 Business
BusinessChoosing depth over breadth
November 20, 2025 Business
BusinessAsync vs. real-time work survey: How does your team work best?
April 8, 2025 Business
BusinessGoing 0 to 1-ish
January 29, 2024 Product
ProductHow Whimsical became more ‘whimsical’ in 2023
December 21, 2023 Business
BusinessHow async work inspires craftsmanship
December 1, 2023 Product
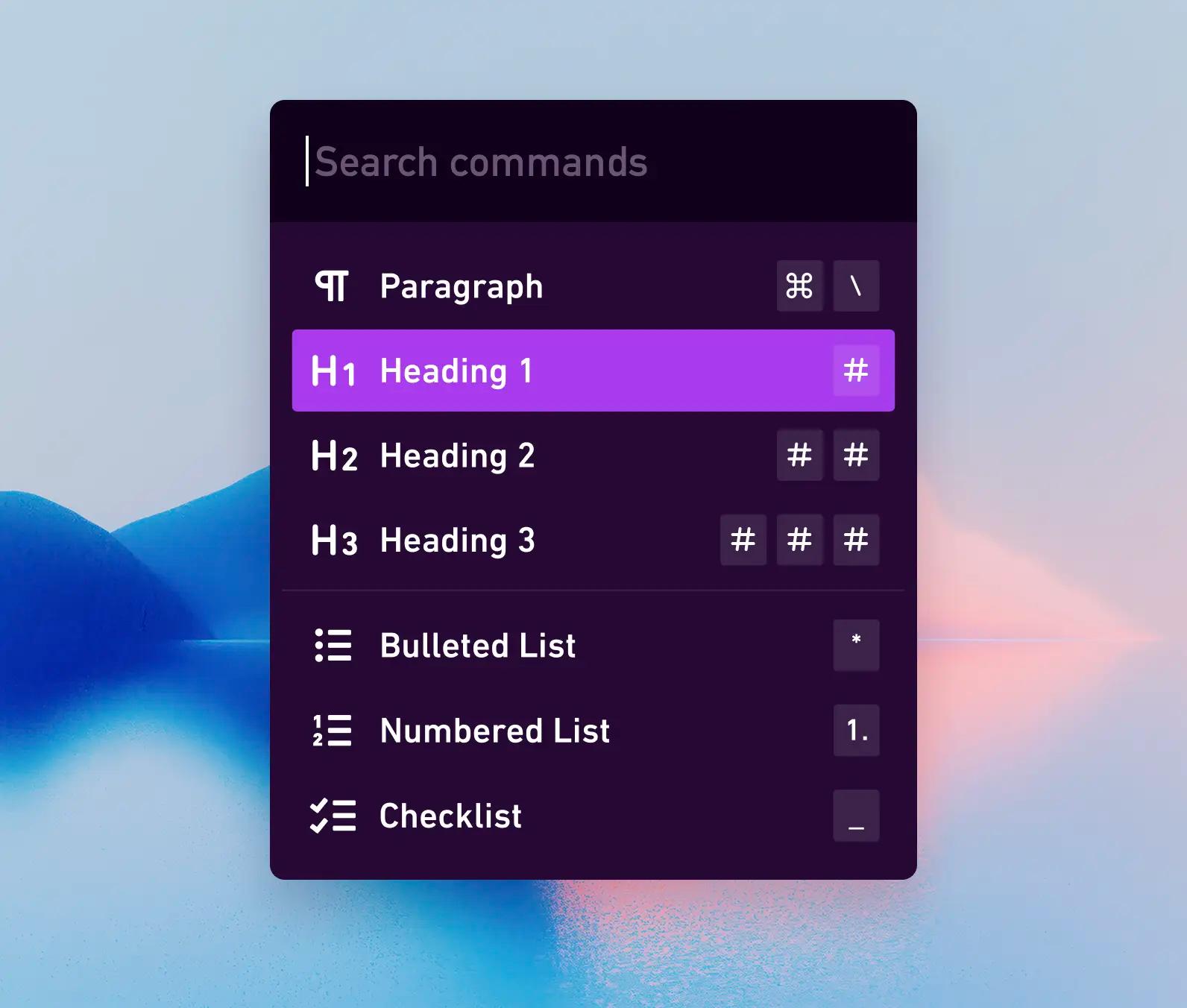
ProductBuilding the Whimsical text editor: part 2
November 16, 2023 Product
ProductBuilding the Whimsical text editor: part 1
November 3, 2023 Product
ProductCreating a fast, familiar writing experience in Whimsical
October 25, 2023

