How we manage our projects with Whimsical

I used to think of project management as a necessary evil.
Necessary? For sure. But evil? The problem was all the bullshit that often plagues project management. Complex tools, convoluted processes, wasteful meetings.
Over the years I learned the secret. Good project management is good communication. Everything else is a distraction. Simple as that!
Good communication doesn’t mean more communication. It means effective communication. It means as little overhead as possible for folks doing the work. It means everybody understands how their work moves the project forward. It means everybody knows how the project is run. It means there is no bullshit.
At Whimsical I started out solo with a bunch of sticky notes on the wall. It’s the simplest project management tool in the world. It’s effective. It’s flexible.
But once the product and the team grew, it no longer worked. The wall was running out of space and we weren’t all in the same room any more.
That’s why we built Whimsical Projects. It’s the visual project management tool designed for effective communication. We have been using Projects to run our own product development projects for a while now and it has been a blast.
Here’s how it works.
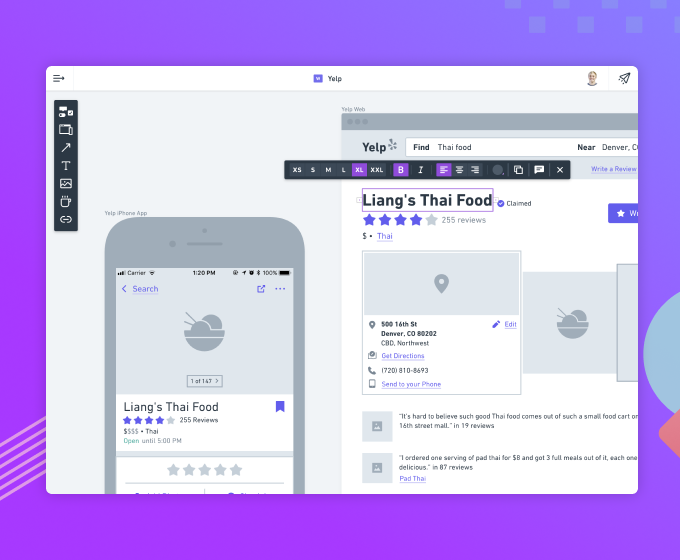
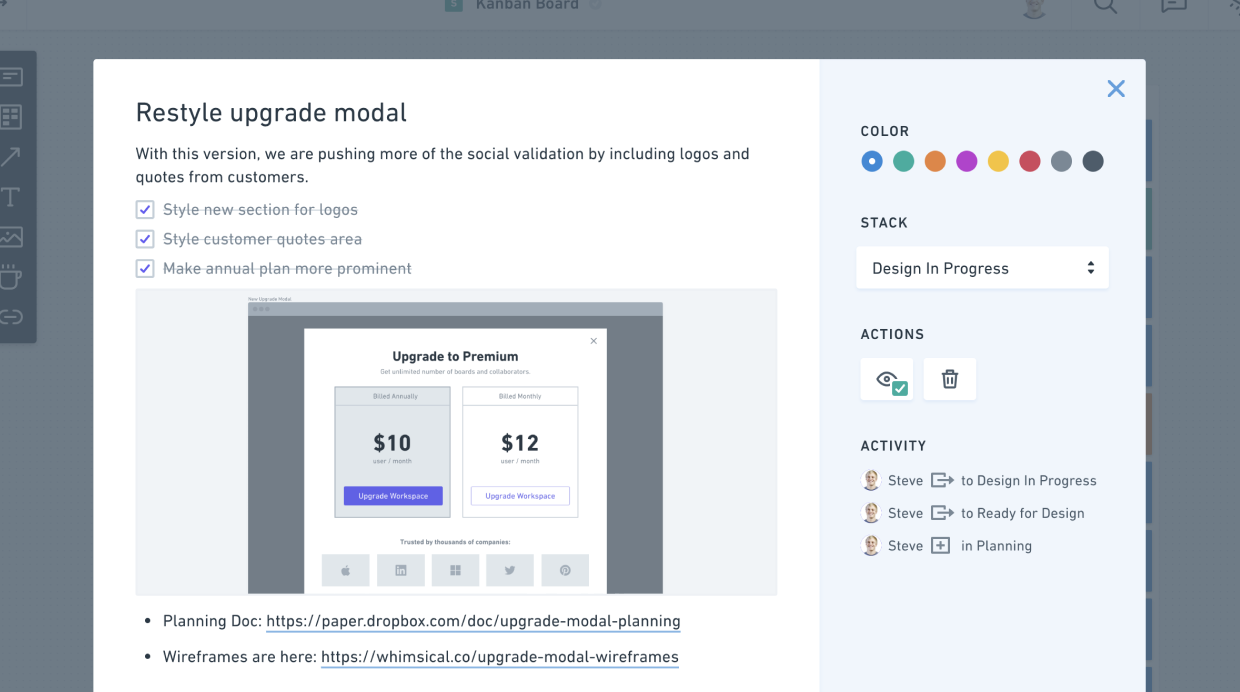
Cards are like physical sticky notes but with super powers. You can attach extra info to cards such as rich text descriptions, images, and more.
We use cards to capture and discuss things we want to work on, such as adding a feature, fixing a bug, or writing a blog post.

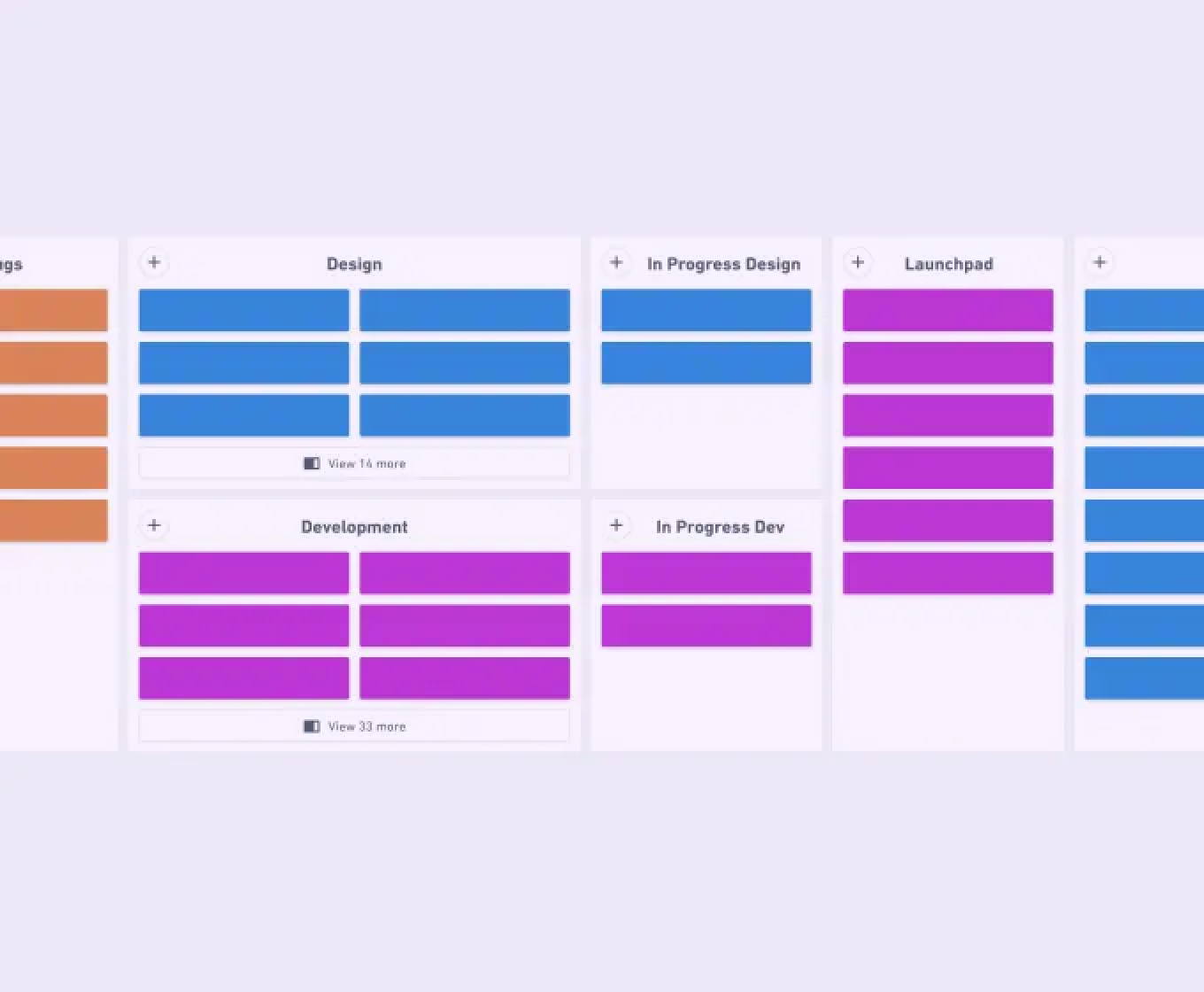
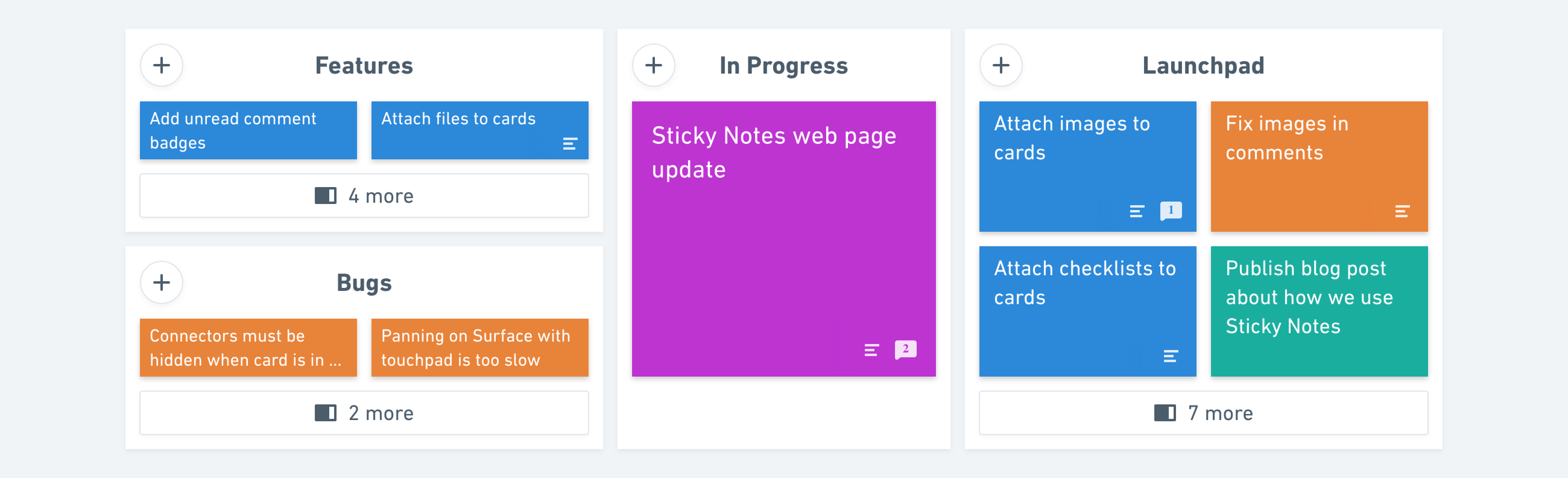
Stacks are sorted collections of cards. You can resize and move stacks around the board and the app will rearrange cards to fit.
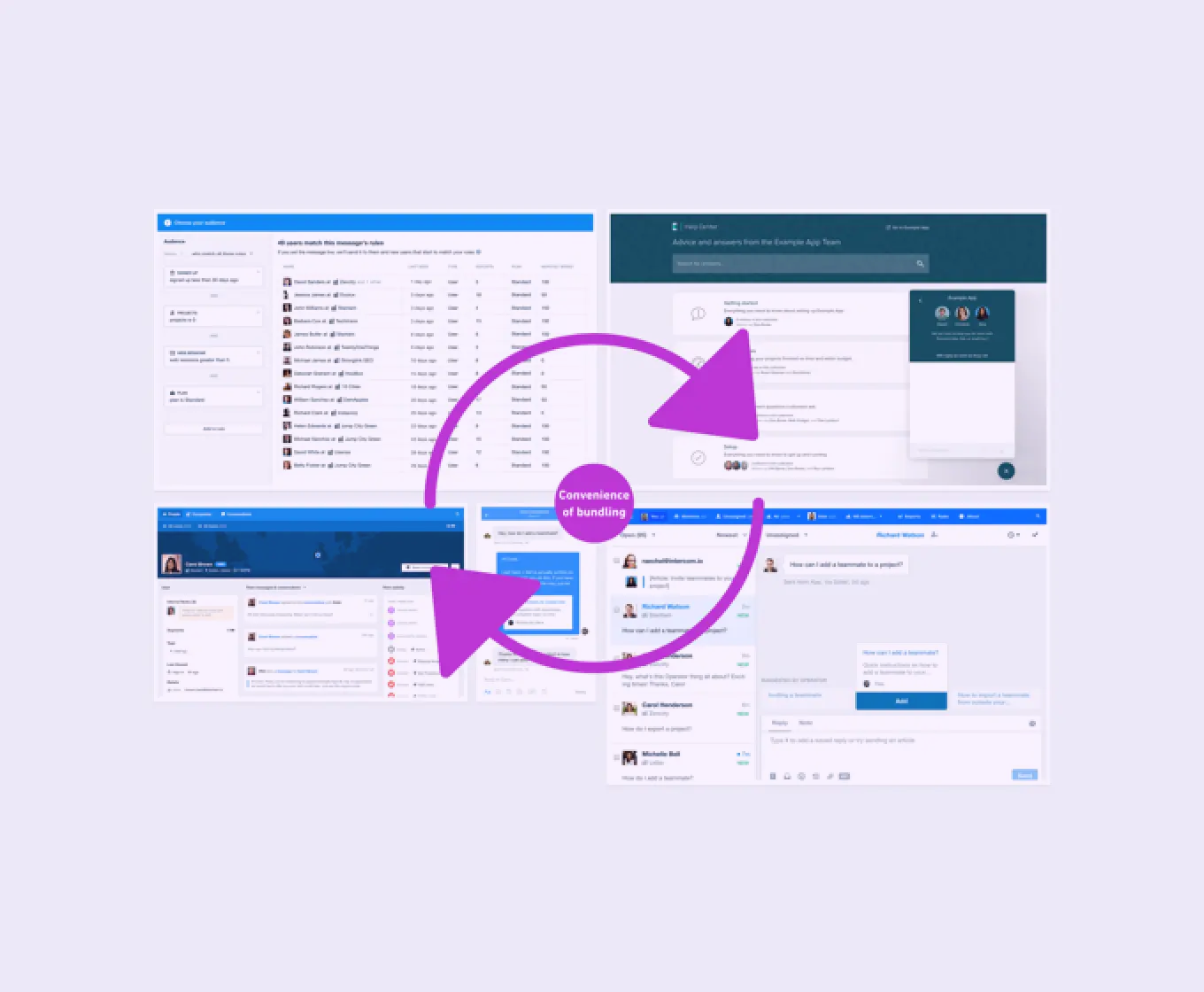
At Whimsical, we use stacks as steps in our product development workflow. Sometimes we split bigger steps into several stacks. For example, we organize our development backlog by big features (also known as Epics) and by type of work.

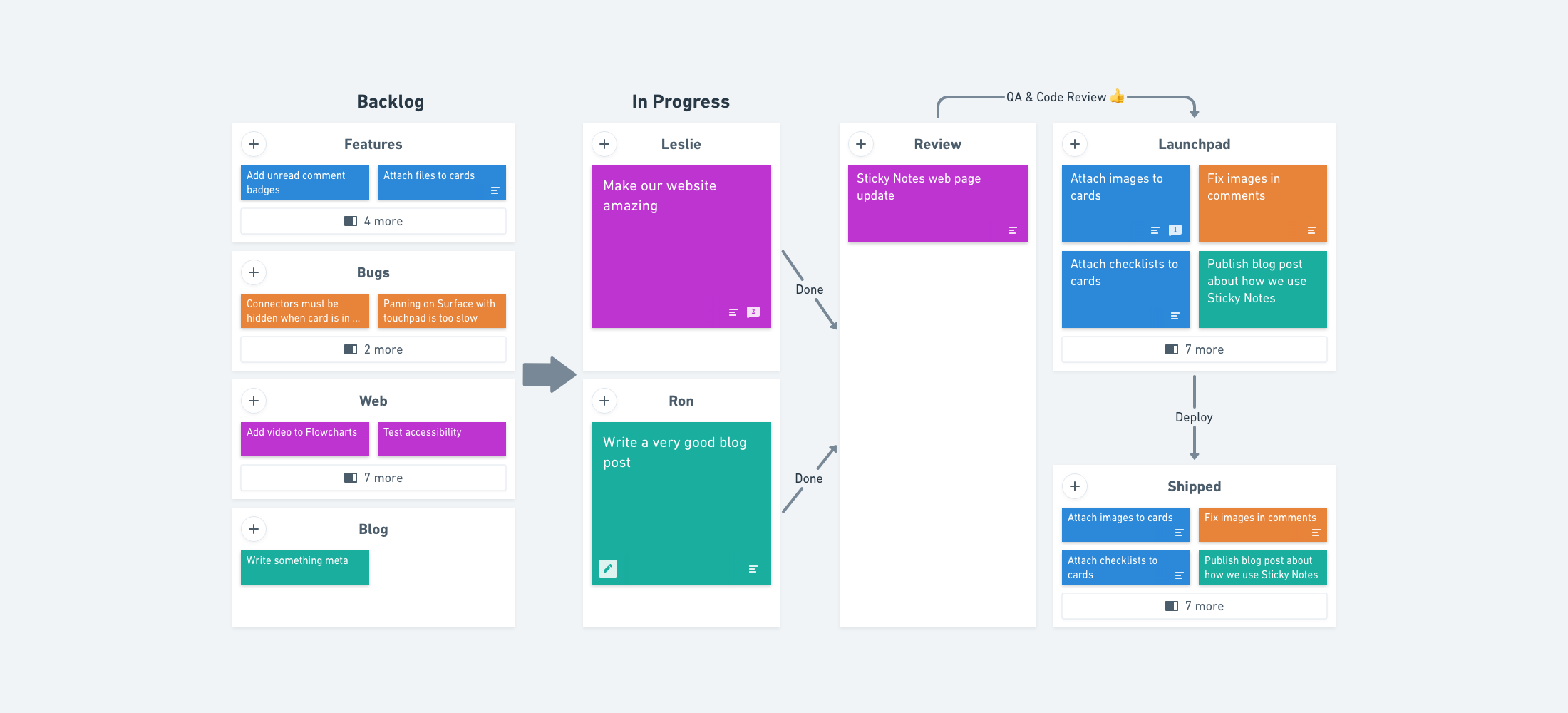
The board is like a physical wall but without boundaries. A board represents your project. For example we currently manage all our work via a single board called Omni.
Boards offer a lot of flexibility in how stacks and cards can be arranged. You can also add metadata to boards such as labels and arrows to guide people through your workflow.
Our own workflow at Whimsical is based on Kanban. Upcoming work is captured in the “Backlog”. Every week we review the “Backlog” and adjust the priorities by reordering the cards. Team members take the topmost cards from the “Backlog” and move them to “In Progress”. Once the work is done, the card gets moved to “Review” for QA and code review. After the review, we drop it onto “Launchpad” and finally deploy the code and push the card to “Shipped”.

It’s all very informal and there are no strict rules. But the process is easy to understand and follow by just glancing at the board. There are no hidden layers, it’s simple and effective communication of what’s going on.
So that’s the gist of it.