The product discovery process
From problem to pitch

“If Henry Ford had asked people what they wanted, they would have said faster horses.” - Steve Jobs
This quote has become the standard argument for “visionary” innovators eschewing external inputs, and building what they want - based solely on their own intuition. Invoke the names of Jobs and Ford, and you’re free from the supposed constraints of listening to customers.
The reality is that Ford never actually said that, and while Jobs did, there’s more nuance to his approach. During design and development, his team did choose to politely ignore their customers, and trust their intuition instead:
“It's really hard to design products by focus group. A lot of times, people don't know what they want until you show it to them.”
But this made sense, because their intuition was built on a strong foundation. They knew their ideal customers intimately; they were building for themselves.
So were we, when we started building Whimsical. Accordingly, we trusted our intuition and may have even quoted Jobs ourselves (once or twice) 😉
Now we’ve grown and we’re lucky to have over a million users. People who are not exactly like us, who face different problems in unique ways.
It’s true that they often don’t know what they want until they see it. But we shouldn’t expect to know exactly what they’ll want either, until we have a deep understanding of who they are, and how they work. This is why we invest heavily in getting to know our customers, and understanding their problems.
Our discovery process is a critical part of how we build Whimsical, and something we’re proud to share in this article.
Discovery At Whimsical
Triggers for the discovery process
While there’s always ongoing discovery being done, there are three main triggers for a specific discovery effort:
- Blockers in our own workflow as a remote-first team. For example, we used to spend half our time in Whimsical, and half our time in Notion. The constant switching between apps and context wasn’t how we wanted to spend our time. That was part of what motivated us to explore building Whimsical Docs.
- Trends in customer questions. Once you have a certain number of customers (or customers of a certain size) you’ll start to hear the same feature requests, and points of confusion. By tracking all of these reports, and diving in deeper with each customer, your support team becomes one of your most valuable assets; they make it clear when you need to start exploring an issue in more depth.
- Under-performing metrics. If key numbers like adoption and activation aren’t where they need to be, it’s time to start the discovery process, and find out why.
Regardless of the trigger, no problem exists in isolation. There’s always value in seeing it from different angles. While these triggers might appear simple or standalone they’re often more complex, or more connected to other parts of your product—Sometimes they’re not product problems at all, but originate higher up the funnel with your messaging.
The rest of this process ensures a proper understanding of the problem, so we know we’re spending our time wisely on the right solutions.
Who does discovery?
Our product trios collaborate to run the process. In the research stage it’s generally the PM and the Designer who interview customers, and collate info. By being hands-on through the entire process they’re well versed in the ins-and-outs of the problem. Then, when it comes time to focus on solutions, they each bring their unique set of skills, and insights. In general terms:
- The PM ensures viability.
- The Designer focuses on usability.
- The Tech Lead covers feasibility.
Combined, these guarantee the value of any potential solution, and having a mix of viewpoints and experience helps to prevent bias during the research phase.
How do we organize the process in Whimsical?
Once discovery is kicked off we create a “Discovery doc” which contains:
- A summary of the situation - Everything we (think we) already know.
- Our goals - Open questions and assumptions to confirm.
- Intended methods - How we will go about finding this information (e.g. customer interviews, email survey).

This doc functions as our central hub, with everything related to this specific problem nested inside. This is where we’ll track the process and collate our findings along the way.
We’re fully remote, and working asynchronously so having that context in one place is priceless.
It also offers compounding rewards in future. If we revisit this feature, build something interconnected, or encounter similar problems, we’re already a few steps ahead.
Check out the example template here 😉
Choosing our Inputs
To best to meet our discovery goals, we consciously lean towards human conversations, rather than tracking every move that people make.
Quantitative data is a brilliant tool to see what is happening in your product at scale. But only qualitative research, like user interviews or surveys, can provide context for why. So this is usually our main input in the discovery process.
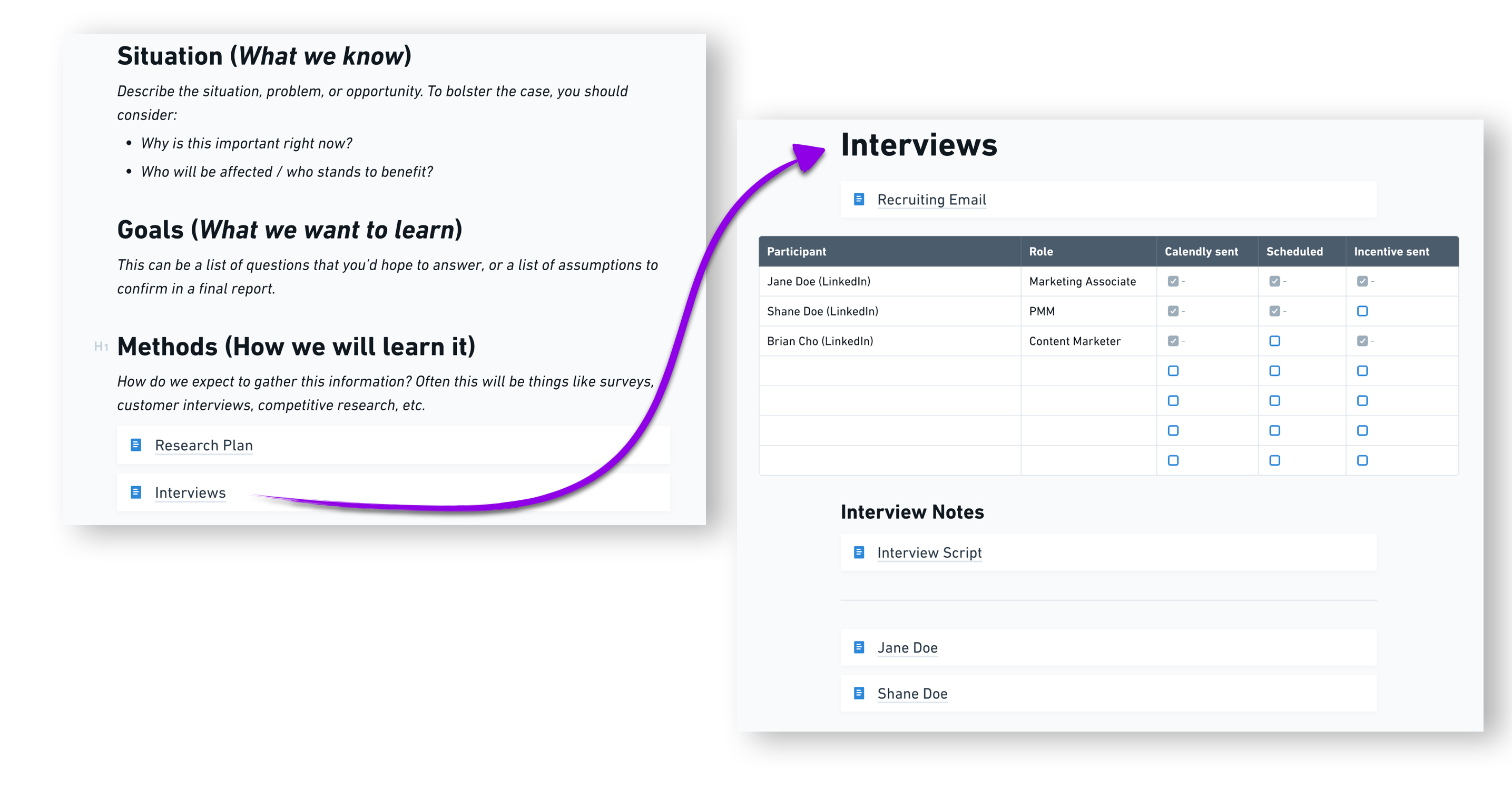
Favoring direct engagement also helps us get to know our customers as individuals. The feedback they share isn’t just noted down anonymously. It’s linked to the interview, to them as a person.
With this in mind, we compile a list of ideal customers and an interview script. Someone from the product trio will conduct the interviews, and add notes and recordings in their own nested doc here:

Distilling our Findings
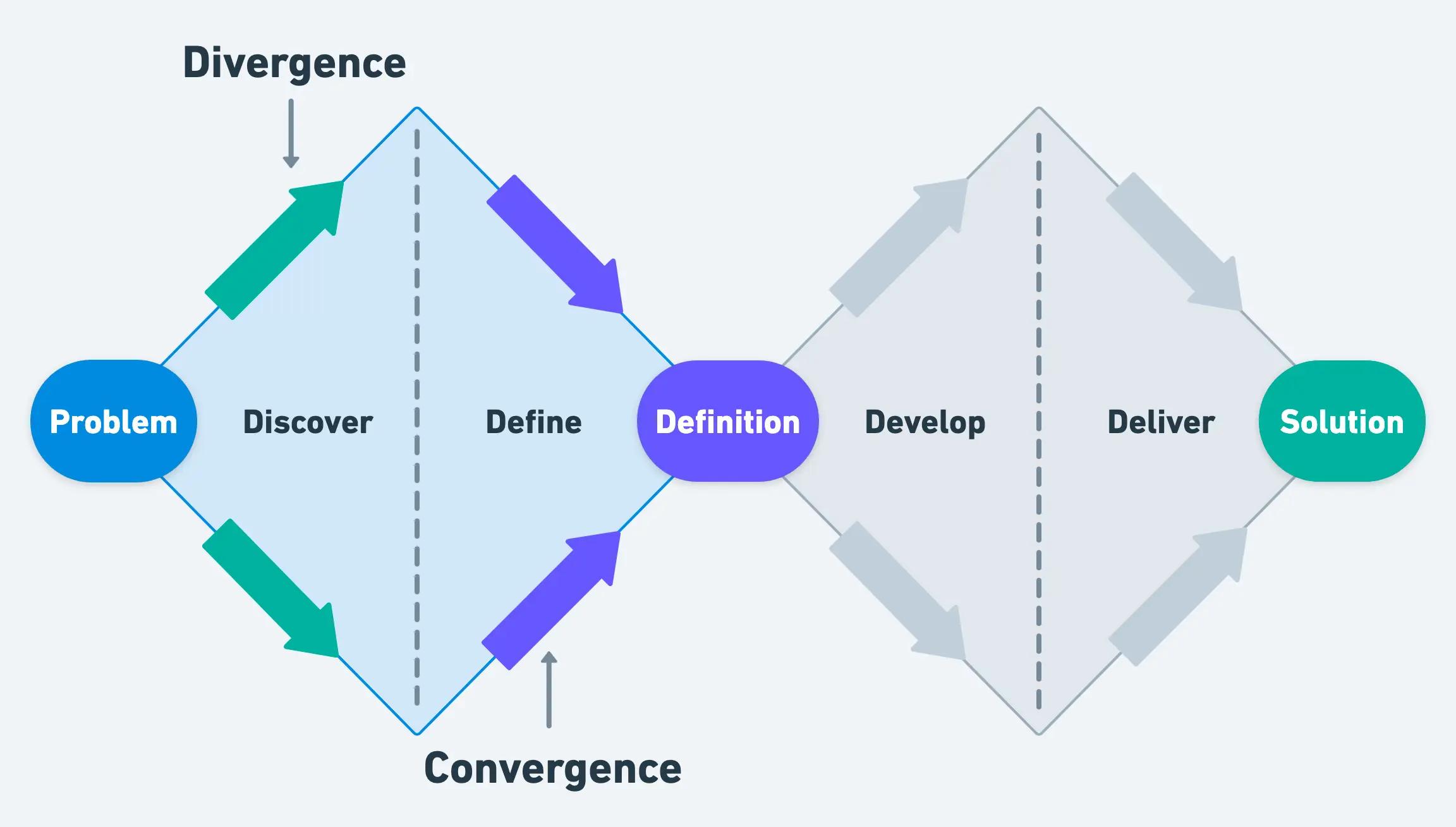
If you’re familiar with the Double Diamond process model, you’ll recognize that so far we’ve been in the first divergent stage, gathering as much new information about the problem as possible. A solution is only ever as good as your understanding of the problem. So, now it’s time to converge toward that final problem definition:

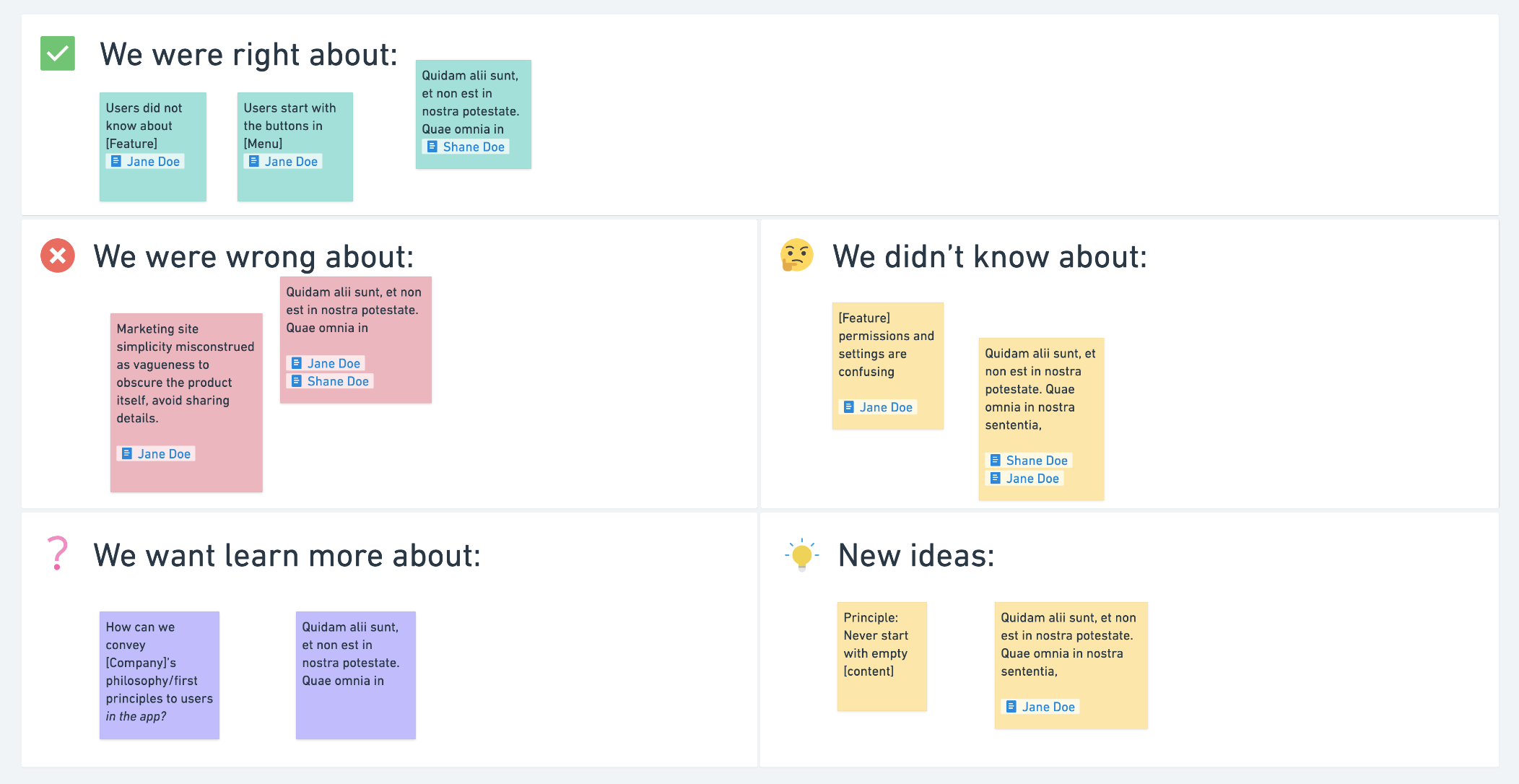
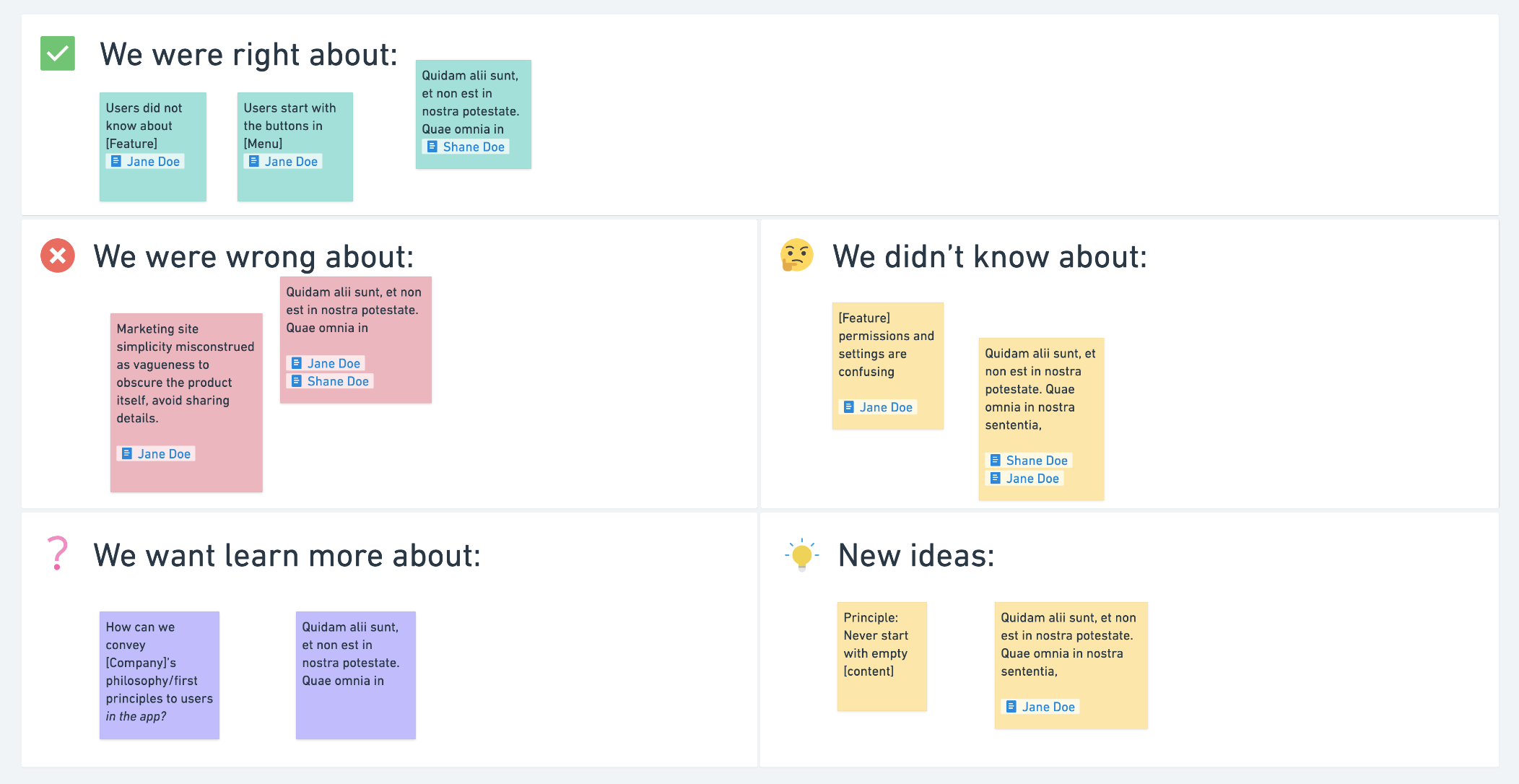
Highlights from our conversations, survey answers, and secondary research (competitor analysis, etc.) are summarized individually and presented on one board. We use a delta/next board with color-coded sticky notes to easily scan and process any recurring themes and trends in the information we’ve gathered.


Seeing the same thing from different perspectives inevitably changes the way we understand it:
- Unrelated problems turn out to be connected.
- Large problems seem distinct, but are actually made up of smaller issues.
- Problems that seem small and self contained can actually be symptoms of a larger trend.
- Biases and assumptions are challenged.
Shaping Solutions
Before shaping solutions we need a clearly defined ideal outcome. What will it look like to have solved the problem?
In Ford’s case, the ideal outcome was “more people, buying more cars, for less”.
This definition of a solved problem (the impact that we intend to have), is the criteria against which we’ll assess potential solutions.
We begin with many ideas at low fidelity - collaborating asynchronously with Whimsical Docs, Wireframes, Stickies & Freehand sketches on some initial ideas, Each idea is compared to the criteria we developed earlier to test whether they are valuable, viable, usable, and feasible.
As we narrow down possible solutions we move to higher fidelity designs, with more focus on interactions.
Note, these are not pixel perfect, or complete. That part of the process comes after a solution is pitched, and selected for development. Read more about our product development process here.
Maximizing Customer Value Through Understanding
At the end of the day, you're on the same team as your customers. You're trying to make their lives easier and increase the value they get for every dollar they spend on your product.
This goal is only attainable with a deep understanding of who they are, the problems they face, and how they try to solve them.

We like this quote from author Neil Gaiman, which captures the true benefit of your customers’ opinions:
“When people tell you something’s wrong or doesn’t work for them, they are almost always right. When they tell you exactly how to fix it, they are almost always wrong.”
Take the time to listen, and you’ll find the perfect foundation to innovate on top of.
To try this process out for yourself, get started with our Discovery Process template. Or, to chat with an expert reach out to success@whimsical.com.



