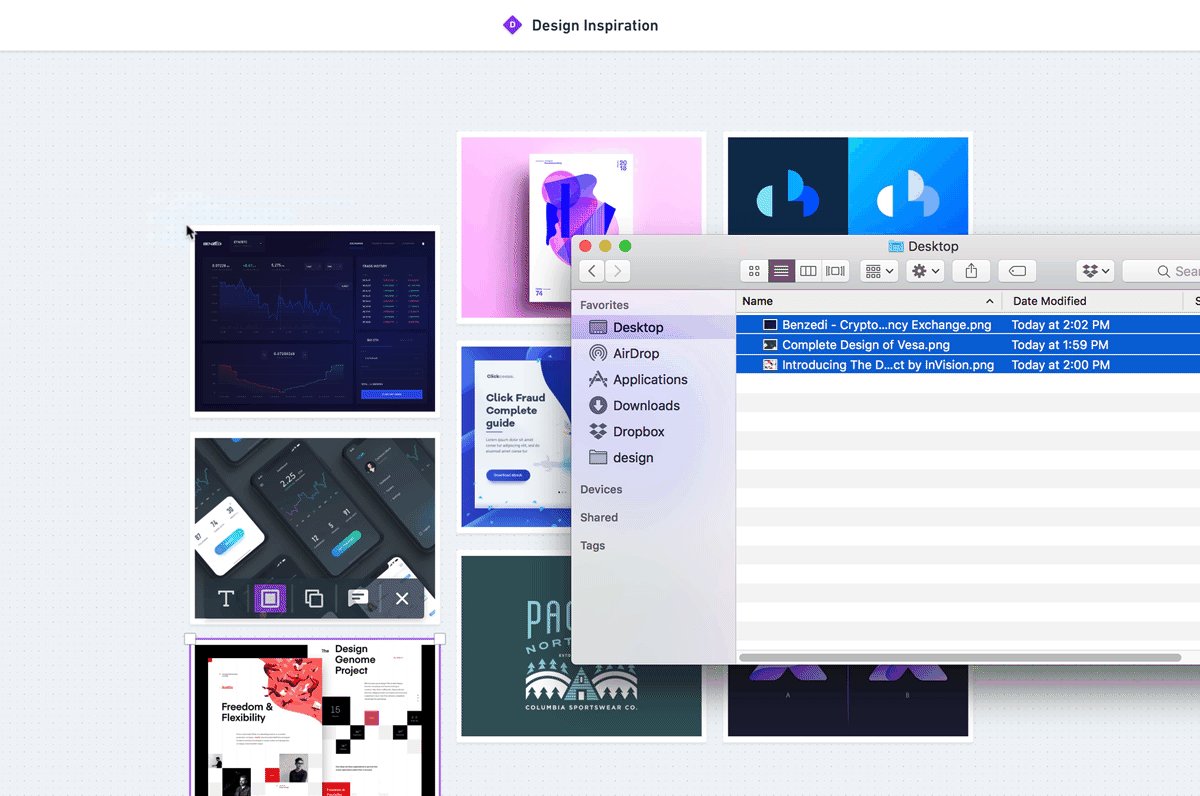
Drag and Drop Multiple Images
Add a bunch of new images at once. We’ll automatically stack them for you.

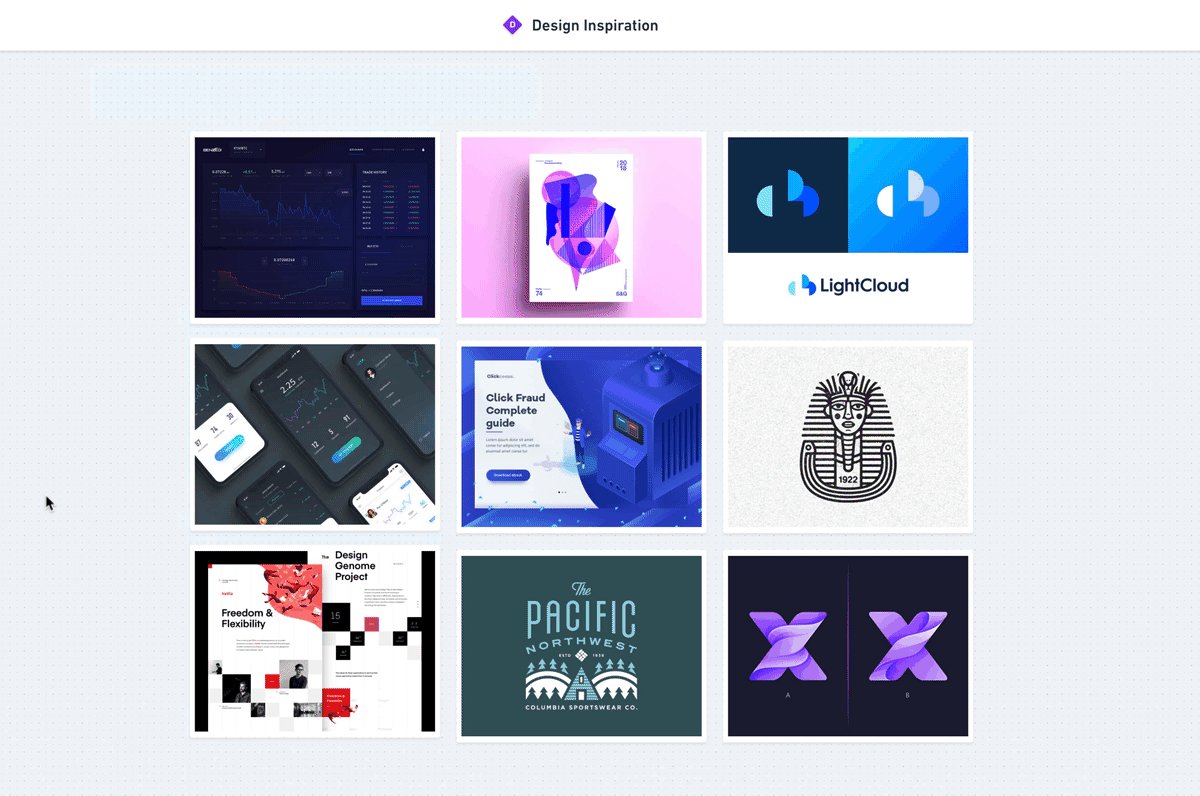
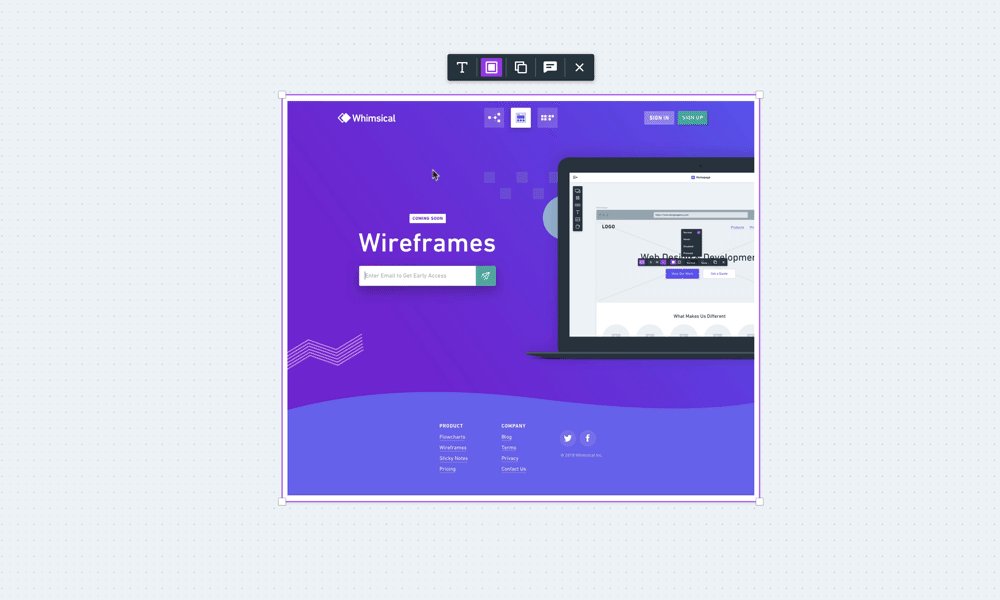
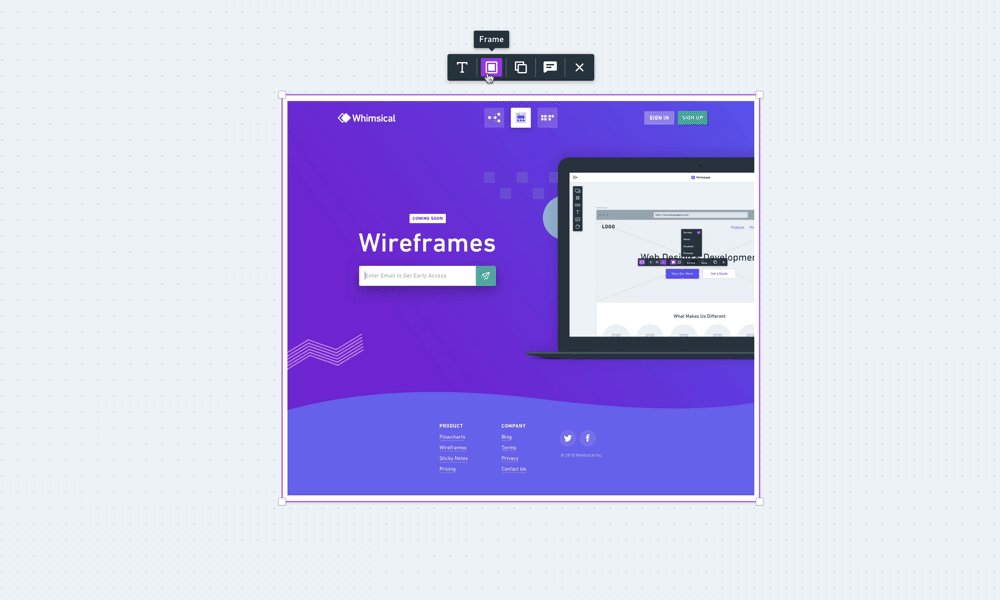
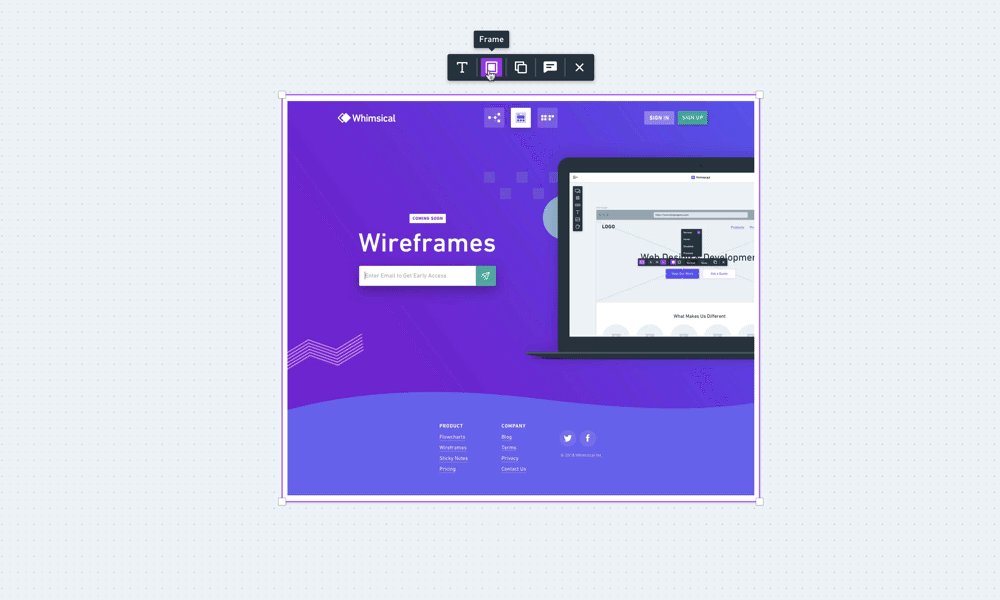
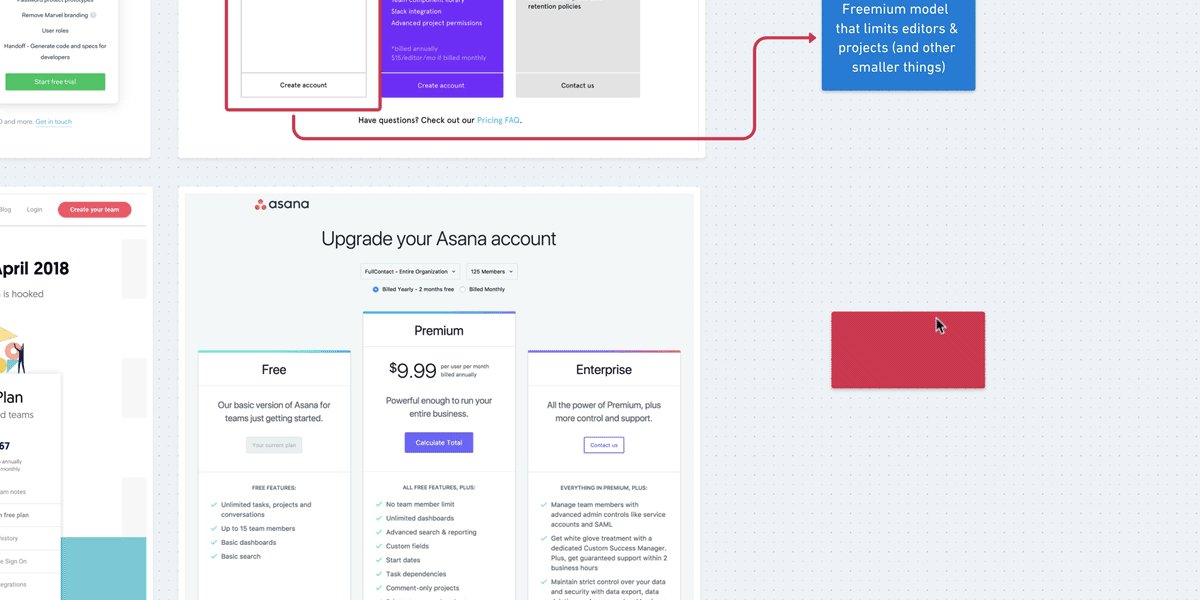
Frames for Images and Links
When you add images or link snapshots to diagrams, we automatically add a frame around the outside.

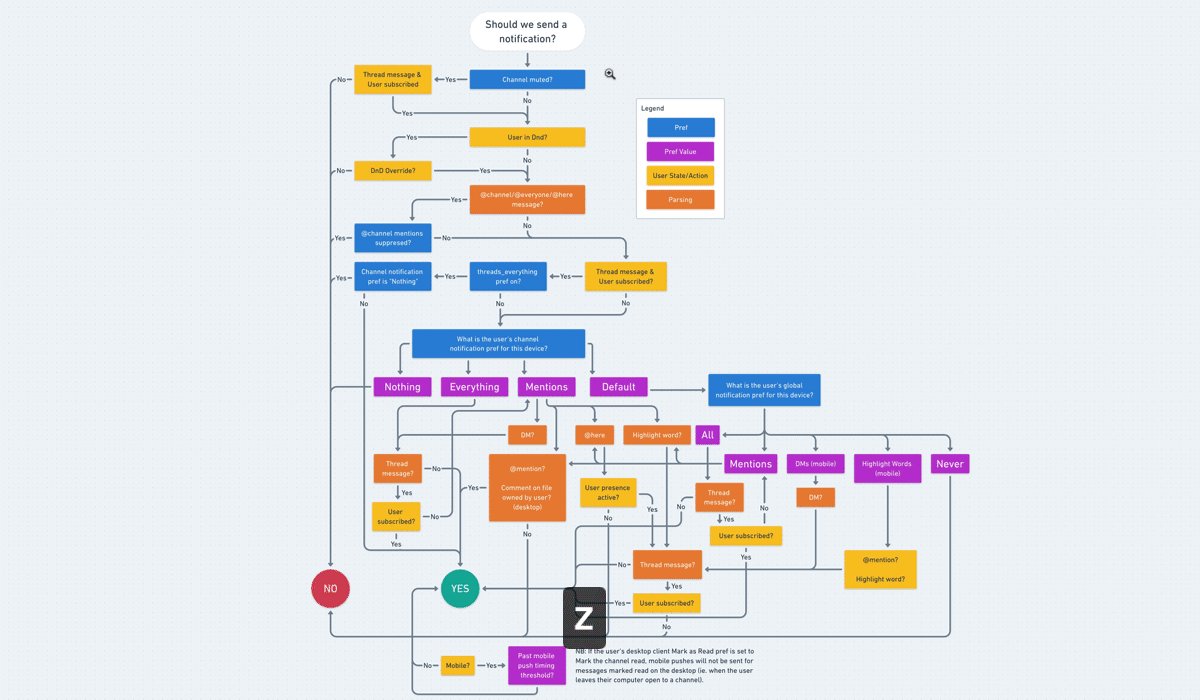
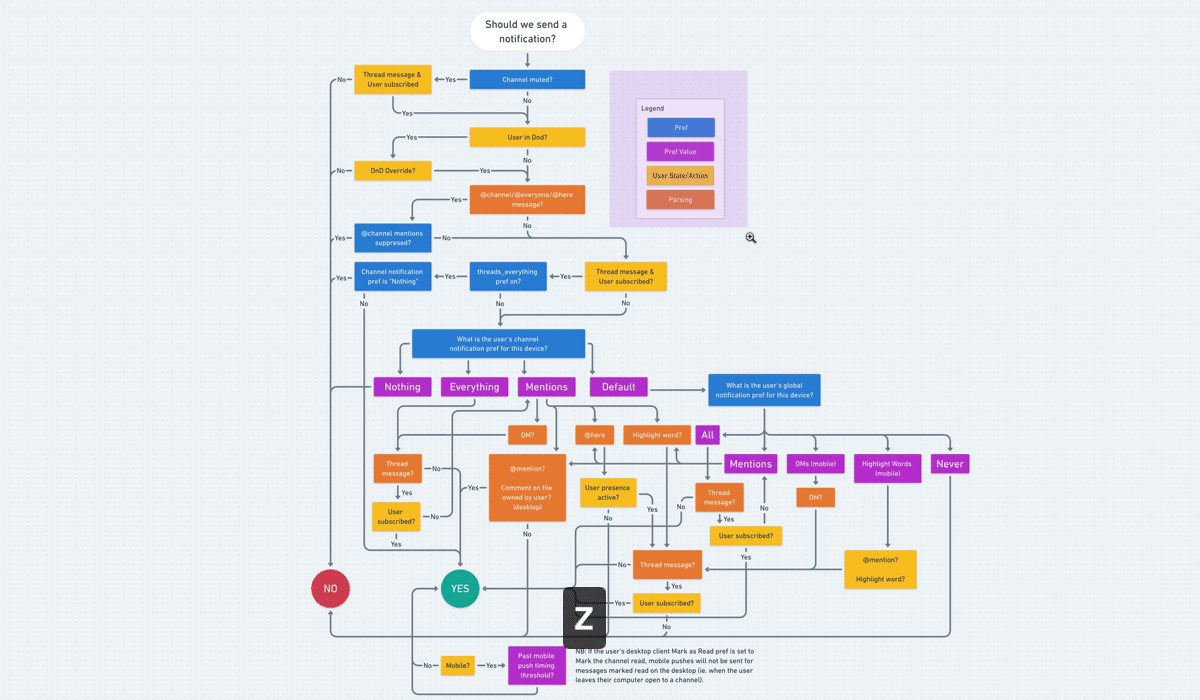
Zoom to an Specific Area
Hold down “z” and drag to zoom to a specific area of the canvas.

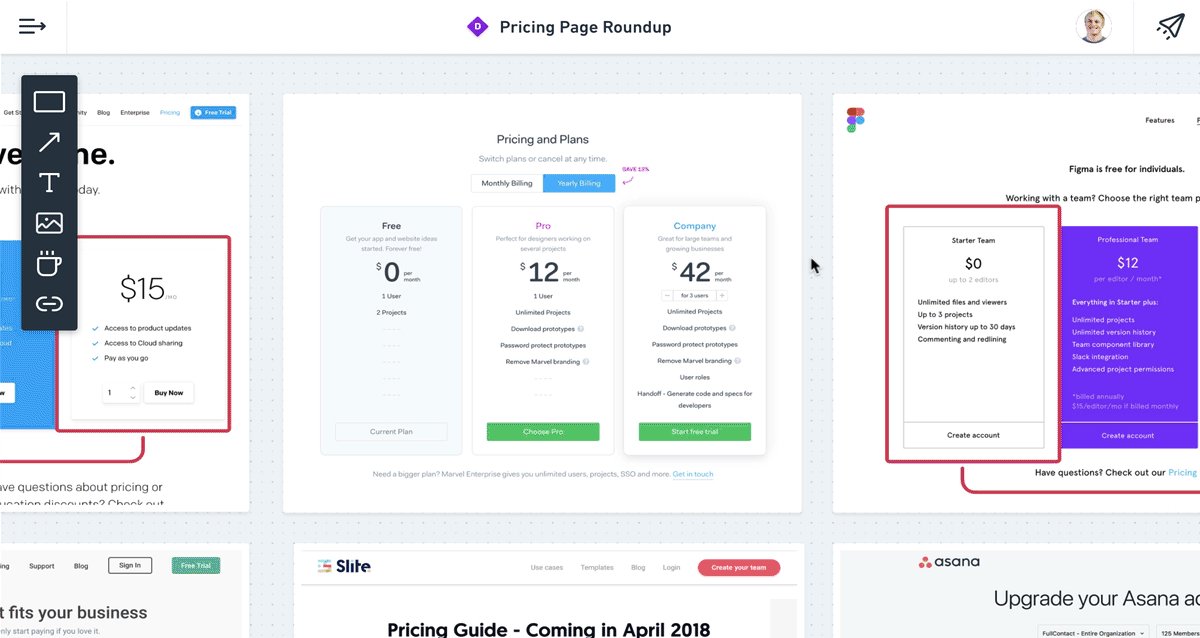
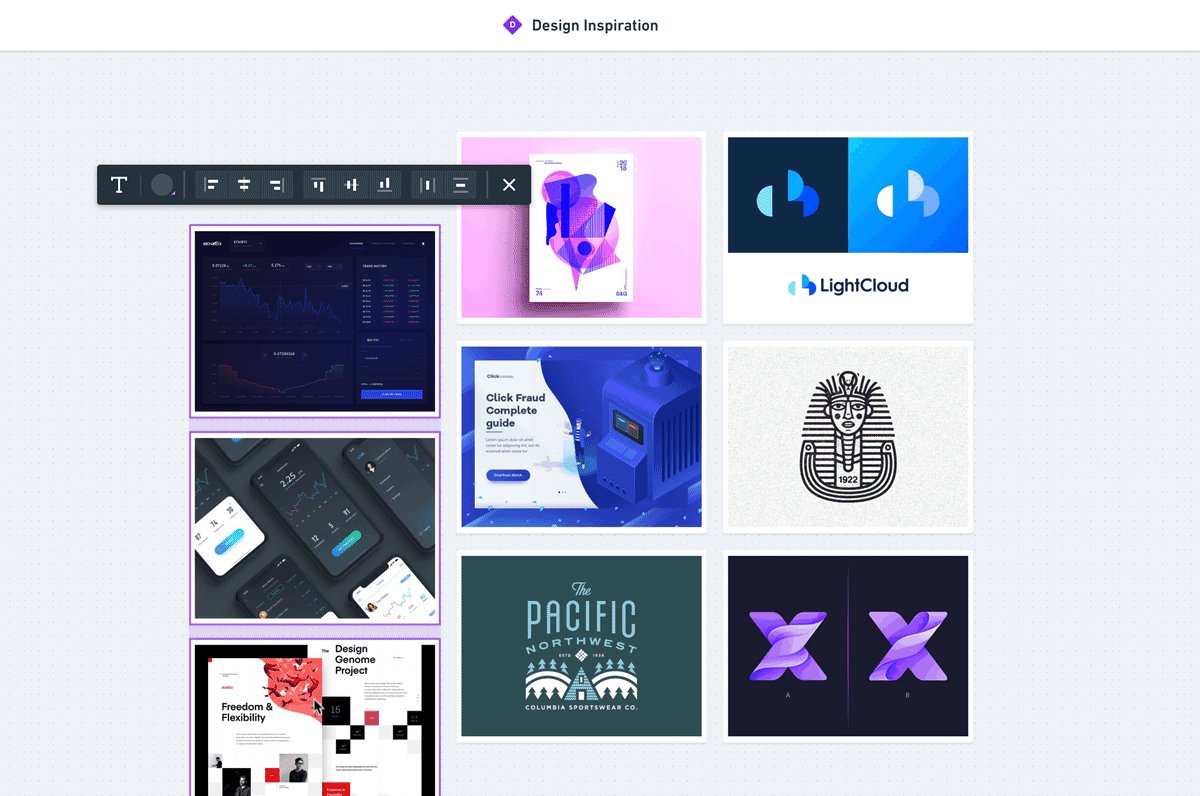
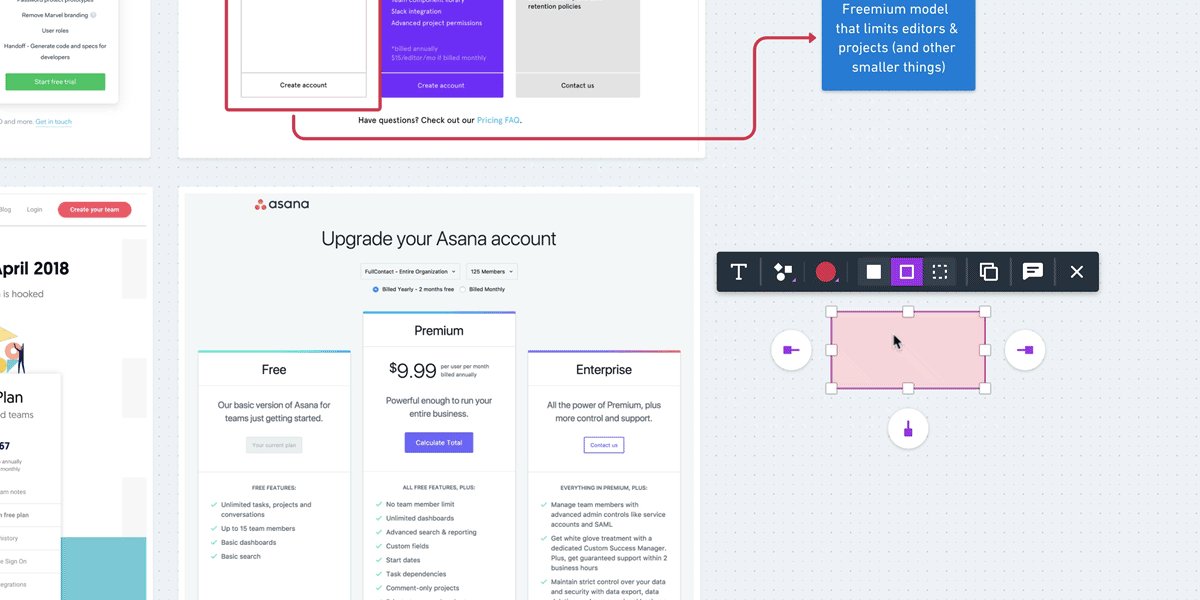
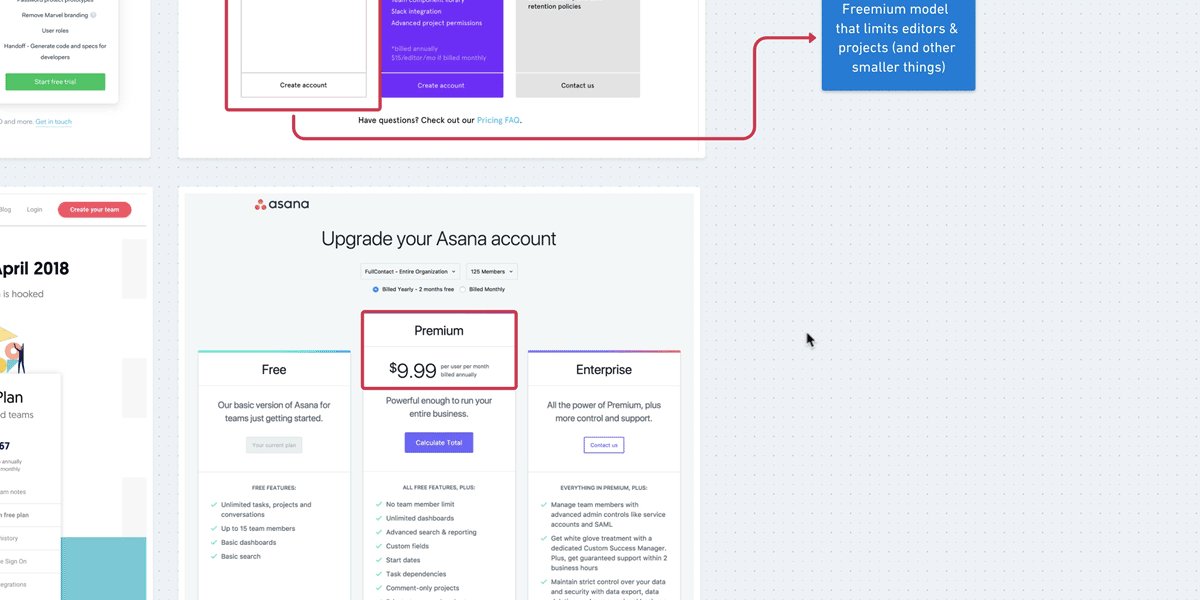
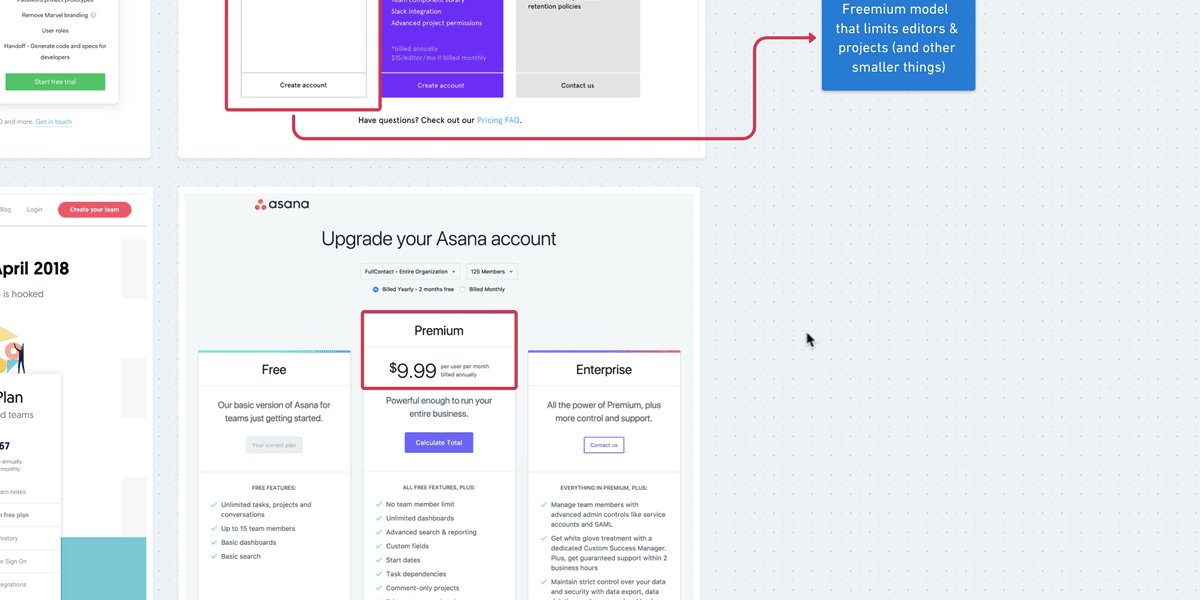
Annotate Images with Shapes (this feature has since been updated)
When you place an object with outline/dash style on top of an image, the fill is dropped.

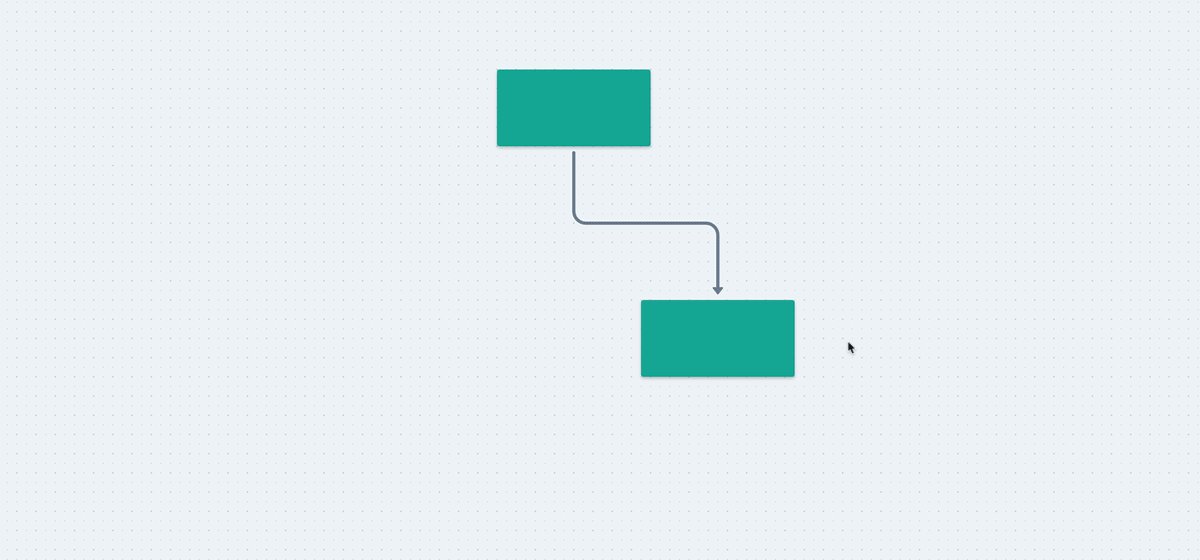
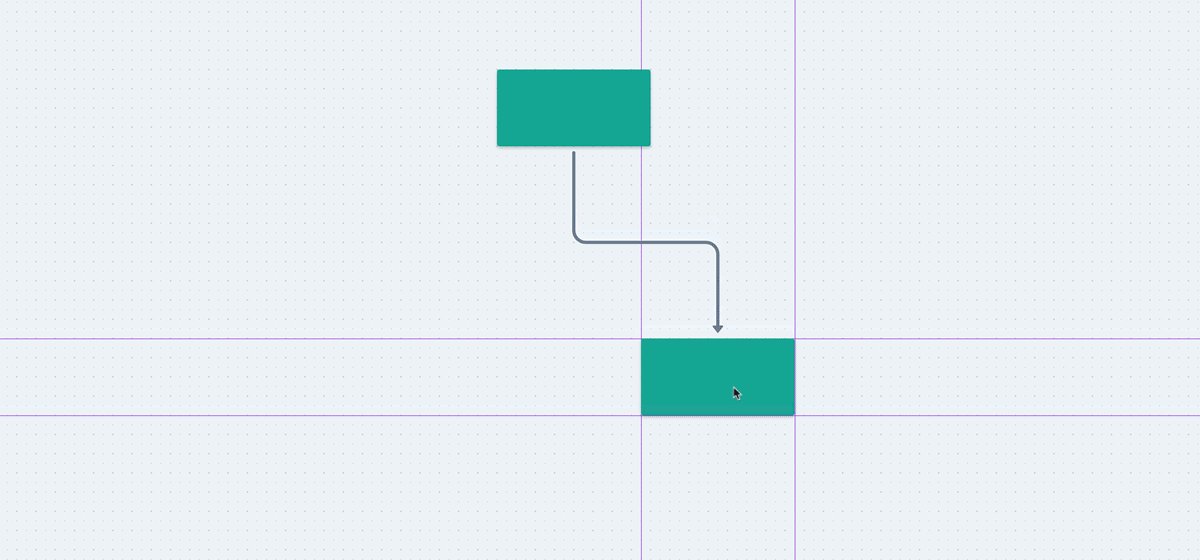
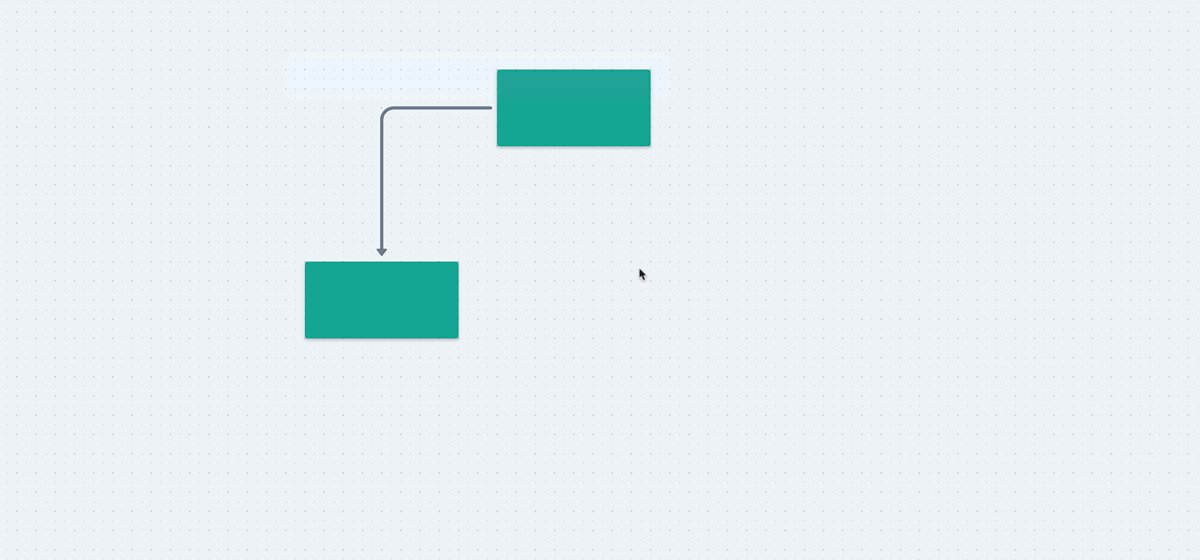
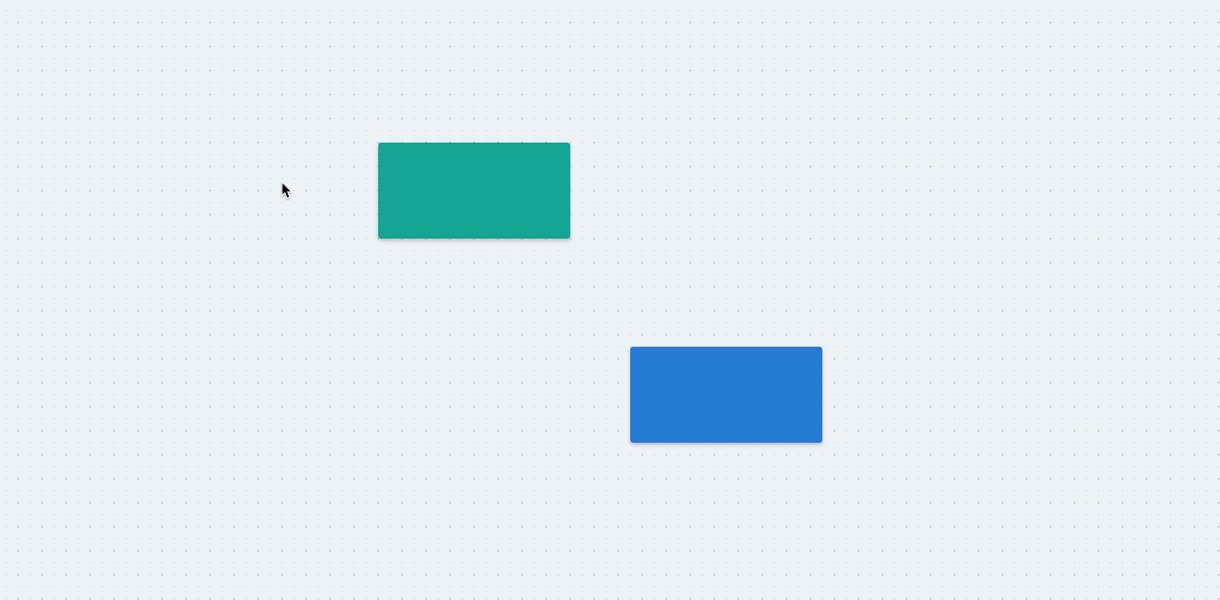
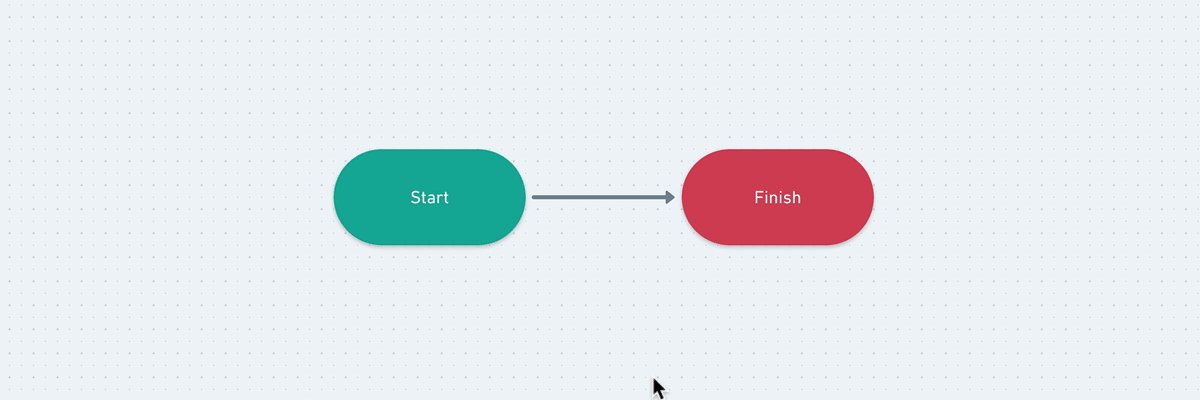
Improvements to Connectors
Connectors are now smarter. For instance, when moving a connected shape, the elbow keeps itself centered between the objects. Connectors are also now easier to move to a different side of a shape.