Color theme use cases
Customize the Colors in Whimsical

One of the all-time, most-requested features in Whimsical is the ability to change the colors used inside boards. And it makes sense. Your company (or your client) has specific brand colors and you want the work you do in Whimsical to match. Starting today, you can do this by customizing the colors across all Whimsical boards 🎉
We've put together some demonstrations showing a few of the ways that color themes can be used.
Agencies
Agencies will likely want to use multiple themes. They can have their own color palette for anything that communicates their brand. And then they can use a custom theme for each of their clients so that their colors are all on-brand as well.
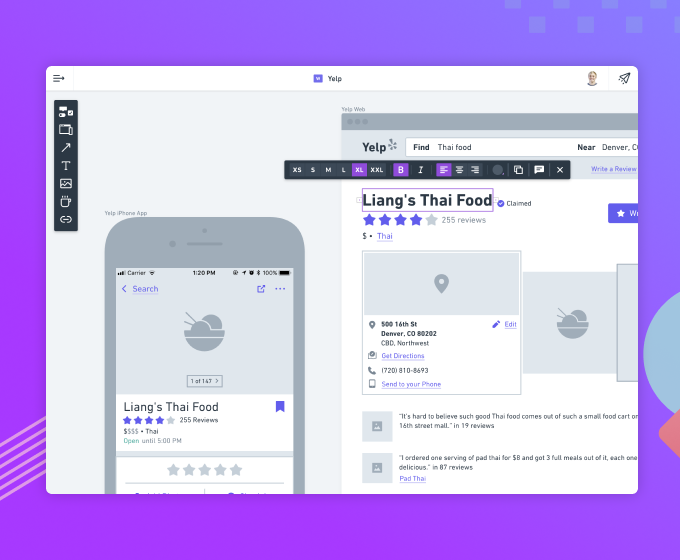
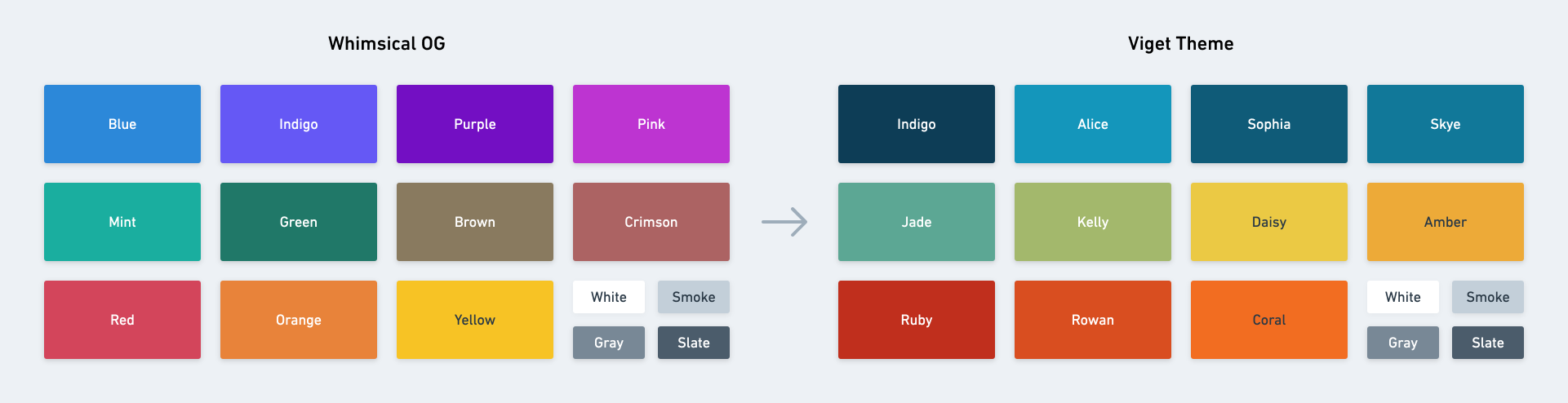
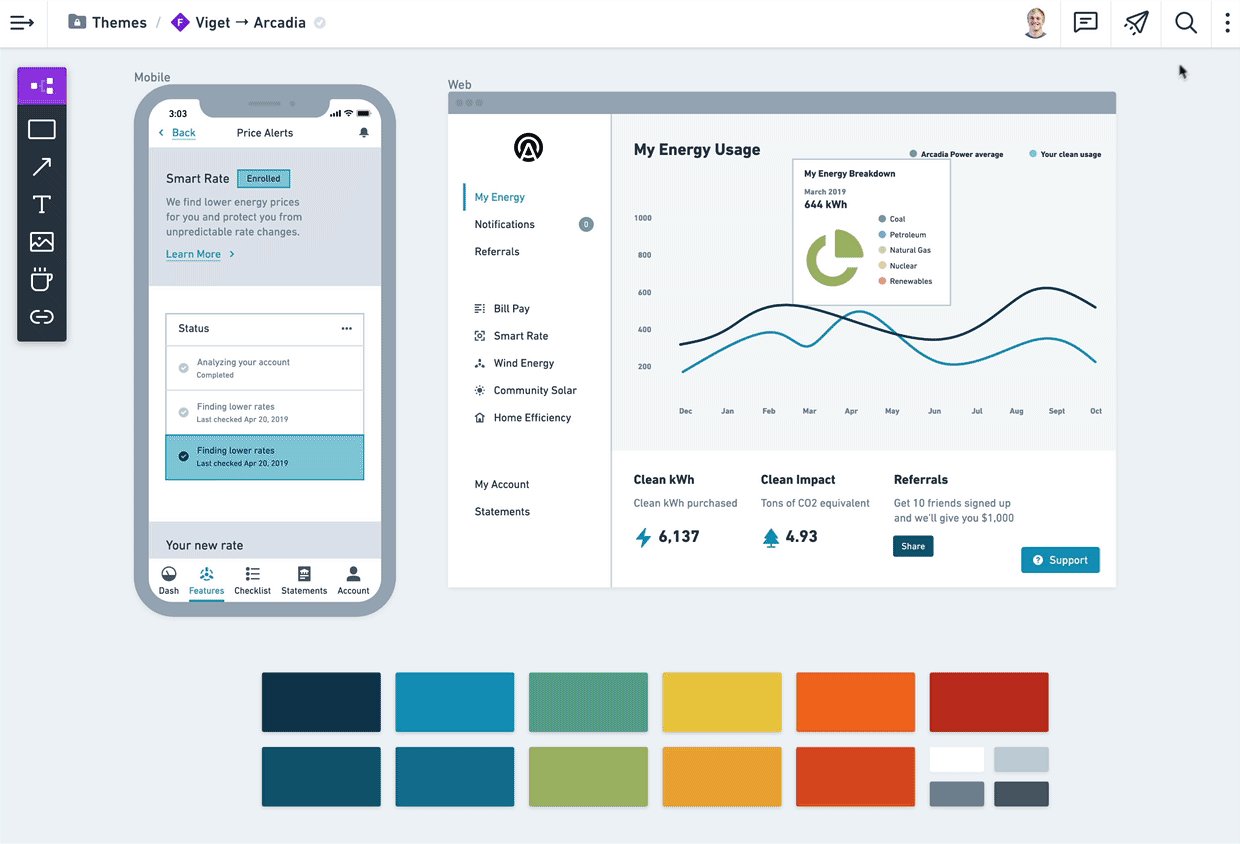
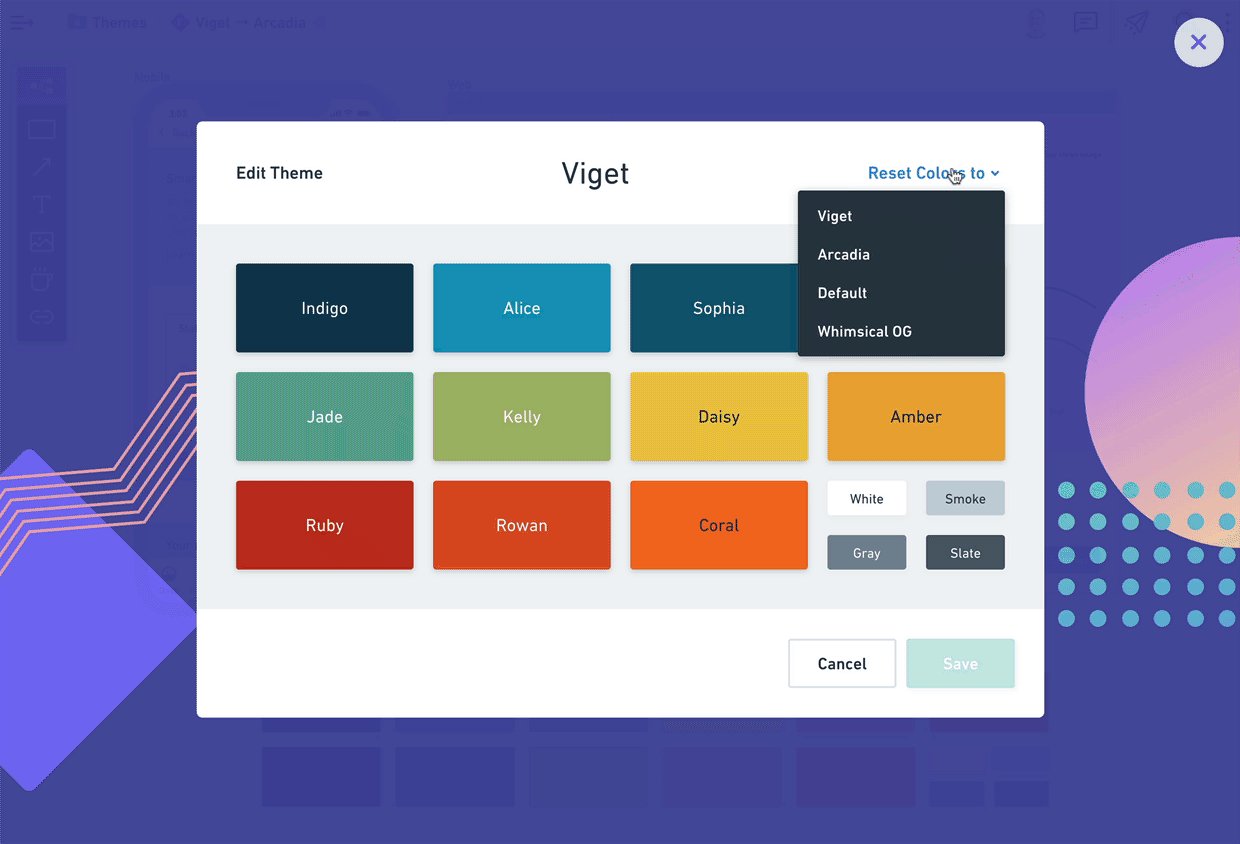
For example, let's imagine you work at the digital agency Viget. By changing the Default theme, all boards in the Viget workspace will update to the customized "Viget" theme.

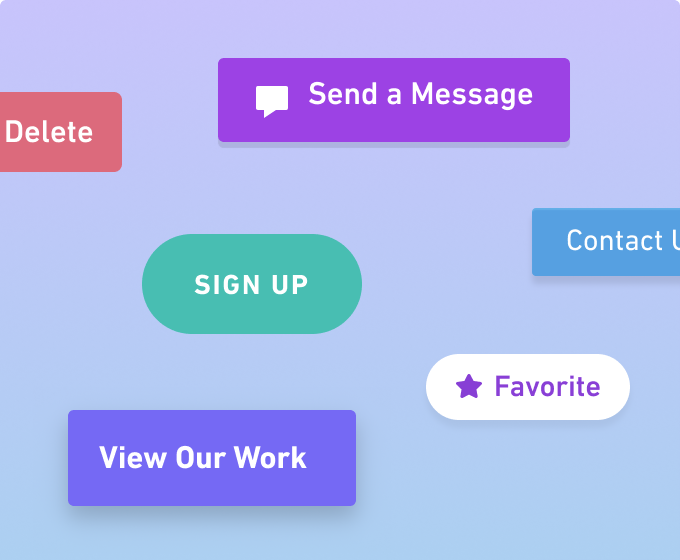
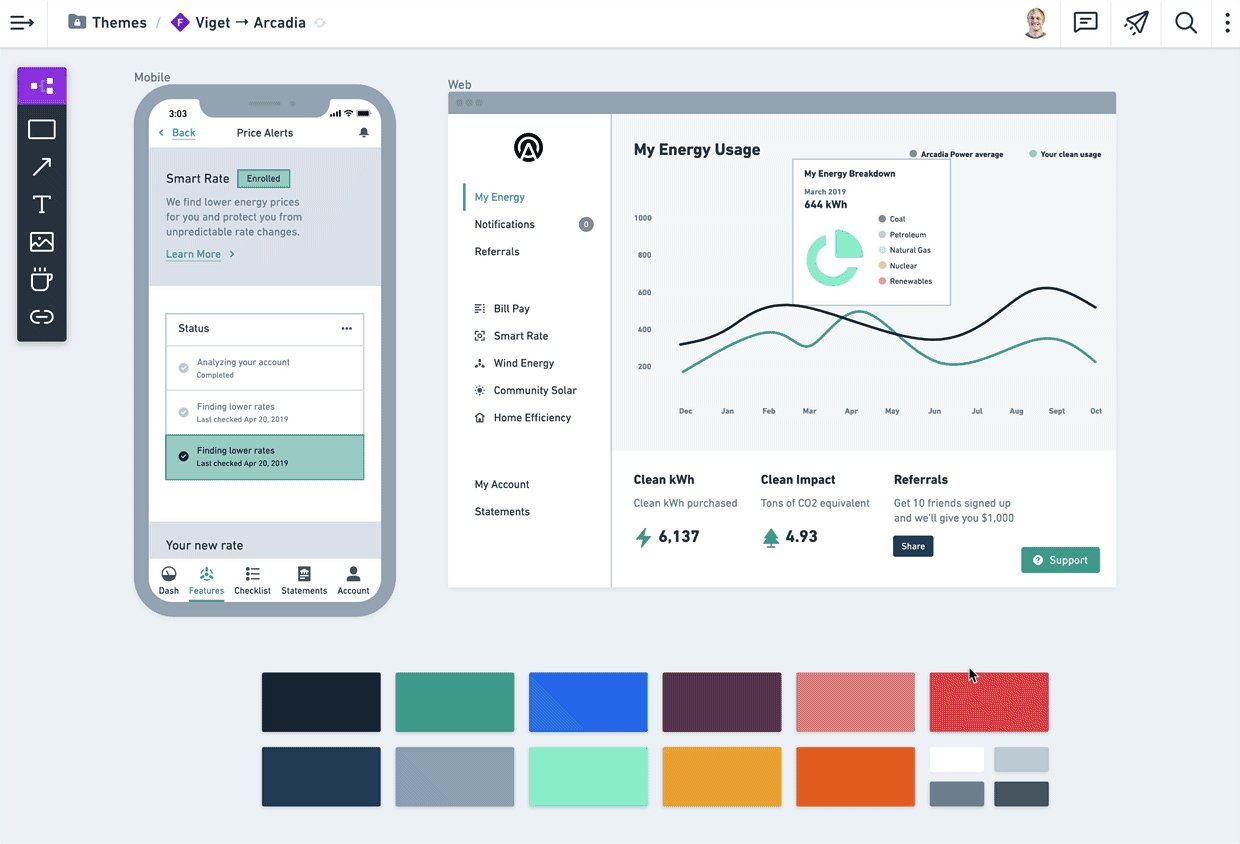
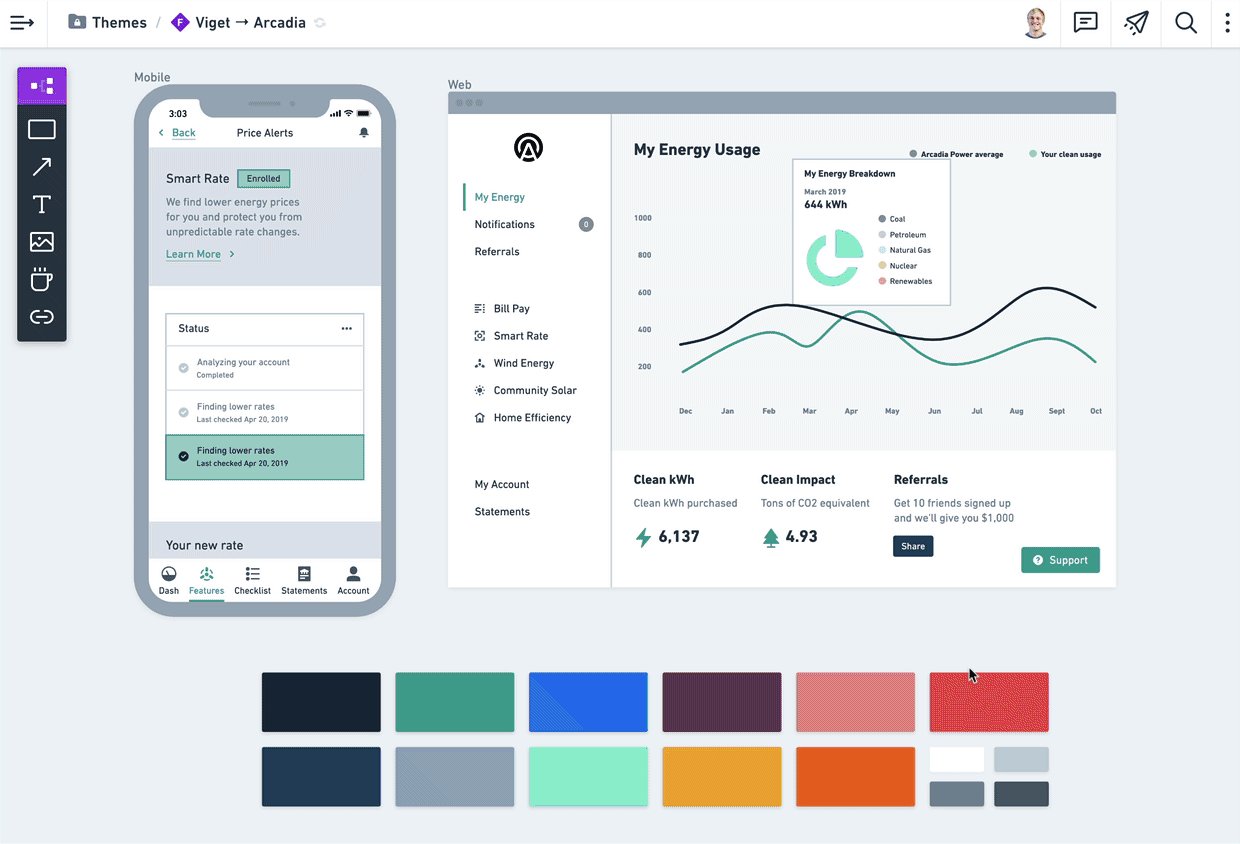
Each client can have their own theme. These themes can be applied at any time and all objects inside of the board will immediately switch to the new colors.

Tech Companies
Most tech companies will only need to use one theme. It's as easy as changing the Default theme in your workspace. All boards will then adopt the custom color theme automatically. For example:
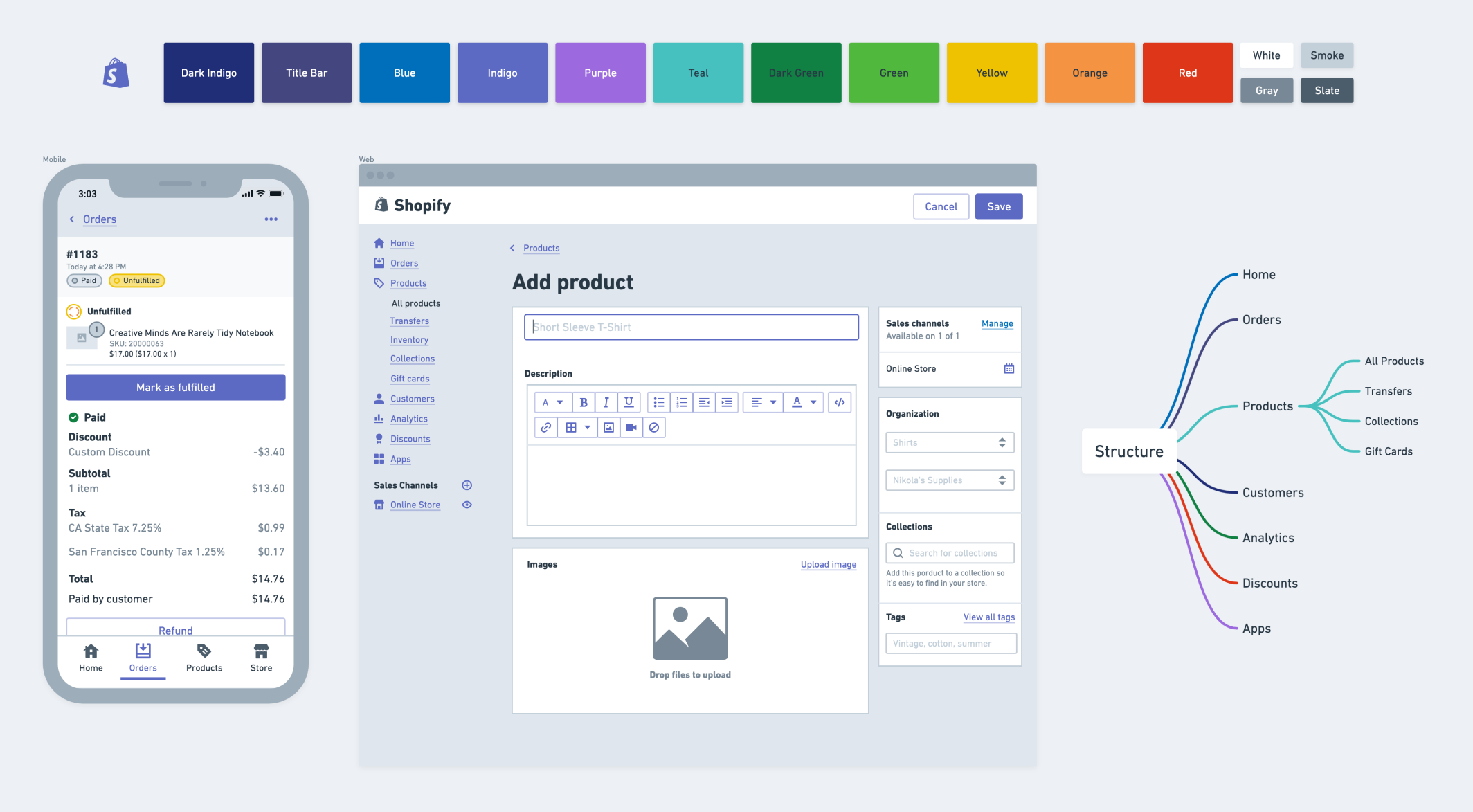
Let's say you work at Shopify:

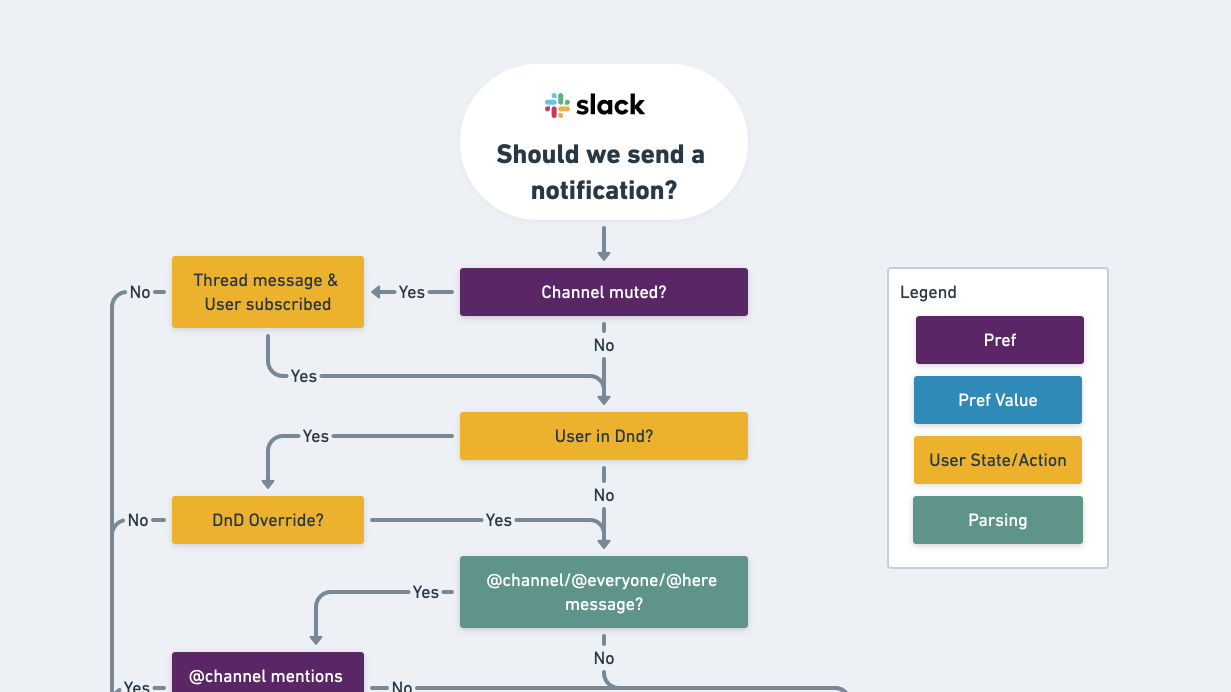
Or maybe Slack:

Just for Fun
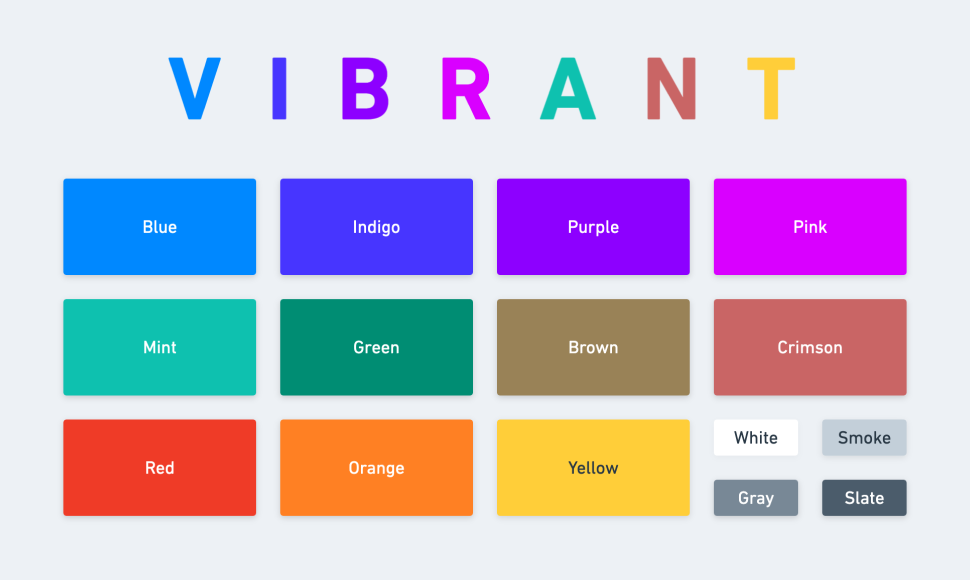
Maybe you just want to have some fun and change things up? How about a "Vibrant" color theme?

Sharing
Custom themes are stored inside of the board. This means that when you share a board link with someone else, the theme goes with it. They can use the theme themselves or remix it. The possibilities are endless. Have fun!
If you're wanting to learn more about how this feature works, you can read our help article on Color Themes.