The all-in-one
workspace you’lllove
Think it. Plan it. Build it. Without switching apps.
Trusted by millions
The old way of working
- Time wasted switching between apps
- Scattered conversations and decisions
- Can’t find important info or files
- Too many notifications in too many places
- Work feels chaotic and unfocused
- Paying for many tools drains your budget

Why use multiple apps when Whimsical does it better?
From brainstorm to launch—create, plan, and communicate in one interconnected workspace.
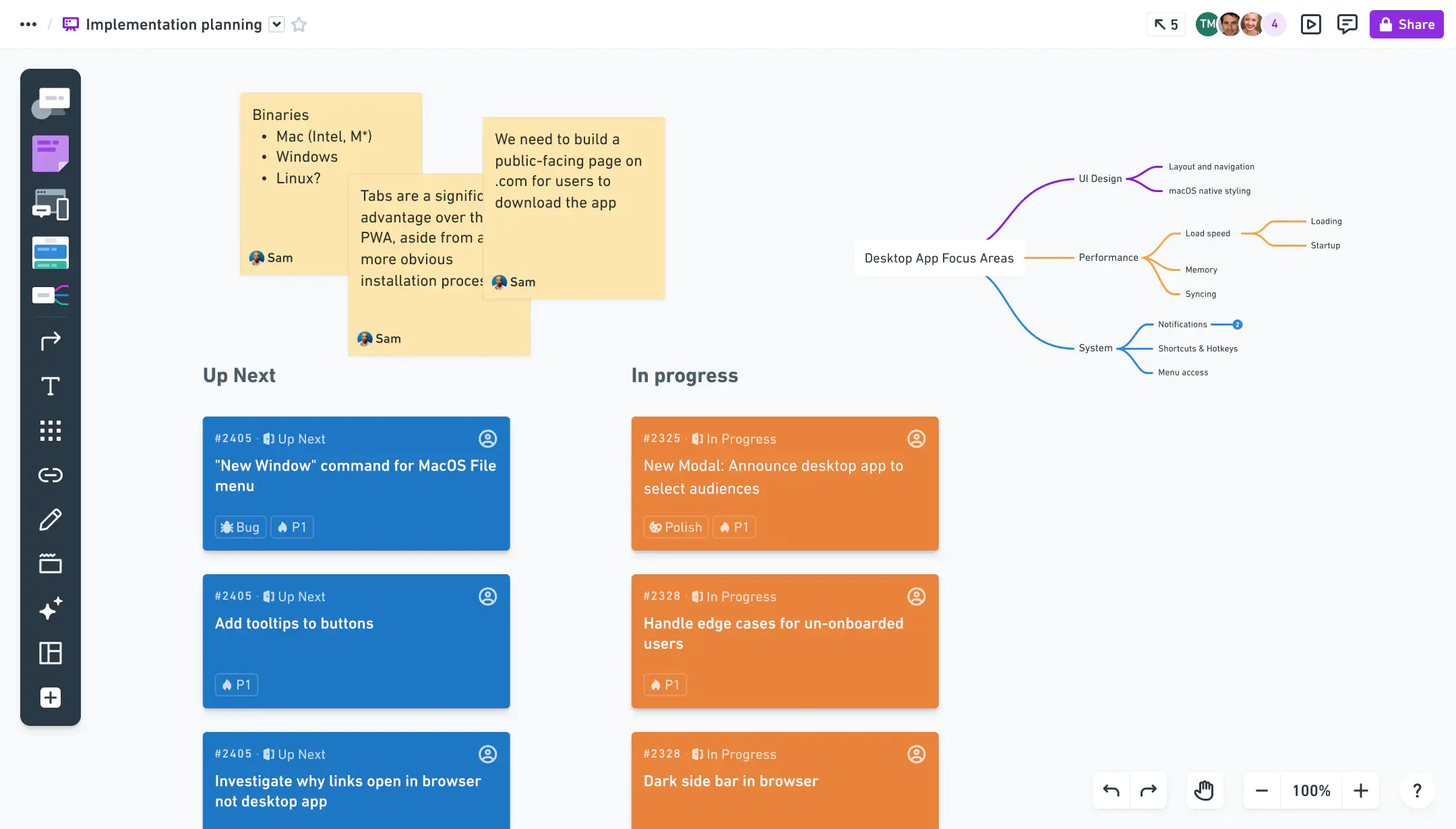
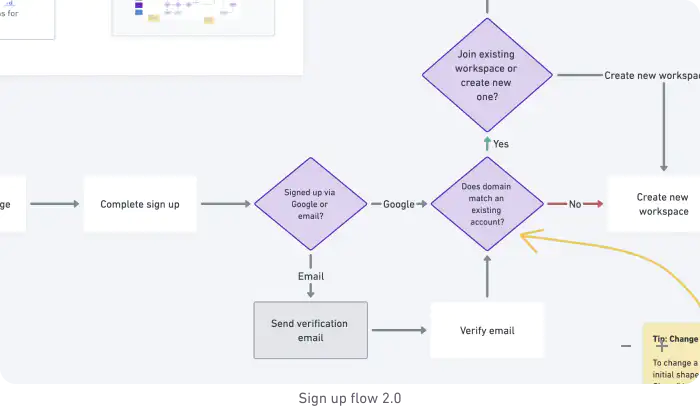
Boards are the perfect place to express ideas with mind maps, flowcharts, wireframes, and more.
Sticky notes, voting, and timers makes boards great for retros and workshops, too.
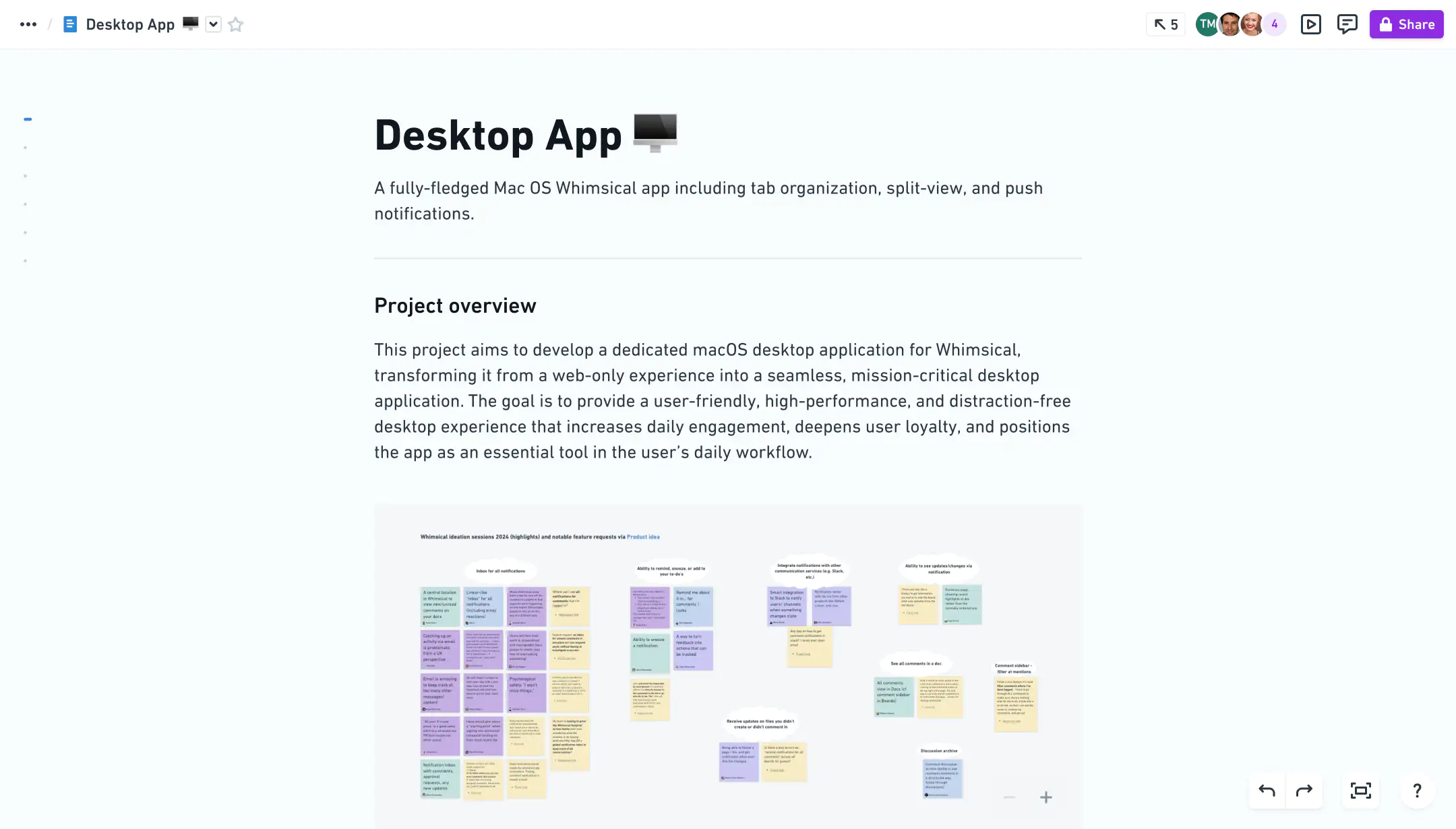
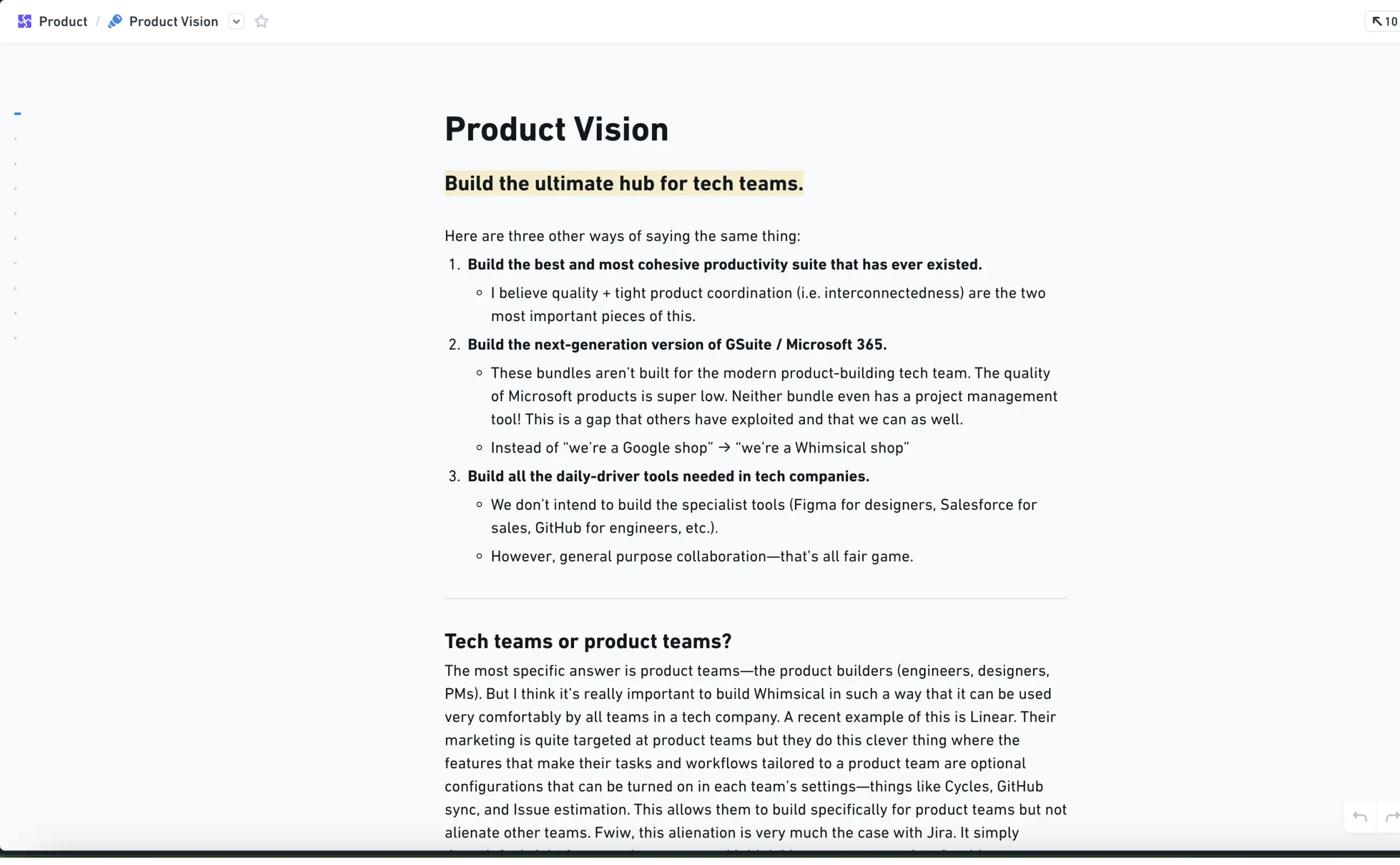
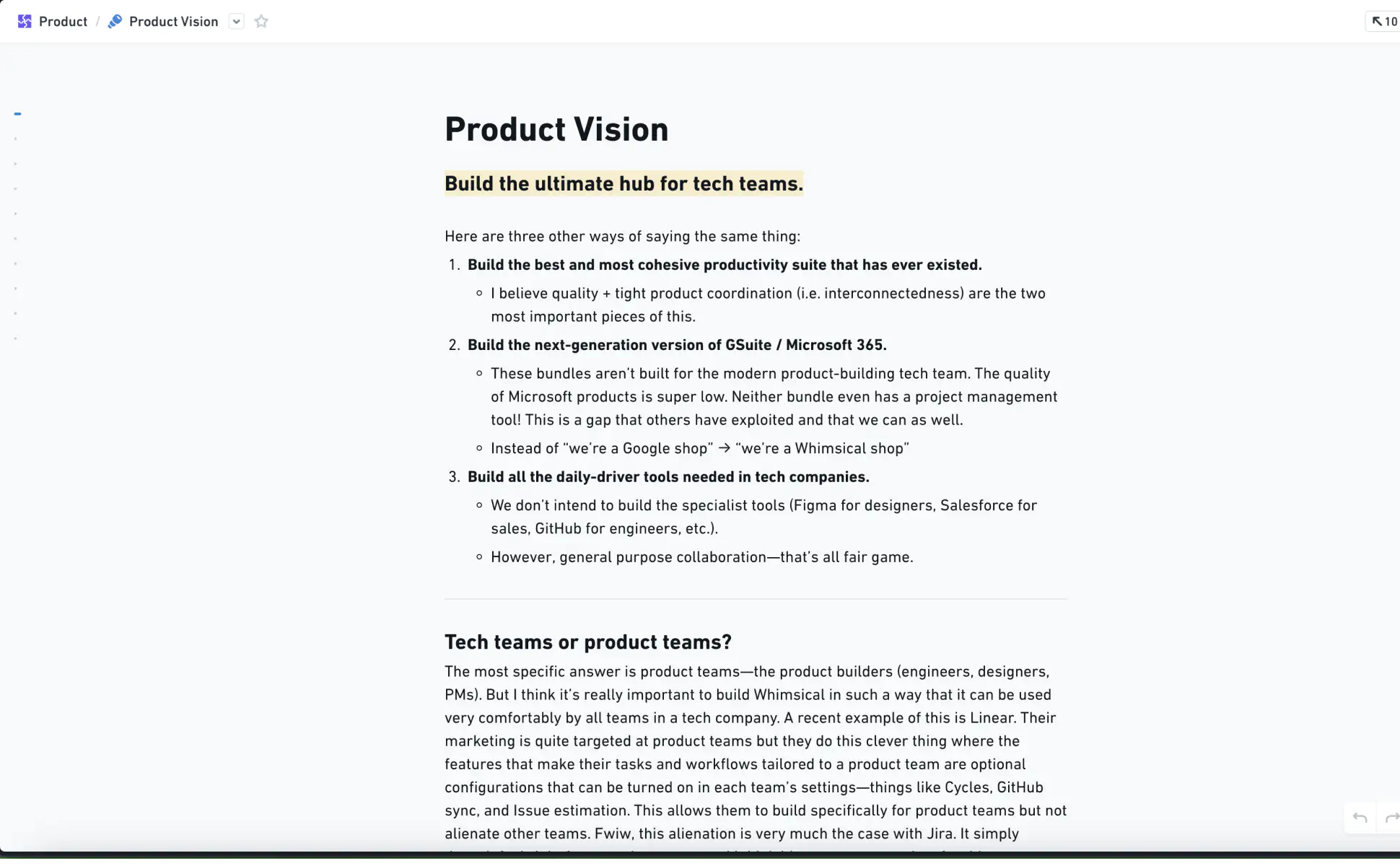
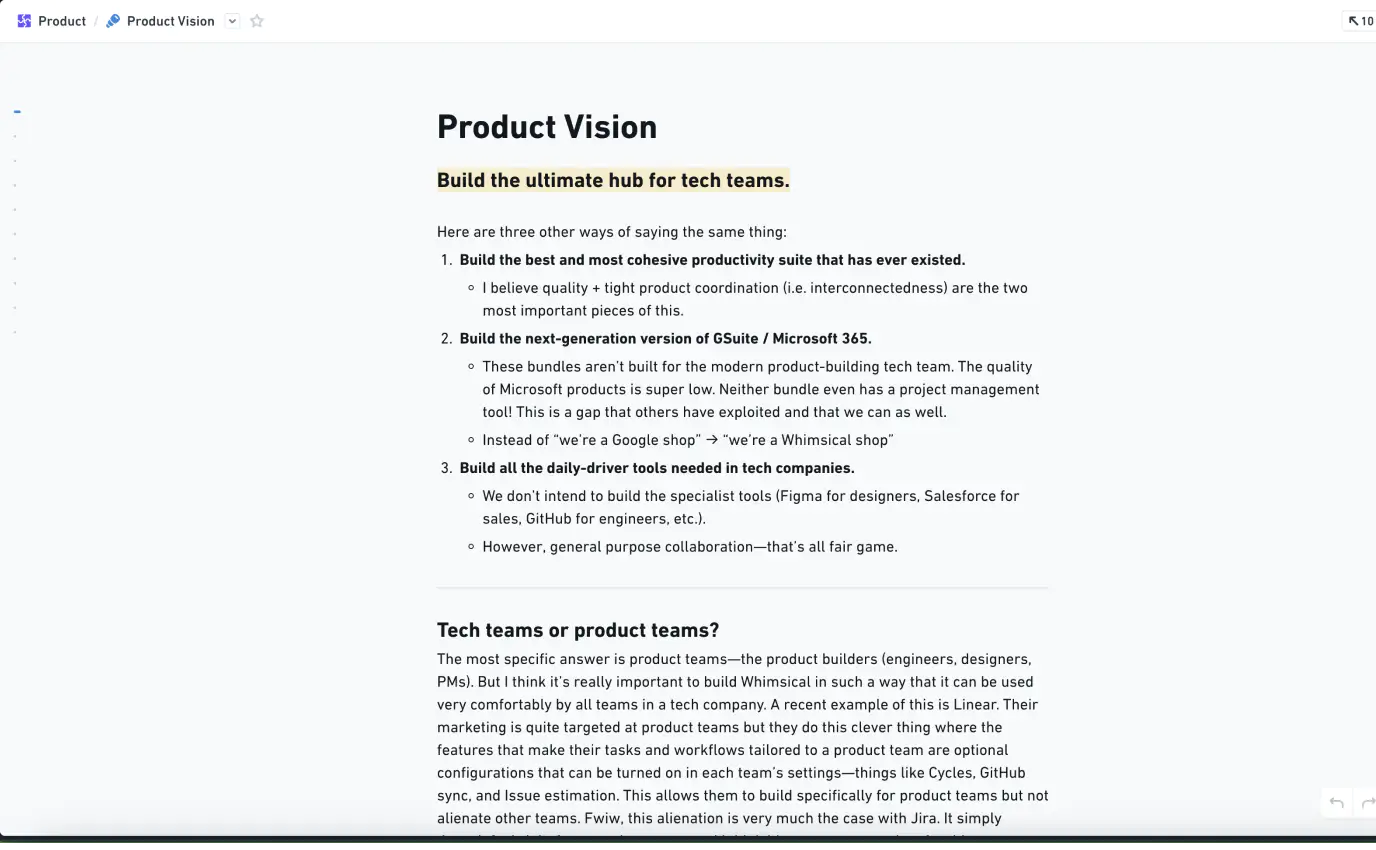
Docs are where ideas become plans. Create shared notes, write PRDs, embed boards into docs to add important context, and align your team before you build.
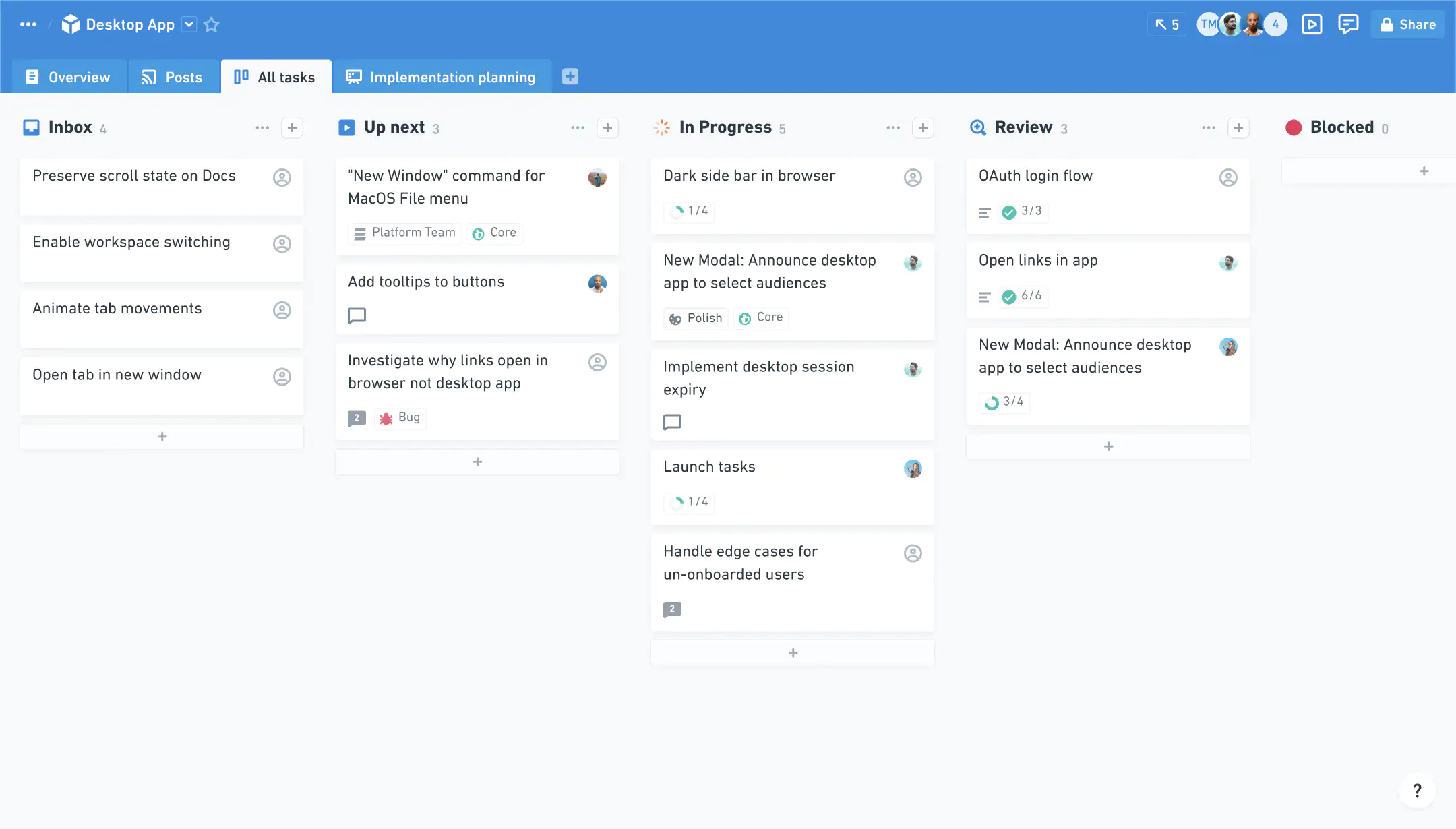
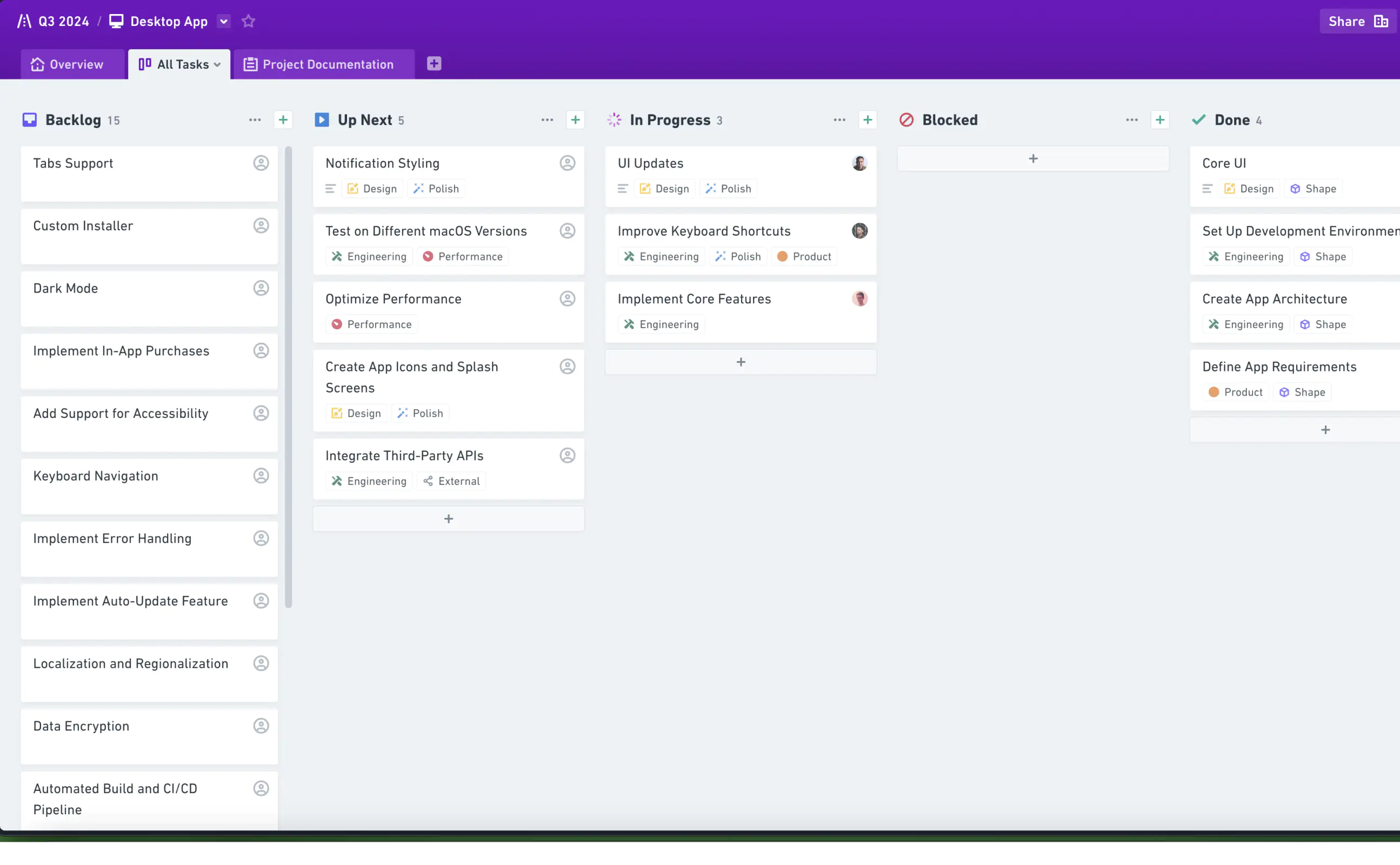
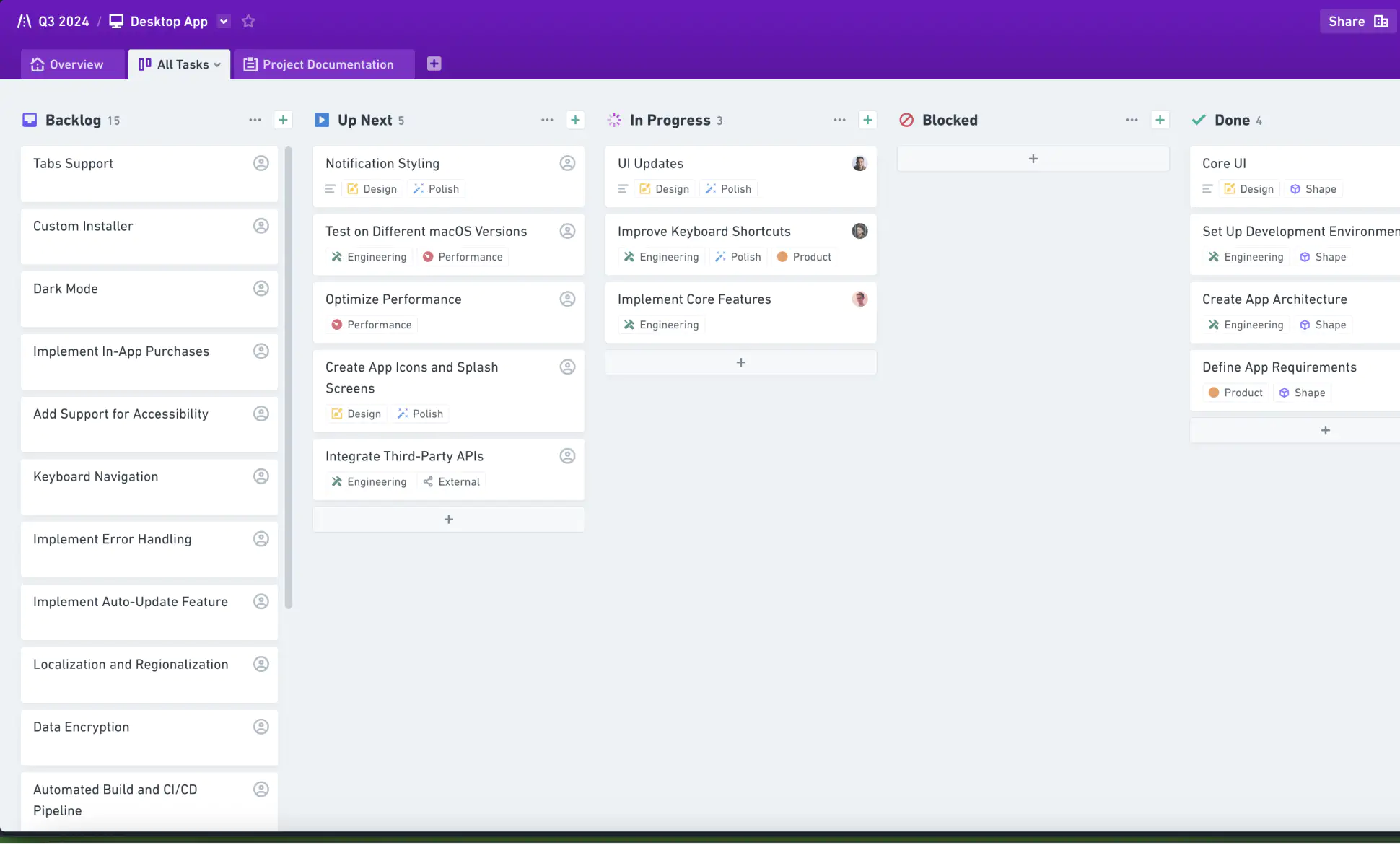
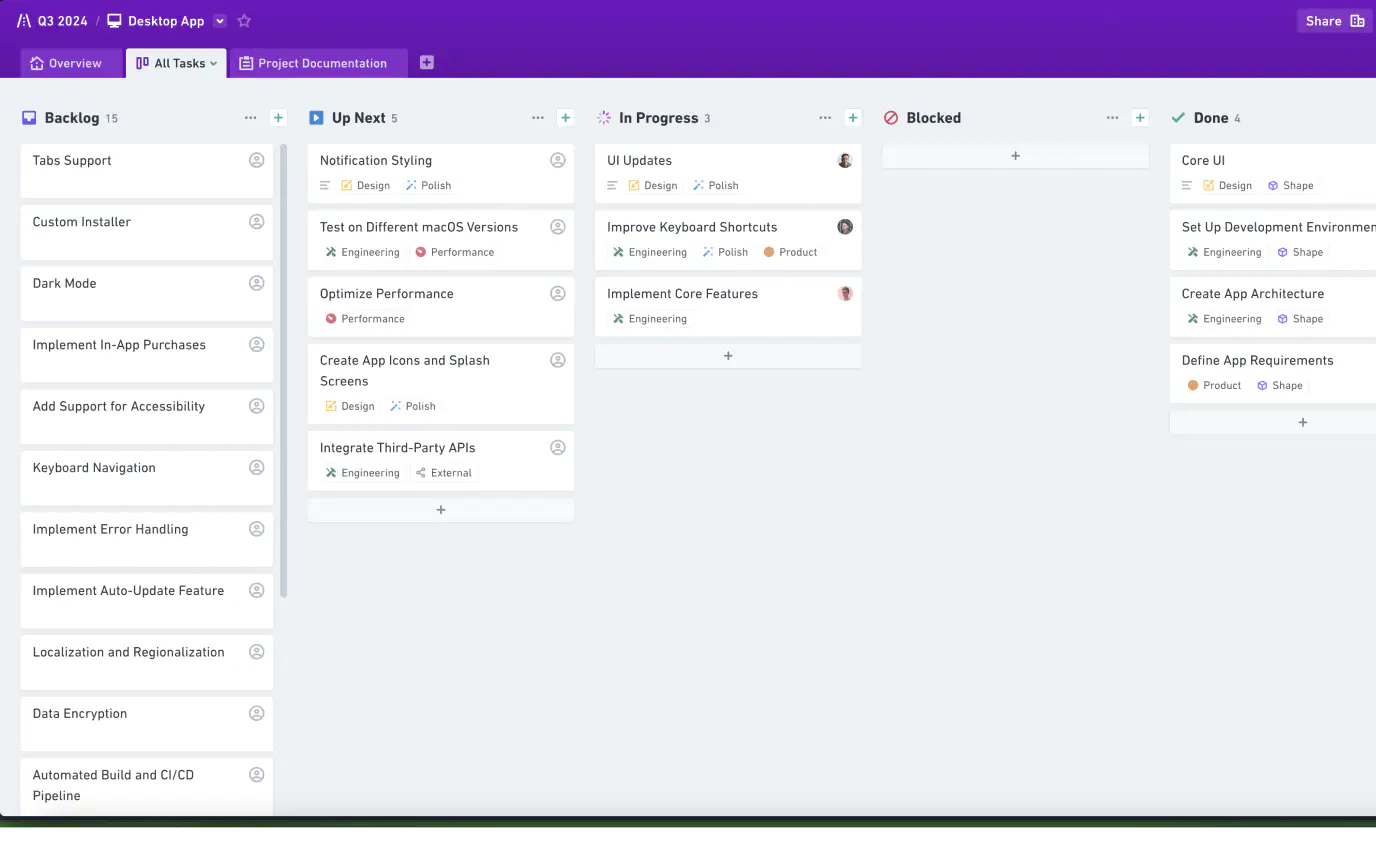
Projects are a thoughtfully designed project management tool connected to all your other content in Whimsical so you can work calmer and ship faster.
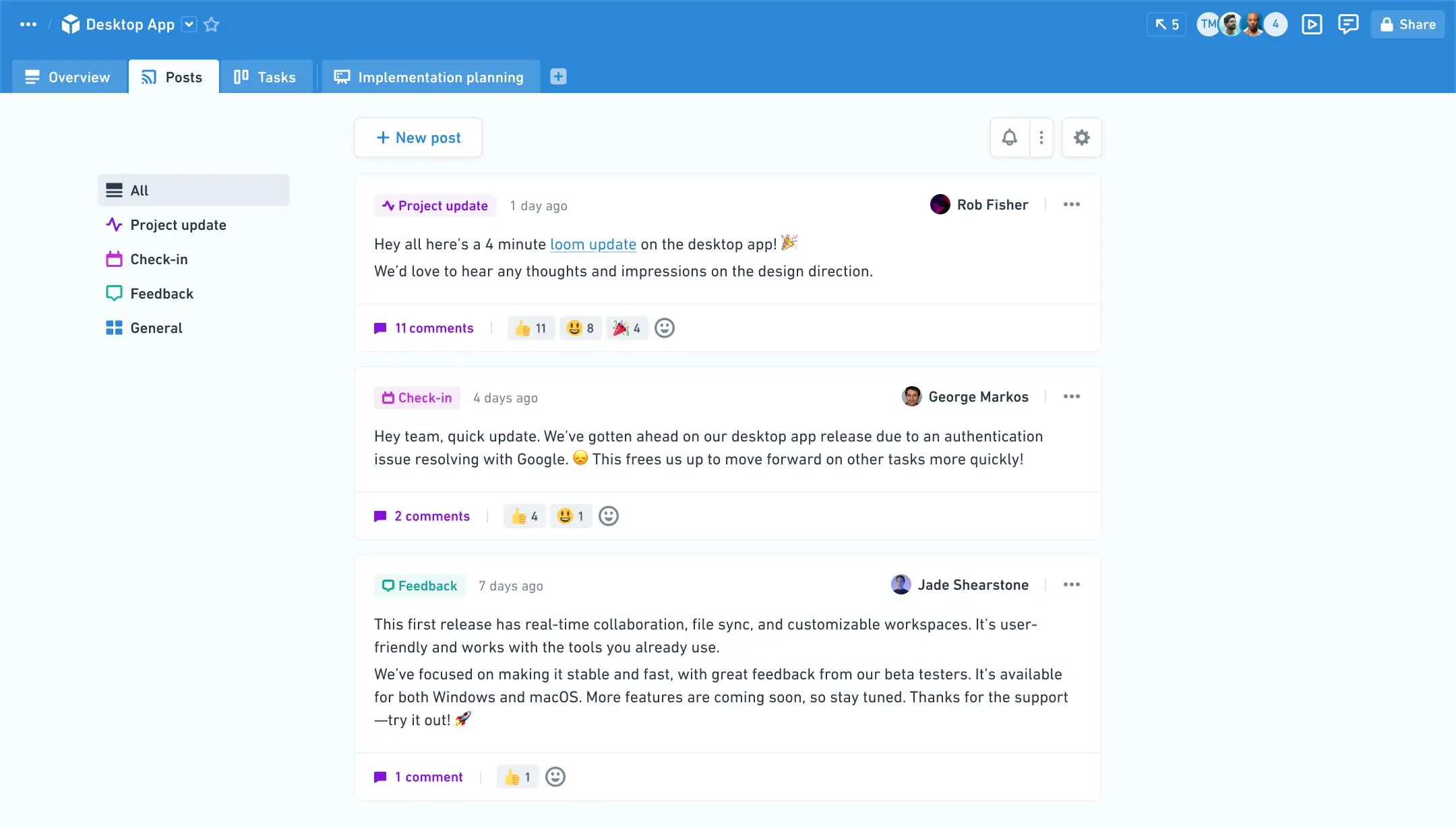
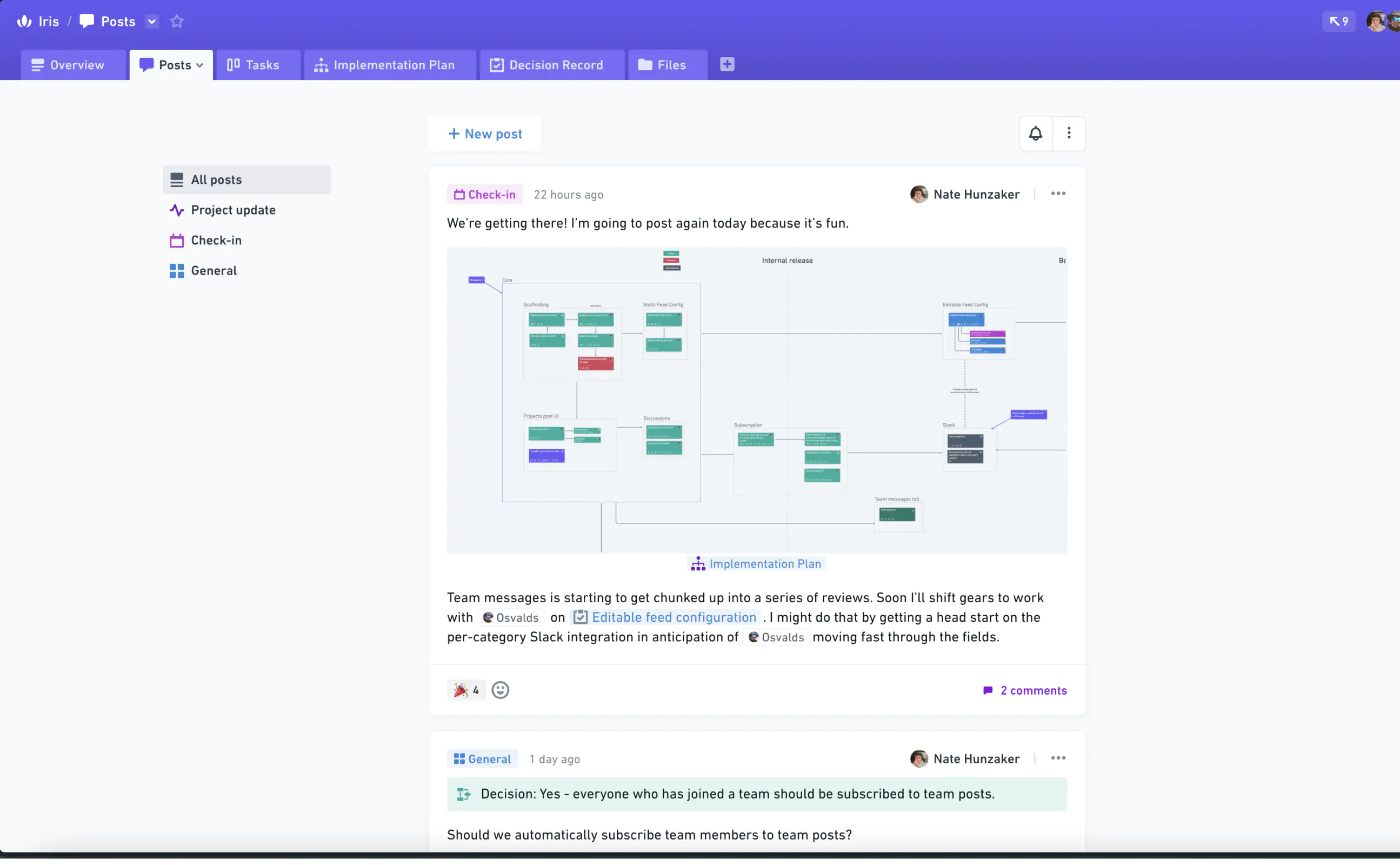
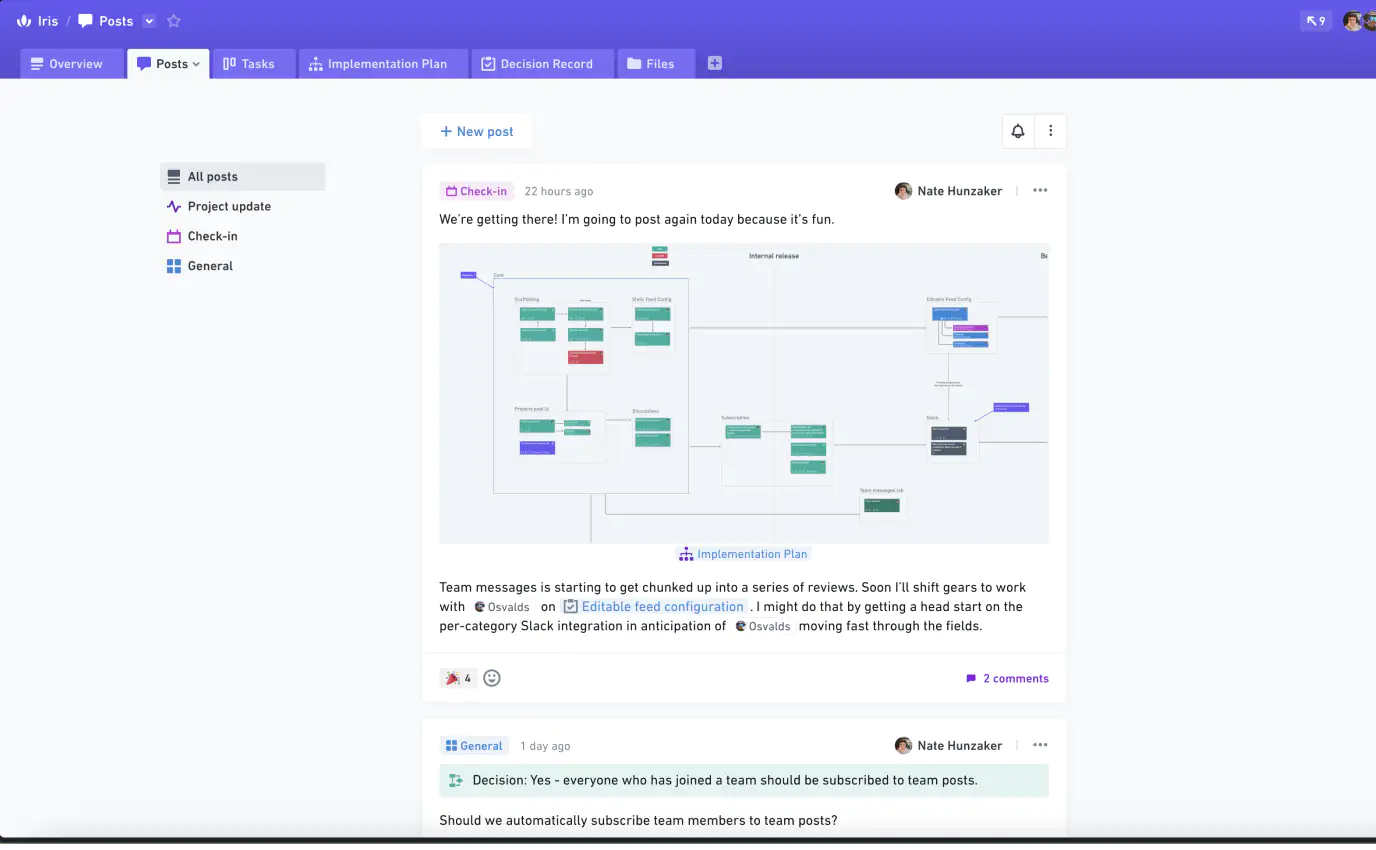
Posts keep everyone in sync with project updates, team check-ins, feedback requests, and more. Automatically share posts to Slack for greater visibility.
Get started free











For teams who dare to work differently
We built Whimsical for teams who strive to work with intention, not interruption, and where productivity flows from focus, not frenzy.
Get started freeCalm work awaits
Everything in your Whimsical workspace is connected.
Simply type @ to link a file, task, or teammate anywhere in Whimsical. You can even display links as embeds, making important context more visual and easier to understand.

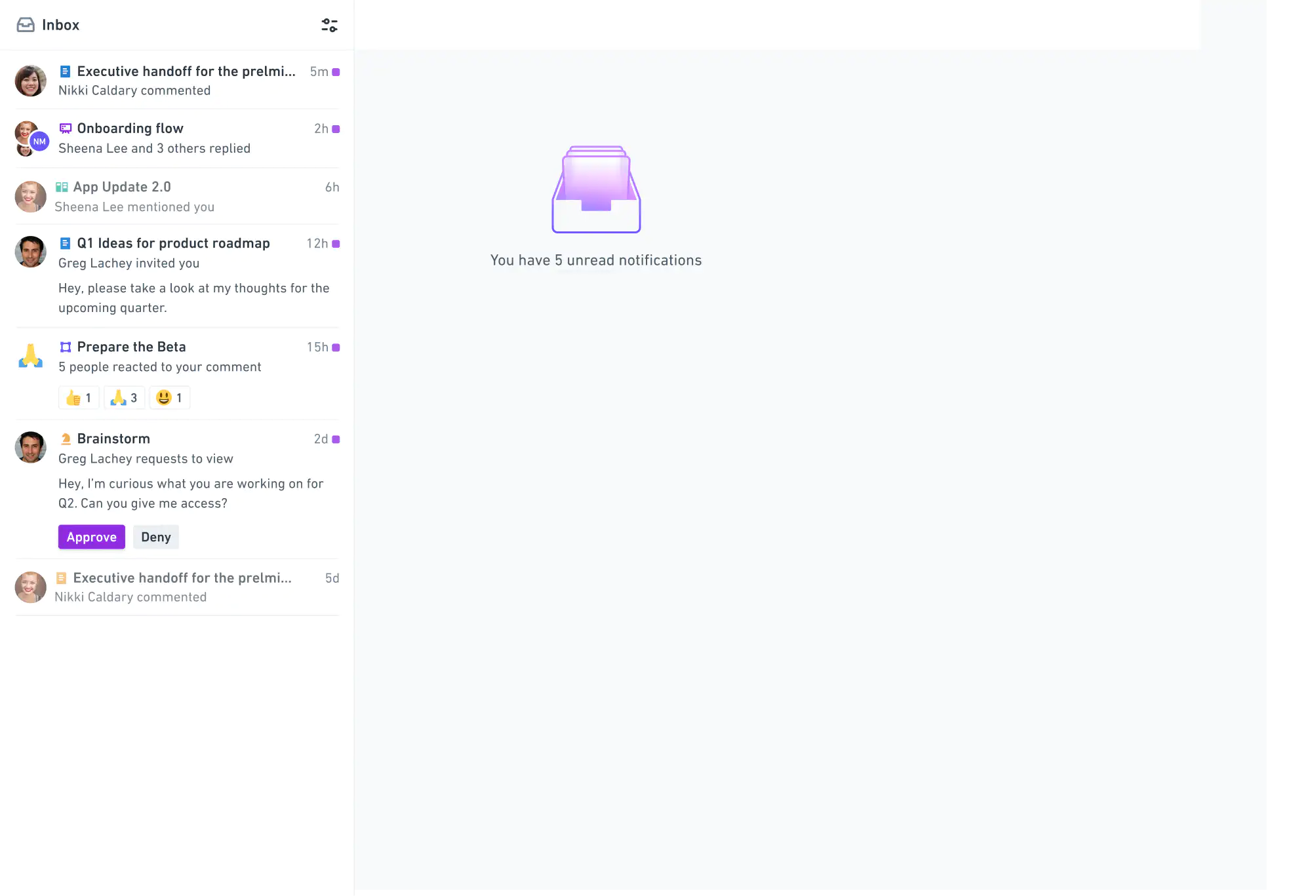
Notifications done right
Don’t let notifications drive your day. Get real-time updates when you want them, peaceful focus when you don’t.

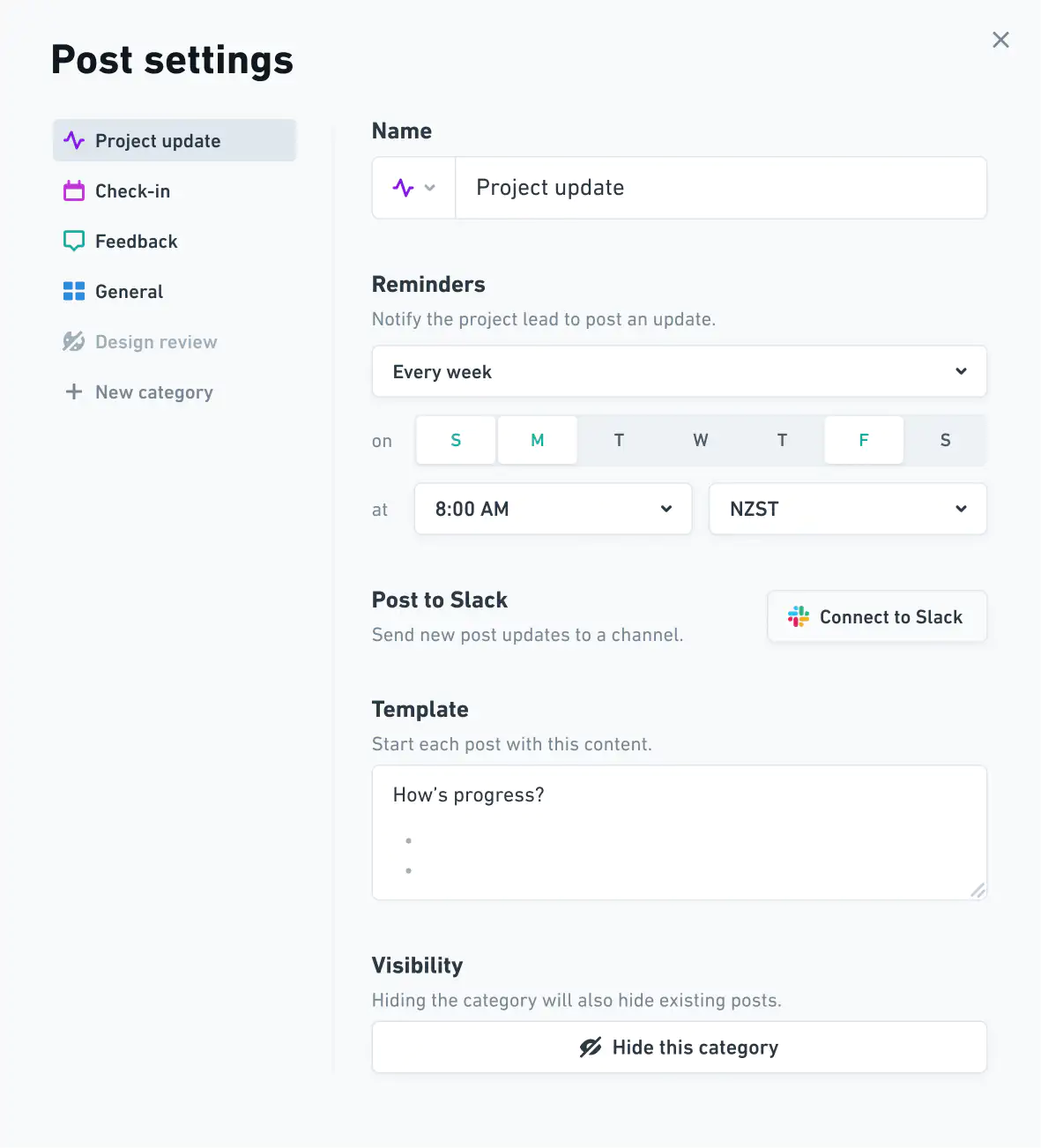
Say it better with Posts
Trade constant pings and reactive chatter for purposeful conversations that actually move work forward.
Learn more
Days full of meetings , constant interruptions from chat apps
, constant interruptions from chat apps , and small gaps of time
, and small gaps of time to focus have become the status quo. There’s a better way. Reclaim your time to unlock new levels of productivity and calm at work.
to focus have become the status quo. There’s a better way. Reclaim your time to unlock new levels of productivity and calm at work.