Low fidelity wireframe kit
Create a wireframeIn this simple wireframe kit, you can find a variety of device frames, from desktop to watches. Our kit also includes various input elements like buttons, text boxes, toggles, and more.
 It's safe to say if you need an element to create a low-fidelity wireframe of an app or website, you can find it in this wireframe kit.
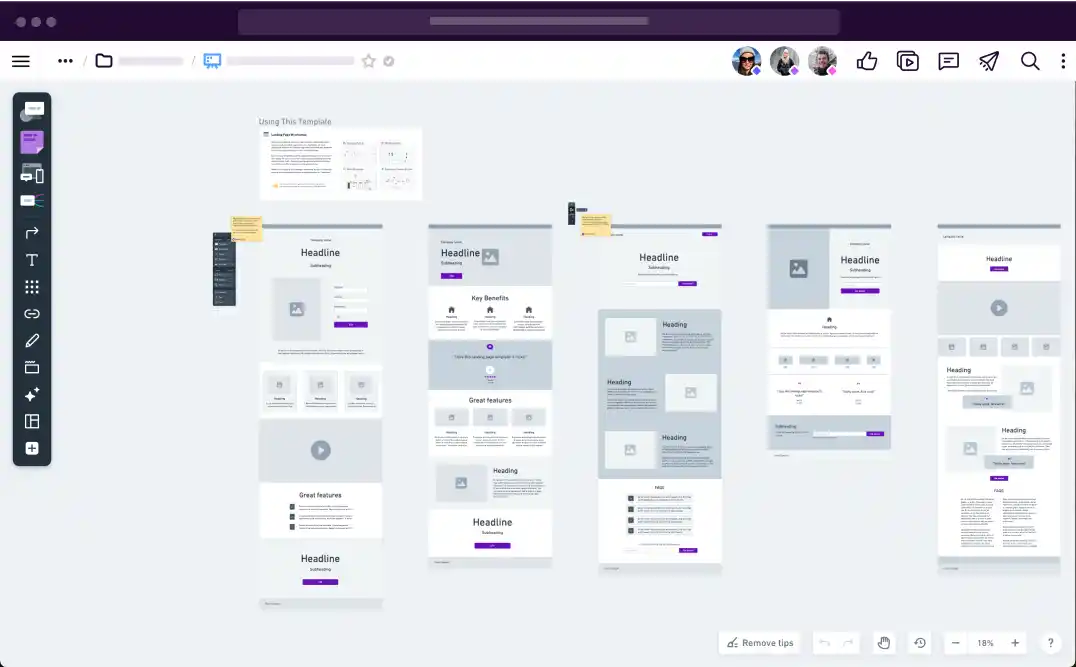
It's safe to say if you need an element to create a low-fidelity wireframe of an app or website, you can find it in this wireframe kit.Landing page wireframe kit
Create a wireframeAlways start with a wireframe! Use these five different low-fidelity landing page wireframes as a jumping-off point in your creation journey.
 These desktop wireframes can be updated to fit your needs with just a few clicks. Whatever your goals may be when creating a new wireframe, this template can help you get there.
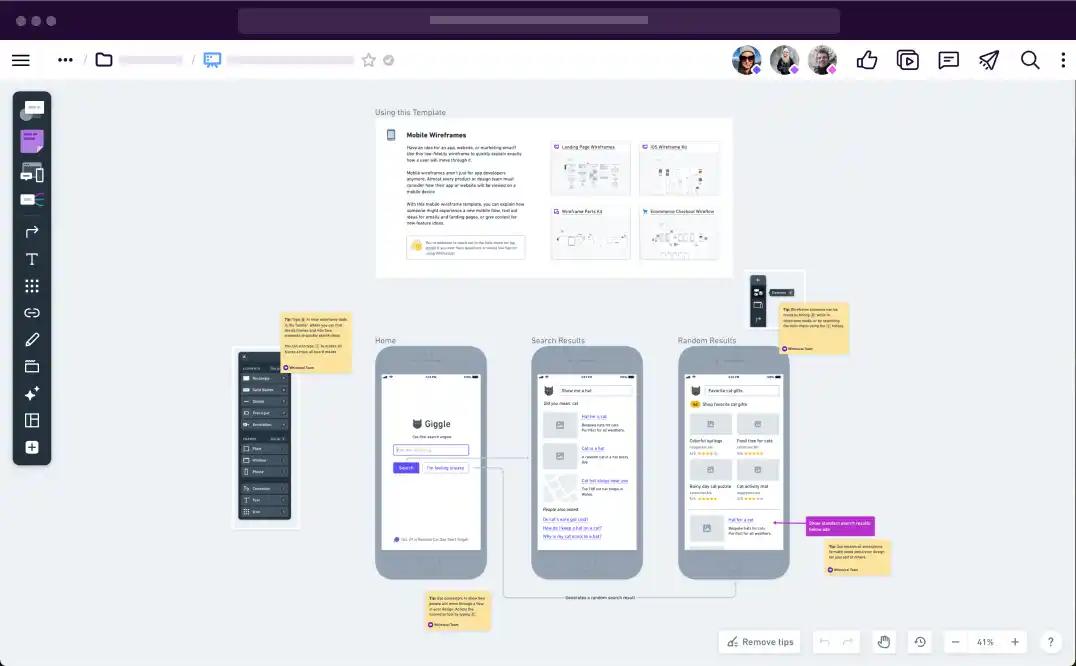
These desktop wireframes can be updated to fit your needs with just a few clicks. Whatever your goals may be when creating a new wireframe, this template can help you get there.Low fidelity mobile wireframe
Create a wireframeHave an idea for a new app, mobile website, or marketing email? Use this low-fidelity wireframe to explain exactly how a user would move through each screen.
 Mobile wireframes aren't just for app developers anymore. Almost every product or design team must consider how their app or website will be viewed on a mobile device.
Mobile wireframes aren't just for app developers anymore. Almost every product or design team must consider how their app or website will be viewed on a mobile device.
Mind map like a pro
Organize your thoughts, communicate complex ideas, and drive clarity across your team.
Create mind mapFlow through complexity
Let your ideas, processes, and information flow freely without running out of space.
Create flowchartDocs that drive action
Help your ideas, features, and improvements actually get built with fast, intuitive product docs.
Create product doc
- whimsical.com/Brainstorm-Session-1
- whimsical.com/Onboarding-Userflow-1
- whimsical.com/Tables-2-Updates-Pitch-1