Going 0 to 1-ish
Emphasis on the ‘ish’

This year marks seven years of Whimsical. The landscape has evolved dramatically over this time, but I’m proud of how we’ve kept pace with the needs of both remote and blended teams.
The journey hasn’t been an easy one, especially as Founder/CEO. Every day is a constant juggle of understanding the market, your users, and your personal why. And this past year, like for many other founders out there, has been a reflective one. This post was written after spending time with the Whimsical team to reconnect with our roots as a company and align on who and what we need to become.
The early years
In the early days of Whimsical, we wanted to create a better set of tools for product builders.
As an engineer, I found that tools were rarely designed for the unique and iterative workflow behind product development. If I needed to workshop an idea, I often spent just as much time getting a tool to work for me as I did wrapping my head around the problem. So starting with flowcharts, we took on the task of building a new type of diagramming tool. One that we would enjoy using.
Fast forward a few years, and millions of users turned to Whimsical to create flowcharts, diagrams, and even low-fidelity wireframes. By keeping the learning curve as shallow as possible, we made it so that anyone could pick up our tool and start building immediately. We had a meteoric rise among start-up founders and product teams for this reason, and it was so satisfying to know that the intuition to build from my own experience was right.

Creating a flowchart in Whimsical.
But as we grew, so did the number of admirable competitors who, together, have commoditized the world of digital whiteboards and collaboration.
2023 and differentiating
Last year, as start-ups withered and the landscape continued to consolidate, I reflected on what makes Whimsical whimsical. I also spent time with our new team members to help them understand what, to me, has always made us different.
We knew from the very start that we couldn’t outbuild our competitors’ roadmaps. We didn’t want to, at least not in the conventional sense. Rather than succumbing to the temptation of adding every conceivable feature, we take pride in focusing on speed and simplicity.
Every feature we launch ties back to our original goal: Better tools for product people. This means providing teams with a minimum viable toolkit that still has the flexibility required to solve any product problem. Every Whimsical workspace, from our free Starter plans to Org plans for enterprise, has access to tools, templates, and solutions that make iterative work easier.
- Mind maps and Sticky notes: To organize ideas and find clarity.
- Flowcharts: Connectors, shapes, and clear formatting that make your diagrams look great without fussing.
- Wireframes: Drag-and-drop components so you can more easily explain and validate functionality.
- Docs: Visual embeds to connected files to create a single source of truth.
This marriage of visual and text-based tools, designed specifically for building products, is unlike any other in the market. Moreover, every tool in our toolkit is intuitive at its core, escaping the feature bloat that feels inevitable for most enterprise software. This discipline ensures that Whimsical remains a facilitator, allowing your ideas to take center stage.
However, when we look at our user data, it’s clear that even our most engaged users have often only been tapping into a fraction of Whimsical’s value.

Whimsical’s simple interface compared to Sketch. Read about how we built Whimsical for speed.
Is diagramming the only thing that matters to teams? Has our intuition of building what we need misguided our path to supporting other product teams?
I needed those answers to continue to evolve Whimsical and provide value to product teams. So, we got to work.
The twist
After interviewing over 100+ industry experts, product leaders, and most importantly, our power users, we learned that the biggest challenge to shipping with velocity is the ability to keep teams aligned.
This means ensuring stakeholders stay up-to-date on an ever-evolving build where requirements are scattered across multiple tools. The way teams operate today with inherited software stacks (conveniently in place, but inconvenient to use and replace) means switching from tool to tool to get the big picture context or much-needed details on the what, why, and how. When documentation and decisions become siloed, it perpetuates confusion and friction, ultimately slowing teams down.
The good news?
Our constant emphasis on speed and ease of use has already shaped the ideal, iterative workspace for our remote team of 50. We use Whimsical every single day to build Whimsical. And when we showed our users exactly how we use Whimsical, the wheels started turning on how it could transform their product development process. We could see it click, even over Zoom.
By nature of being remote, we’ve created a documentation toolkit that facilitates how people think and helps them communicate complex decisions and information. By necessity, Whimsical keeps our teams on the same page, regardless of their timezone.
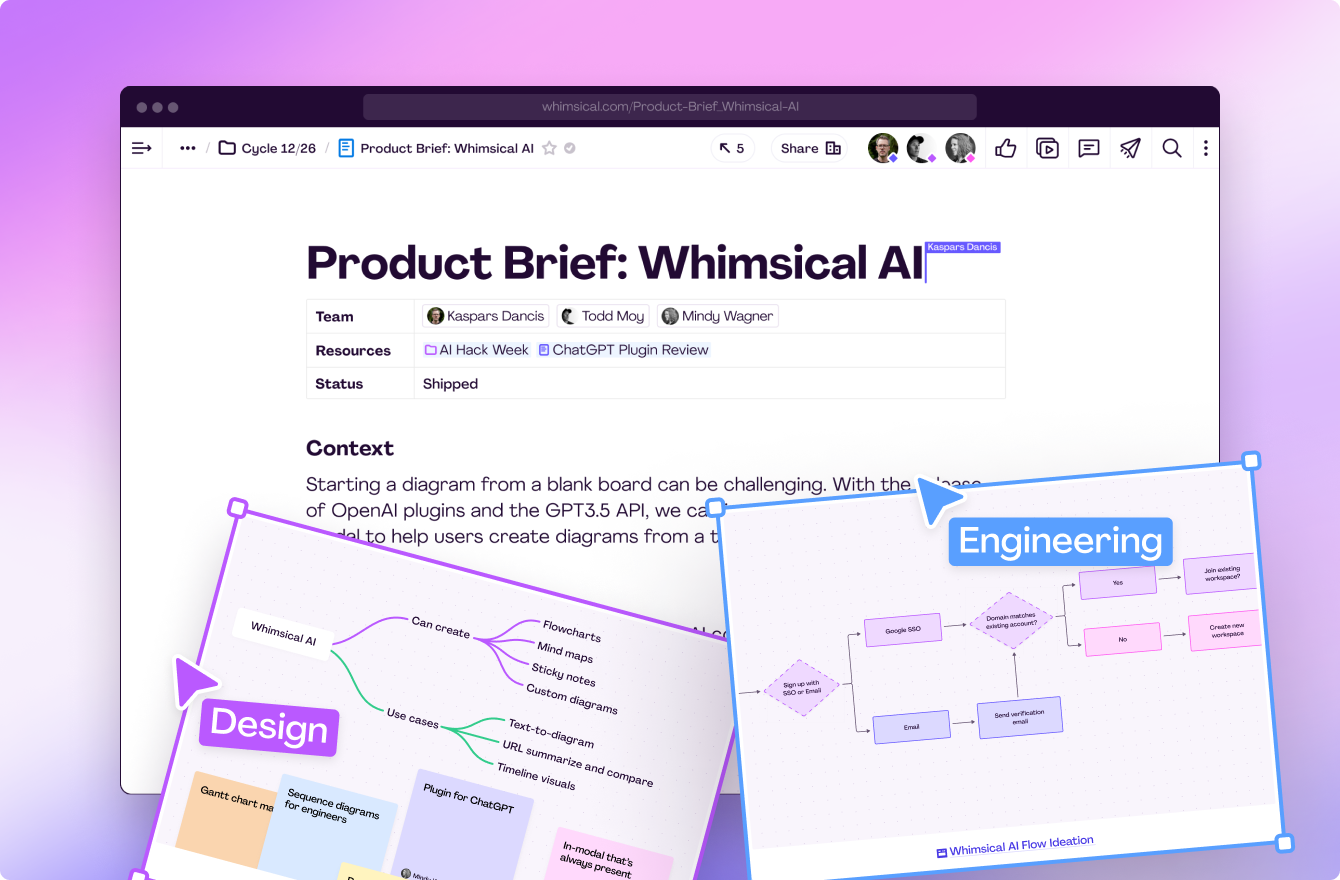
For us, Whimsical is not only a set of tools for diagramming but also the ultimate product requirement briefing tool. We can move fast to diagram exactly what we need while ensuring that our docs can embed these explorations and remain a source of truth while we iterate.

Visual product briefs in Whimsical.
The problem?
Very few teams have uncovered this.
But it’s not their fault. We haven’t done a great job telling users how to get the most out of Whimsical. That changes now.
The importance of storytelling
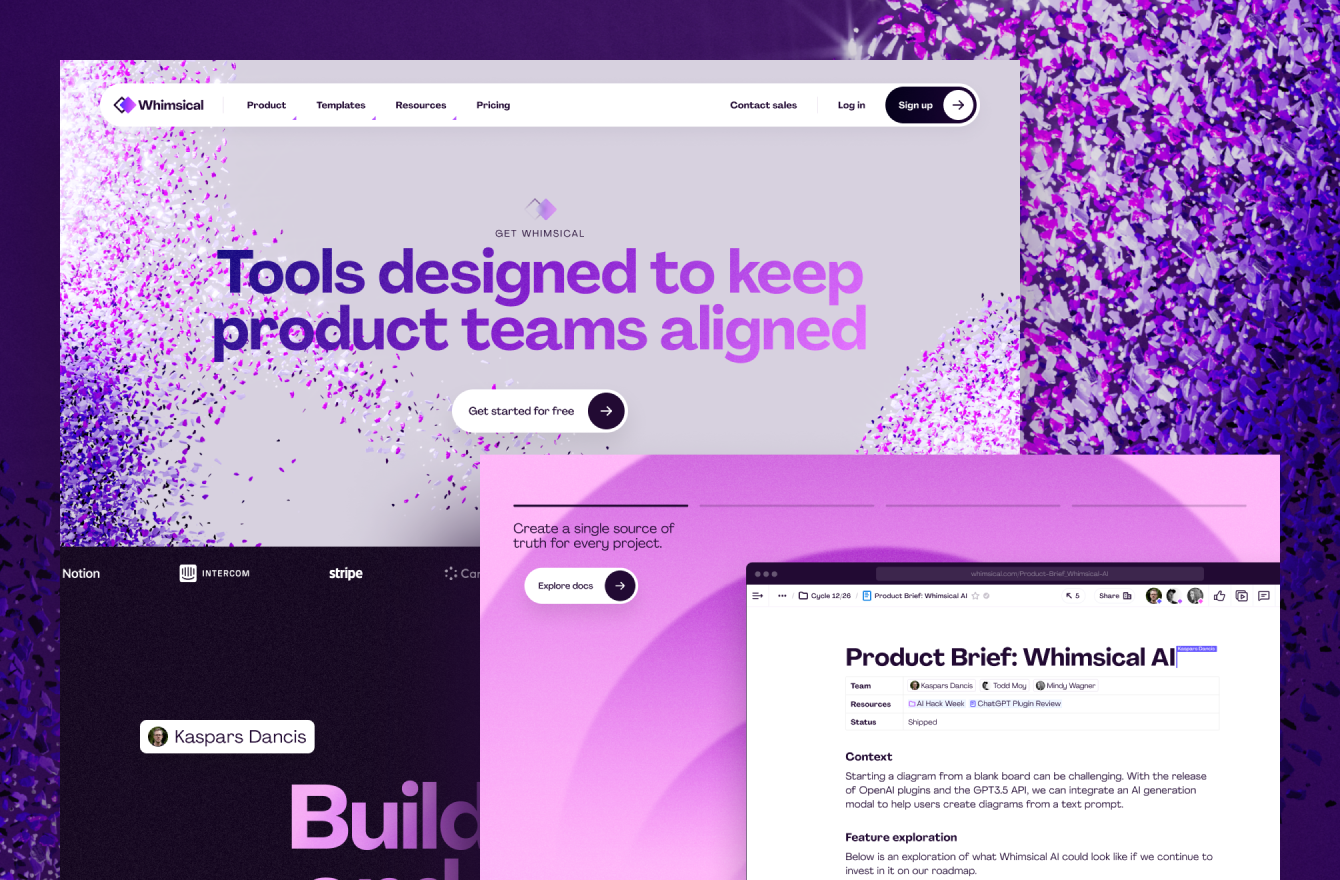
In the past few months, we’ve channeled a great deal of energy into finding a new way to tell our story. Differential is one of a few companies that has experienced this story firsthand, but we have been living it for years. I’m excited to share that with the launch of our new website, we now more deeply reflect our product story along with our intuition and lessons learned. This is a declaration of our commitment to our founding promise to build what product teams need.

Our new website.
Closing the gaps between the perception of your product, how it’s actually used, and your own experiences as a founder isn’t easy. But we’re ready to embark on this journey for Whimsical because when the right workspace and tools exist and users understand its power, we can enable product teams to ship their next great thing—even faster.
Like everything we build, this entire project was shaped from idea to launch in Whimsical. So, if you are looking for a simple yet highly effective toolkit designed to help product teams solve product problems and bring roadmaps to life, experience Whimsical for yourself. And if you still don’t believe us, take a look at what we’ve built.